Changelog 0018 GraphQL, custom HTTP method, interactive URLs, and more
Hello, API World! After launching in public beta earlier this month, were back with more news on HTTPie for Web & Desktop. Check out the API testing improvements weve shipped in v2022.12.0
and v2022.13.0 since then
Summary
- GraphQL support Test GraphQL APIs just like REST and HTTP APIs.
- Custom HTTP methods Talk to APIs using custom HTTP methods.
- Interactive URLs Interact with URLs returned by APIs and elsewhere.
- Auto-switch to POST Send requests with fewer clicks.
- New web app icon Crisp new icon for easier navigation.
- Better header validation Spot syntax errors quicker.
- Bug fixes Hopefully, we caught them before you noticed.
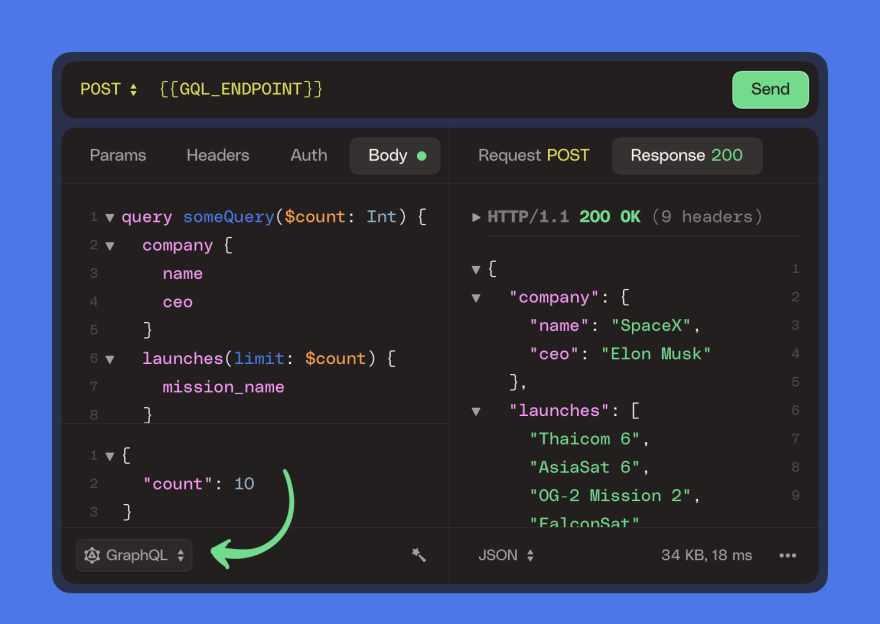
Support for GraphQL APIs
GraphQL is a popular API query language created at Facebook. Its designed to help develop strongly typed APIs that give clients the power to ask for precisely the data they need while minimizing the number of requests.
Under the hood, GraphQL requests are regular POST requests. That means it has always been possible to talk to GraphQL endpoints with HTTPie, albeit inelegantly: You would simply make a JSON POST request with a body including the GraphQL query and variables.
But now we're introducing built-in support for crafting GraphQL requests to improve your experience when talking to GraphQL APIs.
When defining a request, choose GraphQL as the body type. Then specify your GraphQL query and JSON variables separately. You get syntax highlighting and other features specific to each language. And, of course, you can reference your space variables in both editors.
GraphQL support is marked as beta as we continue to work on schema support and other improvements.
