An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Visual Studio Code's New Editor Sticky Scroll Feature-Never Get Lost In The CodeAgain!
Finally came what many of us were not waiting for but wishing for! (like the song that nobody expected but everybody needed it). Who is not tired of having hundreds of lines of code and not knowing what class or interface you are in?
Scroll up, scroll down and keep getting lost in the code without being able to find the namespace or method you are looking for.
You may have been scrolling too fast
But dont worry because the ultimate solution has finally arrived. But dont get excited, for the moment it has arrived for Visual Studio Code in experimental mode.
This new feature comes to avoid us developers the excessive wear of the mouse wheel (Ive seen some with more wear than the tires of a Formula 1) and to save us a little anxiety.
We are talking about Sticky Scroll, the new feature with which you will never again get lost in the code as if you were in a forest without a map.
Sticky Scroll has been introduced in the July release (a_lthough we are in the middle of August_) of Visual Studio Code, specifically in version 1.70. What this feature allows is to show UI with scope the user is in during scrolling.
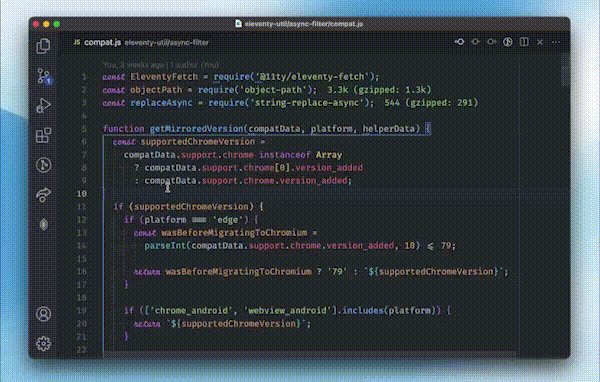
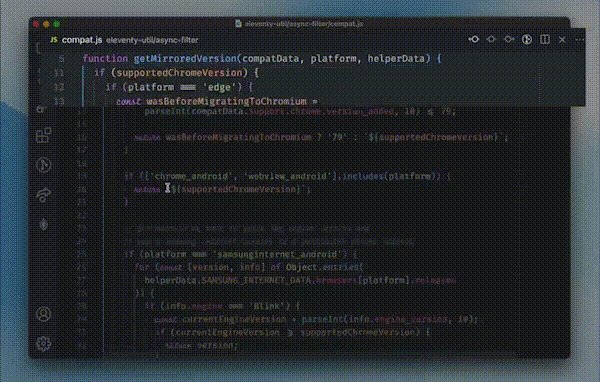
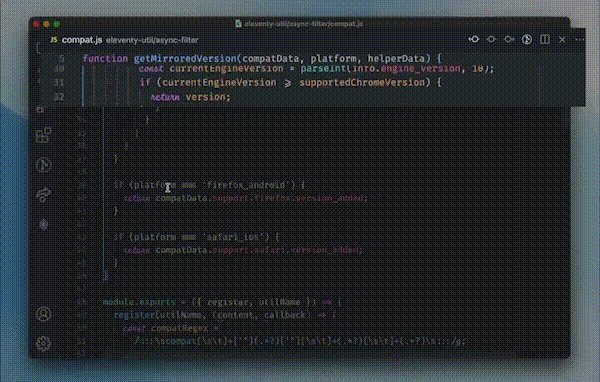
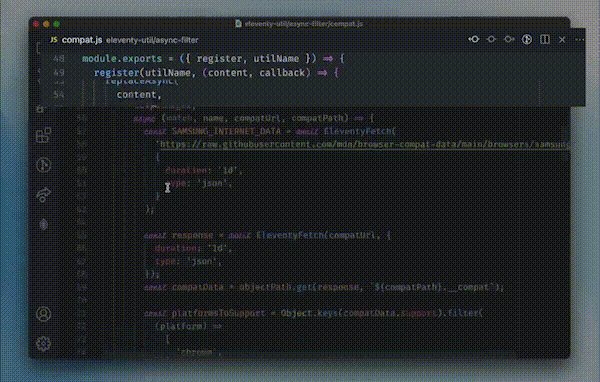
