An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Make any Web App Collaborative with Snippyly
The addition of live collaboration to web apps across the internet has been one of our favorite trends of the past two decades. As we interact with each other from increasingly distant parts of the globe, live collaboration allows us to interact over the web without feeling that gap.
Implementing live collaboration for your app natively can be a difficult task(trust us, were currently doing it for our Web IDE), but it may not always be necessary.
Today, well be covering Snippyly, an exciting new tool that lets you quickly implement live collaboration to your web app!
What is Snippyly?
Snippyly is an API that you can easily add onto any web application to add live collaboration. With just a few lines of code you can have your team view the same document and see each others cursors, read each other's comments, and even share audio.
How does it work?
Snippyly can be implemented via CDN or NPM, so whatever youre building, odds are that Snippyly is compatible.
There are a few key components to know about that youll implement:
Document: The unique page where collaboration is going to happen. Users on the same document would be able to see/interact with each other. Snippyly can either generate it automatically based on the URL, or you can explicitly define the document id.
Presence: The display that shows you who is online and active right now. Snippyly provides a default UI that is fully customizable.
Live Cursors: Exactly what it sounds like. Snippyly has a quick implementation to let users see their teams cursors.
Live State Sync: The way to live share any Javascript object youd like. This is where the real collaboration comes in
What does an implementation look like?
Im not exaggerating when I say implementation only takes minutes. Here is a vanilla javascript implementation of Snippyly via CDN:
A lot of tools end up taking just as much time to implement than just building it natively The same cant be said of Snippyly. No need to worry about WebSockets, Auth, or anything of the sort. Just bring in the CDN, connect your key, implement a couple functions, and then you have live collaboration up and working(Not to mention half of the above implementation is just explicitly creating the user profiles).
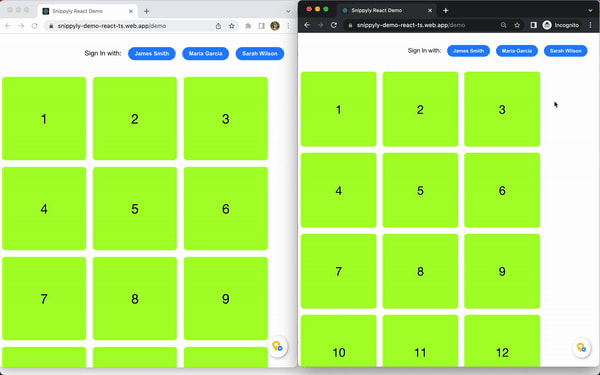
Play around with it yourself!
You can play with a live demo for the above app here, and learn more about Snippyly here.
What exciting, new dev tool should we cover next week? Let us know down below!
If your startup is struggling with managing your infrastructure, devops, and hosting, check out Codesphere! Were building an all-in-one developer platform that streamlines all the processes that prevent your team from doing what they do best actually coding.
Original Link: https://dev.to/codesphere/make-any-web-app-collaborative-with-snippyly-185m
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To