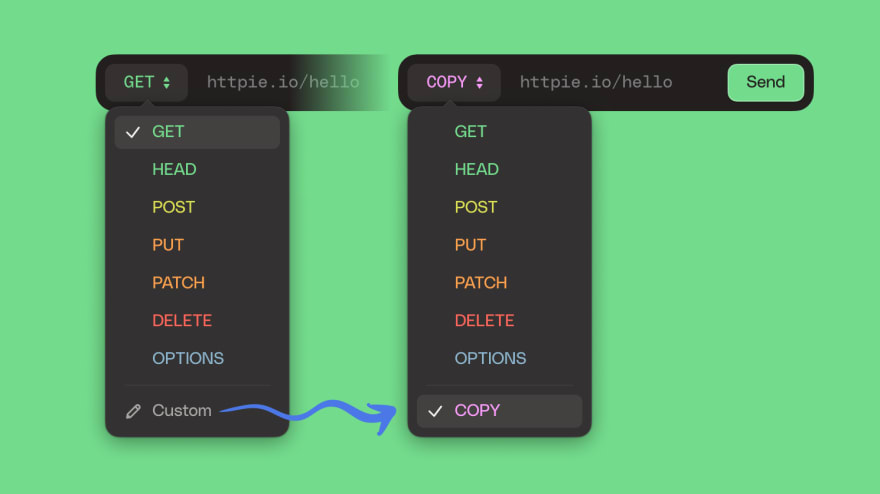
Use custom HTTP methods in your requests
To keep the user interface light, we only include the most common HTTP methods in the selector (GET, POST, HEAD, PUT, PATCH, DELETE, OPTIONS).
This is typically all you need when talking to conventional REST, GraphQL, and HTTP APIs. However, there are otherless popularHTTP methods like COPY, TRACE, etc. And APIs may also introduce custom ones.
When testing APIs that use unconventional HTTP methods, you can now supplement the default list with a method of your choosing.
To apply a custom method to your request, select the last option in the method drop-down and type away. One more detail: the method list is now color-coded as the rest of the app.
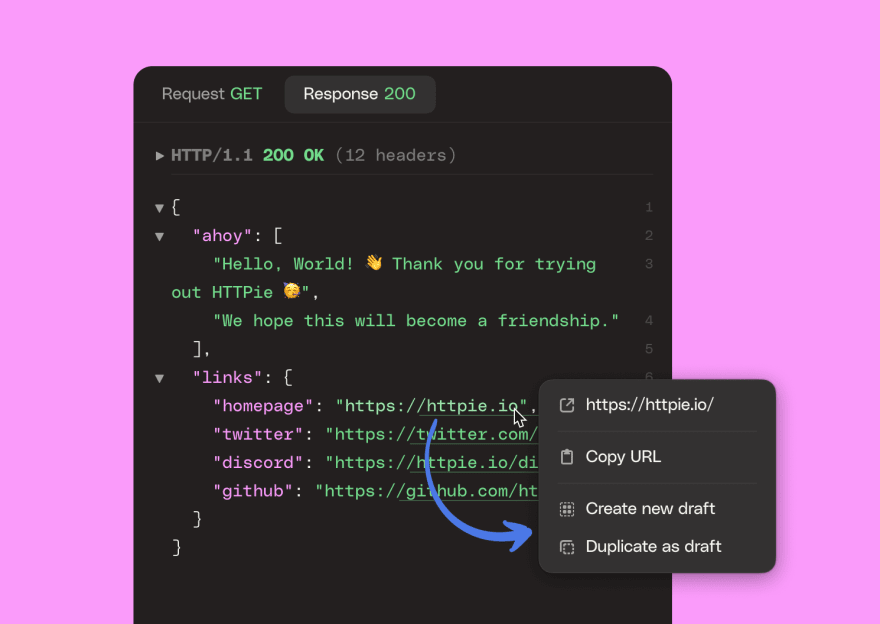
Navigate APIs faster with interactive URLs
URLs are one of the main building blocks of the internet, and links and HyperText have been with us since Web 1.0. Now in the era of APIs, they get a whole new purpose of allowing machines to navigate different resources exposed through an API.
So its only natural for HTTPie to make them interactive so that you, as a human, can conveniently flow through APIs as well. And now they are!
Clickable links have a subtle underline. When you spot one, control-click (-click on macOS) or right-click it to get a menu with the URL options.
All links offer you to copy the URL and open it in the browser. Links in the response additional offer several shortcuts for creating a new request using the given URL:
- Create new draft creates a fresh new draft with that URL.
- Duplicate as draft creates a new draft that is a complete copy of the current request (i.e., with all your headers, request body, auth, etc.) while using the new URL.
- Duplicate in collection makes a copy of the current request with the new URL next to the original; only available if the current request belongs to a collection.
Besides complete URLs, we also make relative ones like /api/users interactive. To generate the complete URL, we prefix the relative one with the requests base URL.