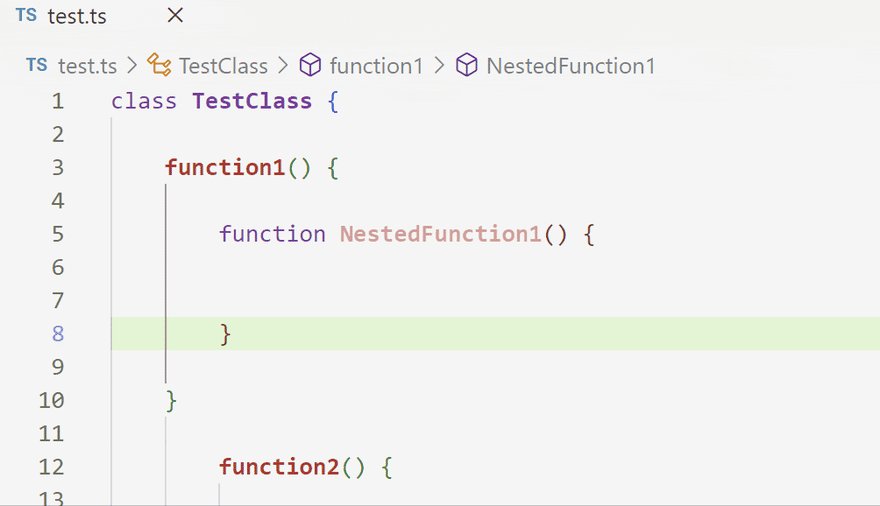
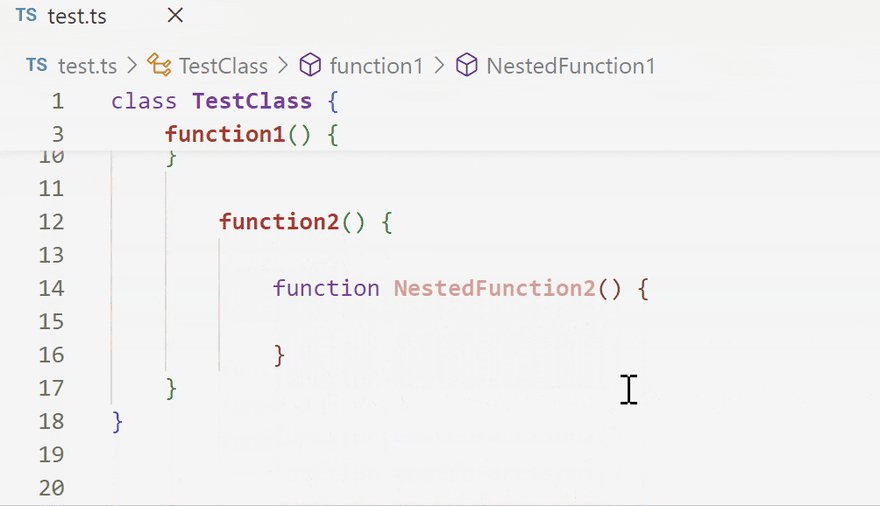
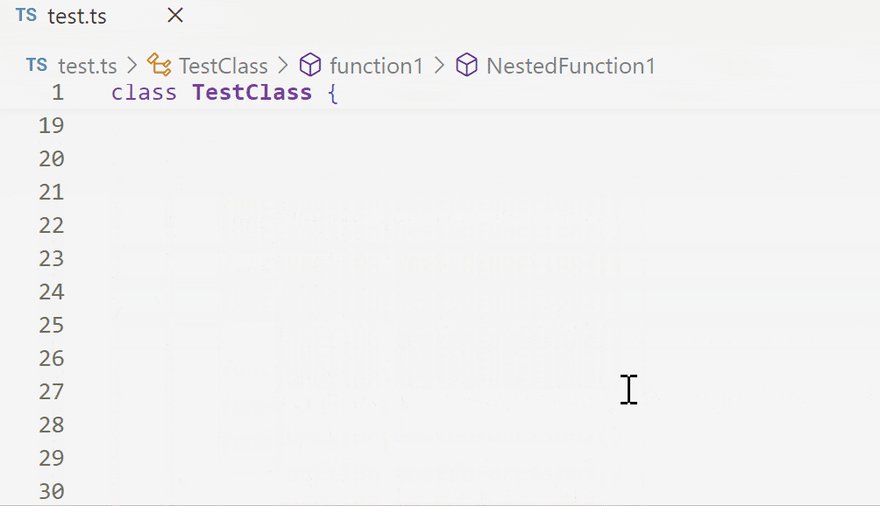
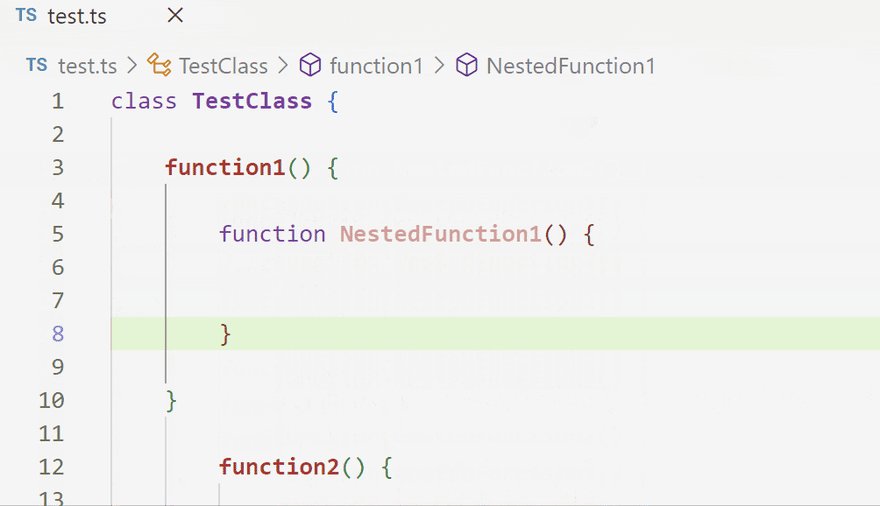
Lets see an example to get to meet our next best coding friend more closely:
Thanks to Stefan Judis for this video
Doesnt it look cool, right?
According to the latest Visual Studio Code Release:
It is now possible to display UI showing which scope the user is in during scrolling.
If you are wondering how to enable it, you simply need to enable the editor.experimental.StikyScroll.enabled and you are done!
You can go to the settings of your Visual Studio Code (remember it must be the latest version) and look for the Experimental>Sticky Scroll: Enabled option, like me:
There, now you are ready to never get lost in the code again!
Lets also see a Preview by Visual Studio Code:
According to Visual Studio Code:
The sticky scroll UI will show which class/interface/namespace/function/method/constructor the top of the editor is in, helping you know the location within a document.
And obviously this feature has generated a lot of hype among developers. The reception of this feature has been incredible, just look at the comments on the Sticky Scroll video:
Some people even consider it the most useful feature since the syntax highlighting feature:
In my personal opinion I have to say that I would never have thought of a feature like this, but it is true that it is a very simple feature but at the same time very powerful.
I also have to say that I agree with Andrii Lukianenkos opinion in the Linkedin post, it seems to me a very correct point of view:
I think he is right, if a function or method takes up more than one screen, it is most likely doing too many things. If we remember the SOLID principles in C# (mainly SRP), we can remember that in Single Responsibility Principle when something has more than one responsibility it means that we are not doing something in the best way.
I would like to know your opinion about this feature, do you love it? Do you hate it? Do you think it is unnecessary? Do you think it is your salvation?
Im sure that the mouse scroll wheel of many developers will be very grateful for this feature. Finally it will be able to avoid its own wear and tear.
Right now, writing this article, Im having a coffee (another xD). And I know that if you are reading this, you are one of the 1% of people who read the articles to the end. So comment me with emojis how many coffees you drink a day (if I see many I wont feel the only one).
As there is still quite a day ahead of me, my amount of coffee yesterday was
Original Link: https://dev.to/dotnetsafer/visual-studio-codes-new-editor-sticky-scroll-feature-never-get-lost-in-the-code-again-1dob
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To