An Interest In:
Web News this Week
- March 24, 2024
- March 23, 2024
- March 22, 2024
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
Building a Map Application with Amazon Location Service, OpenLayers, and AWS Amplify
I built a map application using Amazon Location Service, OpenLayers, and AWS Amplify
Advance Preparation
Installation of AWS Amplify
AWS Amplify #001 - InstallationUse the built environment to get started with OpenLayers easily
openlayers-starter
Execution environment
- node v18.1.0
- npm v8.8.0
The following is a detailed explanation.
- Building the Environment
- Setting up AWS Amplify
- Building the Map Application
Building the Environment
First, we will build the environment.
The environment uses "openlayers-starter" and installs the AWS Amplify Package and "Maplibre GL JS Amplify" packages in advance. Also, install "MapLibre OpenLayers layer" package to display vector tiles.
npm install aws-amplifynpm install maplibre-gl-js-amplifynpm install @geoblocks/ol-maplibre-layerpackage.json
{ "name": "openlayers-starter", "version": "6.15.1", "description": "", "scripts": { "dev": "vite", "build": "tsc && vite build", "preview": "vite preview" }, "keywords": [], "author": "Yasunori Kirimoto", "license": "ISC", "devDependencies": { "typescript": "^4.7.4", "vite": "^3.0.4" }, "dependencies": { "@geoblocks/ol-maplibre-layer": "^0.0.4", "aws-amplify": "^4.3.30", "maplibre-gl-js-amplify": "^2.0.3", "ol": "^6.15.1" }}This completes the environment build!
Setting up AWS Amplify
Next, we will configure AWS Amplify.
Add authentication functions as usual. For the map function, select "HERE Explore" and set the access target to "Authorized and Guest users."
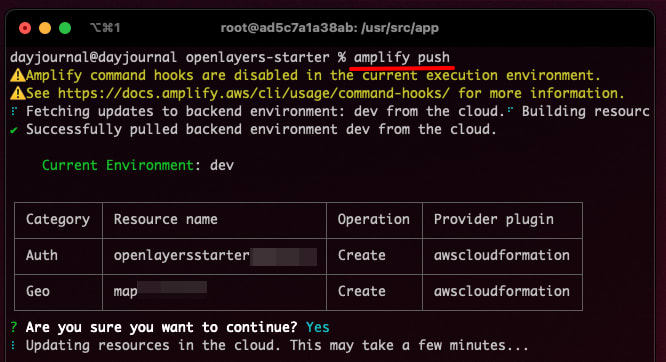
amplify initamplify add authamplify add geoamplify pushYou can also check the deployment status in the AWS Management Console.
After deployment is complete, change the extension of "/src/aws-exports.js" to "/src/aws-exports.ts."
aws-exports.tsThis completes the AWS Amplify configuration!
Building the Map Application
Finally, let's build the actual map application.
vite.config.ts
Configure the combination of AWS Amplify and OpenLayers to be executable in Vite.
import { defineConfig } from 'vite'export default defineConfig({ resolve: { alias: { './runtimeConfig': './runtimeConfig.browser', }, }, define: { 'window.global': {} }, build: { target: 'esnext' },})/src
@geoblocks/ol-maplibre-layer.d.ts
Add the MapLibre OpenLayers layer type definition file.
declare module '@geoblocks/ol-maplibre-layer';/src
main.ts
Configure OpenLayers to display Amazon Location Service map styles.
import './style.css'import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';import Source from 'ol/source/Source';import { fromLonLat } from 'ol/proj';import { ScaleLine } from 'ol/control';import MapLibreLayer from '@geoblocks/ol-maplibre-layer';import { Amplify } from 'aws-amplify';import { Auth } from 'aws-amplify';import { Geo, AmazonLocationServiceMapStyle } from '@aws-amplify/geo';import awsconfig from './aws-exports';import { AmplifyMapLibreRequest } from 'maplibre-gl-js-amplify';Amplify.configure(awsconfig);const credentials = await Auth.currentCredentials();const defaultMap = Geo.getDefaultMap() as AmazonLocationServiceMapStyle;const { transformRequest } = new AmplifyMapLibreRequest( credentials, defaultMap.region);const map = new Map({ target: 'map', layers: [ new MapLibreLayer({ maplibreOptions: { style: Geo.getDefaultMap().mapName, transformRequest: transformRequest, }, source: new Source({ attributions: [ ' 2022 HERE', ], attributionsCollapsible: false, }), }), ], view: new View({ center: fromLonLat([139.767, 35.681]), zoom: 11, }),});map.addControl(new ScaleLine({ units: 'metric'}));Now we can display the Amazon Location Service map style in OpenLayers!
Related Articles


A Summary of How to Build Amplify Geo and Amazon Location Service
Yasunori Kirimoto for AWS Community Builders Dec 9 '21 4 min read


Simple View of New Map Styles for Amazon Location Service
Yasunori Kirimoto for AWS Community Builders Apr 4 4 min read


Building a Map Application with Amazon Location Service, Leaflet, AWS Amplify, and Vue.js
Yasunori Kirimoto for AWS Community Builders Oct 30 '21 5 min read
Original Link: https://dev.to/aws-heroes/building-a-map-application-with-amazon-location-service-openlayers-and-aws-amplify-2f54
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To