The prominent place for interactive links is the response body. But you dont need to talk to a full-blown Hypermedia REST API to take advantage of this feature. HTTPie makes URLs interactive in all contexts, including the request body editor, headers, and other places where URLs can be expected to occur.
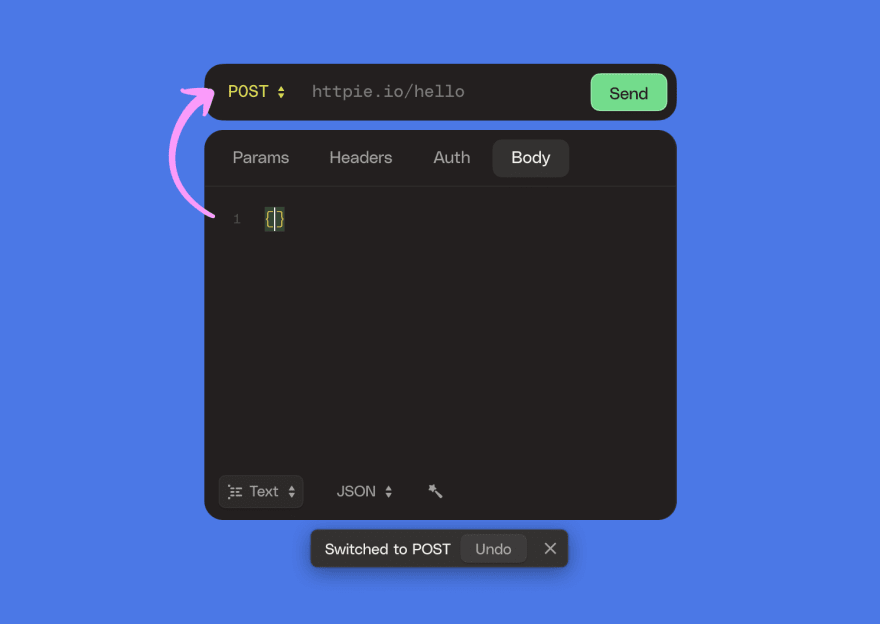
Send requests quicker with POST-auto-switch
When you add a body to a request, its unlikely that the default GET method is what you want. Theres nothing wrong with GET requests that include a body, but theyre rarely useful. The most common method for sending data is POST.
So now we auto-switch your request to POST as soon as you add a body if it still has the default GET method. You can always undo this action and have HTTPie send the body via GET.
Accidentally sending data without changing the method is a common human error, and this feature is designed to save you frustration and confusing results. It also mimics the behavior of HTTPie for Terminal.
HTTPie for Web has a new icon
HTTPie for Web now uses a green app icon as the favicon. This makes it easier to distinguish between browser tabs with the HTTPie website and the web app.
Check out the new icon and an improved sharing appearance on httpie.io/app. Or use the short and sweet req.new.
Specify headers without headaches
Weve improved the validation of HTTP header names and values. Now you can see whether they include any disallowed characters straight in the form rather than after sending the request.
Stability improvements and bug fixes
- In the macOS Desktop app, the title bar draggability got compromised with many tabs open. Now its always draggable.
- Talking about tabs There was an edge case leading to visual tab flickering. Hopefully, you didnt run into it.
- Did you know you can easily switch from a URL-encoded form to a multipart one and the other way around? When you switch back to URL-encoded with a binary file attached, theres a warning dialog. You couldnt close that warning before, but now you can, ufff!
- When youre logged in and offline, sync pauses. When you go back online, it resumes. However, the app would incorrectly continue to indicate a network error. Now it gets cleared as it should.
- Weve polished a few rough edges in the URL bar syntax and added more granular highlighting.
- Fixed a possible double-submit issue in the Create environment dialog.
- Removed an unintended 10MB request body size limit.
Happy API testing, and see you again soon!
- You can help us improve by completing a quick survey.
- Follow @httpie and join our Discord community to stay up to date.
- Were looking for new colleagues in engineering and design roles.
Original Link: https://dev.to/pie/changelog-0018-graphql-custom-http-method-interactive-urls-and-more-46ag
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To