An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Beautiful UIs with Figma and Tailwind
In this post, were going to share how we used Figma and Tailwind to redesign our open-source tool refinery. The article will entirely focus on how to build beautiful UIs quickly. You dont need any prior knowledge to understand this post.
After this post, youll know:
- Why Figma and Tailwind are such a great combination to build a beautiful UI
- How you can quickly build a consistent design
- Those mockups are worth the time! :-)
Our change in UI
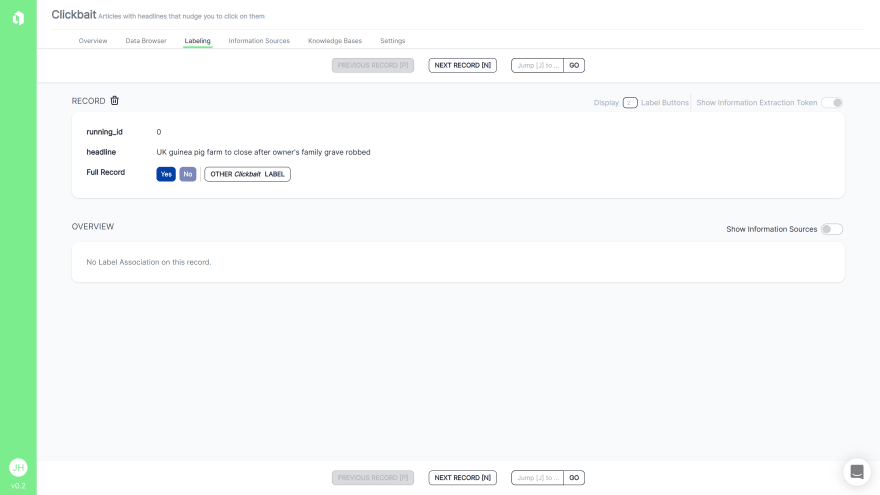
To jump into this article, we first want to show you what our manual labeling screen used to look like. The sidebar was too dominant because the color coding and the label colors were a bit gloomy. We knew our UI needed some improvements.
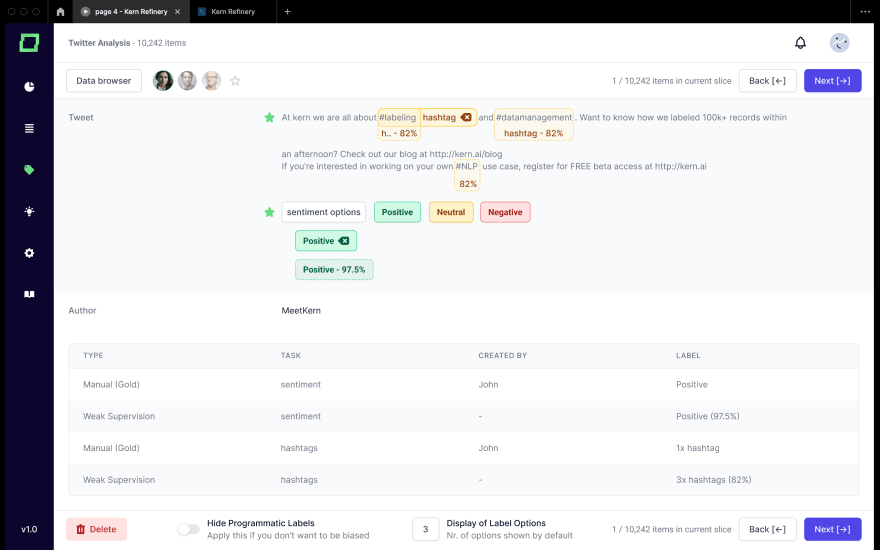
Because of that, we built up some mockups using Figma and Tailwind, arguably one of the best design toolkit combinations. Figma is excellent for building high-quality mockups fast and collaboratively. In contrast, Tailwind offers a great set of predefined classes and components for your web app - and it comes with an amazingly well-designed Figma template kit. Within hours, we set up the following mockup:
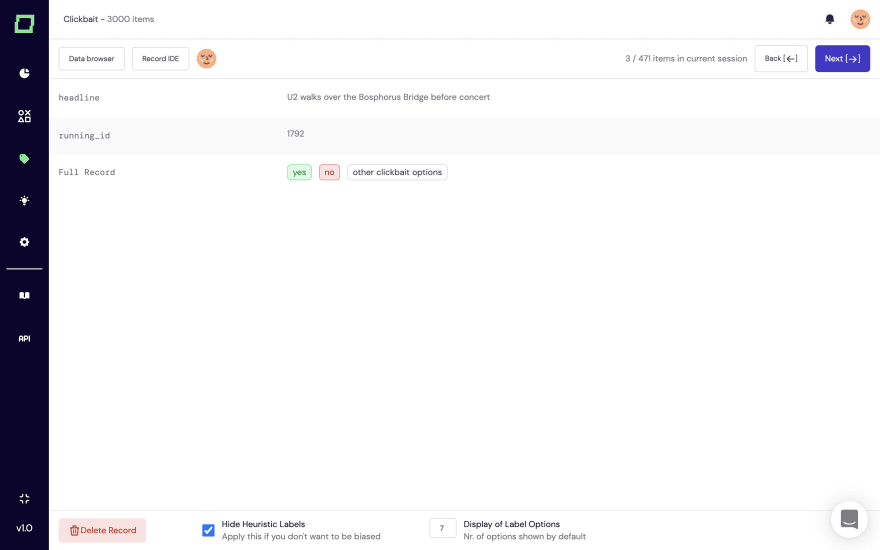
Showing this page to users, we saw that it not only offered a better-looking design but also provided a better workflow. From here, we decided to implement the mockup in Tailwind. The result is almost looking the same as the mockup, as you can see here:
So with that in mind, we want to show you how we did that.
