An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
How to Create Simple Animations using HTML & CSS...(Text Slide and Fade)
Hello friends,
In this post we are going to see how to create simple animations like slide or fade using HTML and CSS.
You must have seen on many websites when you browse the text is fading in/out or the text is sliding from left/right/top/bottom and it must have seemed so overwhelming. But let me tell you this its so hard as you think.
We are going to write few lines of code in CSS and that is it.
Our Output Should be similar to this below image..
To get started download or Fork the starter files from the below repository:
https://github.com/shameerchagani/animationStaterCode.git
- Let's Make the text1 slide from right to left.
section.text1 p{ font-weight: 600; color: #FA7700; animation: slide-right 2s ease-in;}in the above code what we did is just to change the color and font weight of the text.
Next we define the animation, Slide-right; This wont do anything just yet because we need to define it first. to do that we need the following piece of code.
@keyframes slide-right{ from{ margin-left:-100% } to{ margin-left:0; }}What we are doing in the above code is that we are setting the margin to -100% from the left so the text will not be visible initially, but when the page loads completely you will see that the text is sliding from left to right and the duration of this animation we set as 2s;
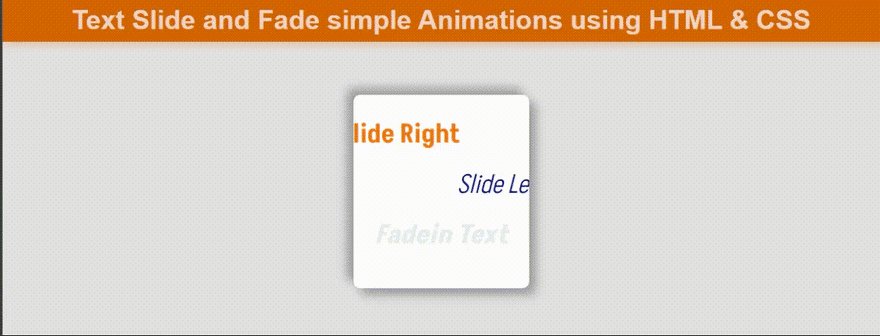
Output should look similar to below
so with just a couple lines of code we have created nice looking animation.
Now lets make the text2 to slide from right to left.
You must have already guessed it how to do it.
Let's type the following piece of code in styles.css file
section.text2 p{ font-weight: 200; font-style: italic; color: #000F89; animation: slide-left 2s ease-in;}@keyframes slide-left{ from{ margin-right:-100%; } to{ margin-right:0; }}Nothing fancy right?
For text1 we said margin-left to -100% here to the text2 we set it just opposite to that. so we say margin-right from -100% to 0 in 2s duration.
Output should look like below:
FadeIn Animation
It more simpler than you think; We will use the Opacity a CSS property make the text fade.
This is how we utilize it
section.text3 p{ font-weight: 800; font-style: italic; color: #00703C; animation: fadeIn 2s ease-in;}@keyframes fadeIn{ from{ opacity:0; } to{ opacity:1; }}When you set the opacity to 0; the text will not be visible.
In the above we defined the fadeIn animation, and we set the opacity of the text from 0 to 1 in 2s duration. so the text3 will come to life in 2secs...
Output:
With that we come to the end of this article.
Hope you found this article helpful.
If you found this article interesting please give a follow and react appropriately. Please let me know in comments how I could have made this more better.
Cheers!!
Original Link: https://dev.to/shameerchagani/how-to-create-simple-animations-using-html-csstext-slide-and-fade-1n1i
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To