Dont start from scratch!
First, it is relevant to know that there are template kits available in Figma. You can browse them in their library or at third-party libraries. So you dont need to rebuild everything on your own!
Our tip is that you should use templates of which you have the HTML codes, too. This enabled us to easily switch between Figma mockups and implemented UI elements without losing the design. But you can still also build the HTML files from scratch.
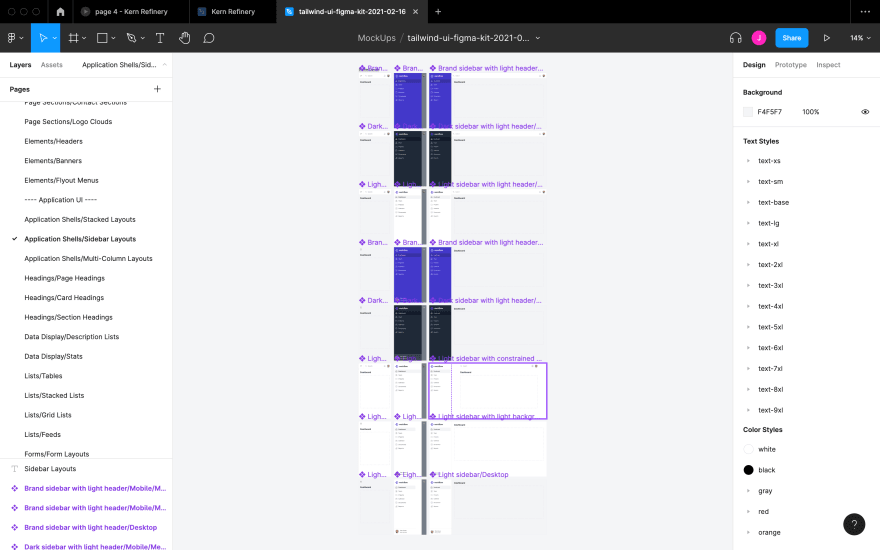
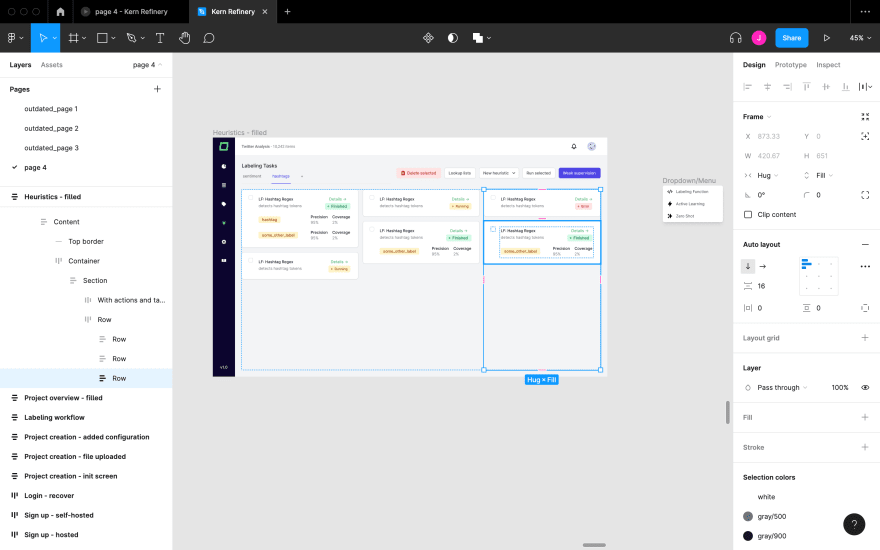
In our case, we imported the Tailwind template into Figma and had access to the mockup elements:
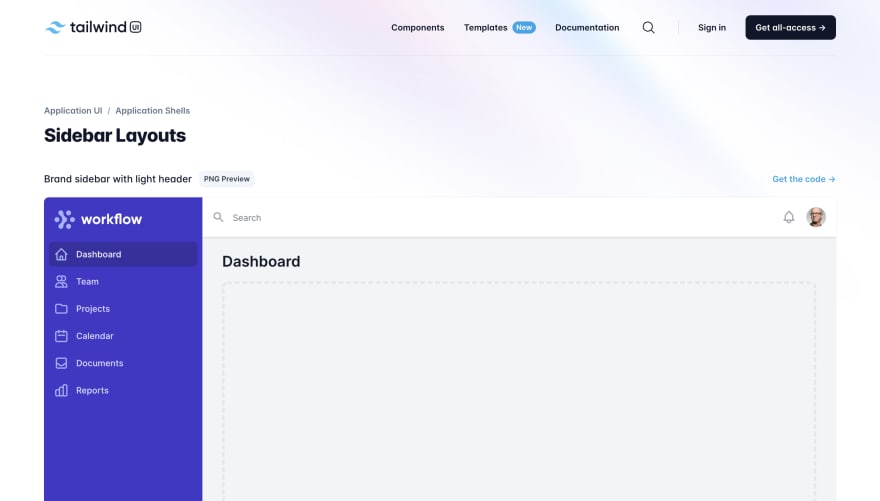
Those same elements are available in the Tailwind UI components library:
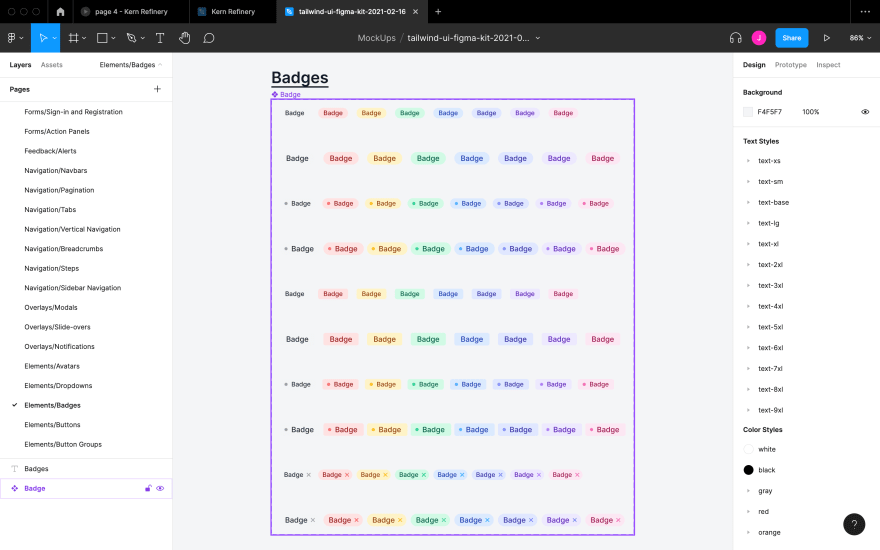
And this is not only true for high-level elements like the layout of your screen but also for detailed elements like badges:
Implement your screens in Figma first
From here, it becomes easy to drag and drop your elements into the respective layout you want. After 15 minutes of playing around with it, you should already feel comfortable building custom mockups in Tailwind, and it should take you little effort to turn these mockups into UI shells.
We developed this not only for one but for multiple screens; roughly 95% of the things you can see in our application have been first designed via mockups.
The reason we did so was that it helped us to ensure consistency throughout the entire application. It made it easier for our team members to gain early feedback on the whole workflow of the application and how the UI would differ from our previous version. Ultimately, it also allowed us to implement the UI much faster. As soon as the mockup was finished (for that version, of course, were already improving on that with our following upcoming versions), we just had to implement the shell.
We believe that Figma and Tailwind are the best combinations to build beautiful UIs, but there are many great alternatives. Most important is that this approach helps you build whats been discussed and agreed upon in a short time. Well continue building our application based on mockups, and well discuss them with our community :)
If youre interested in seeing an application built this same way, check out our open-source tool refinery. Also, feel free to join our community on Discord if you have any questions.
Original Link: https://dev.to/meetkern/beautiful-uis-with-figma-and-tailwind-49dn
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To