An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
June 20, 2022 10:29 pm GMT
Original Link: https://dev.to/codepo8/one-line-of-css-to-add-basic-darklight-mode-47o6
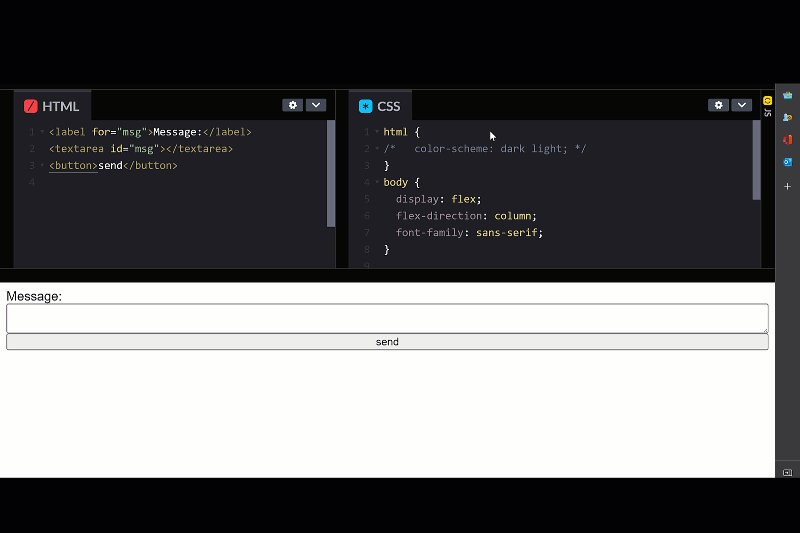
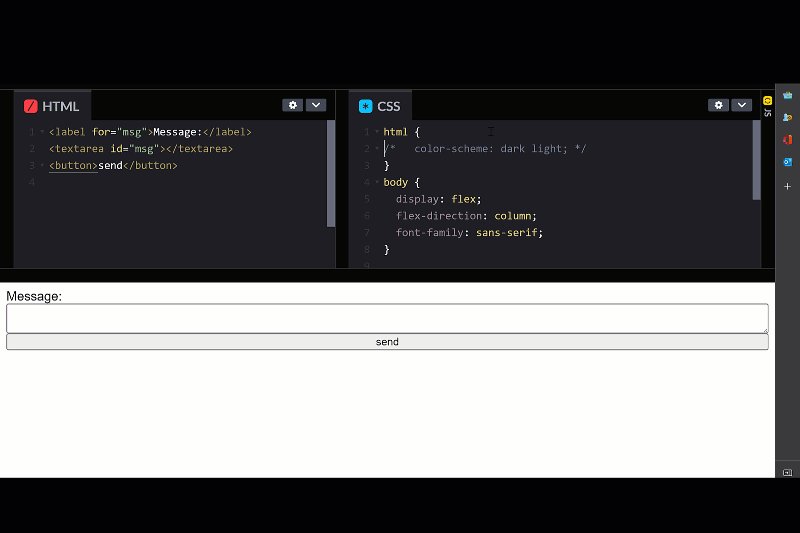
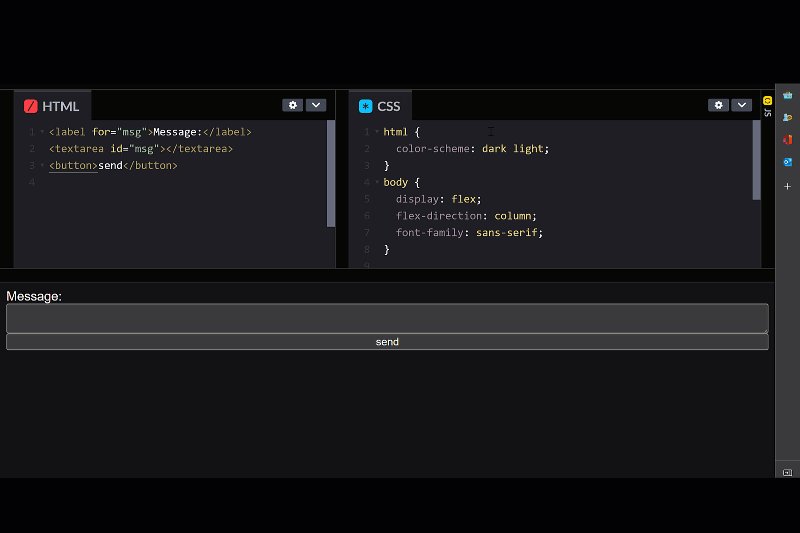
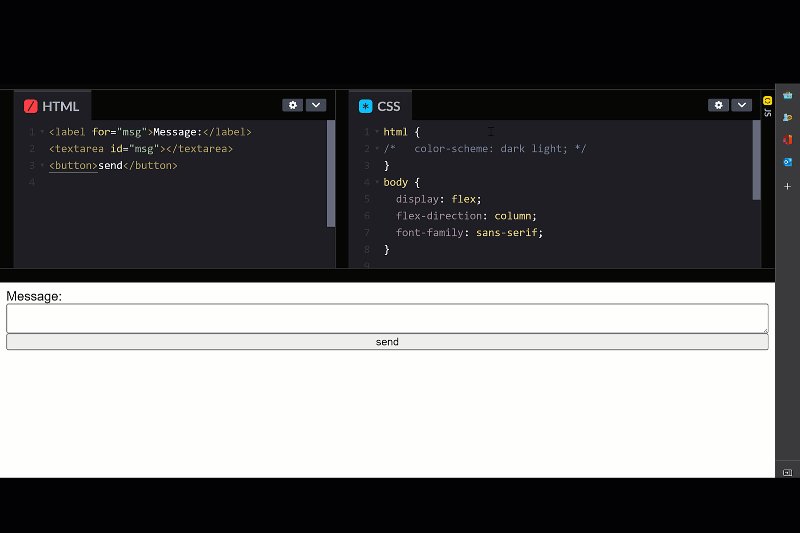
One line of CSS to add basic dark/light mode
When you have your OS set up in dark mode seeing bright form elements is grating. By starting your style sheet with a single line of CSS, you can make sure that people using dark mode get dark form elements and backgrounds and those using light mode, light ones.
You can see it in this codepen:
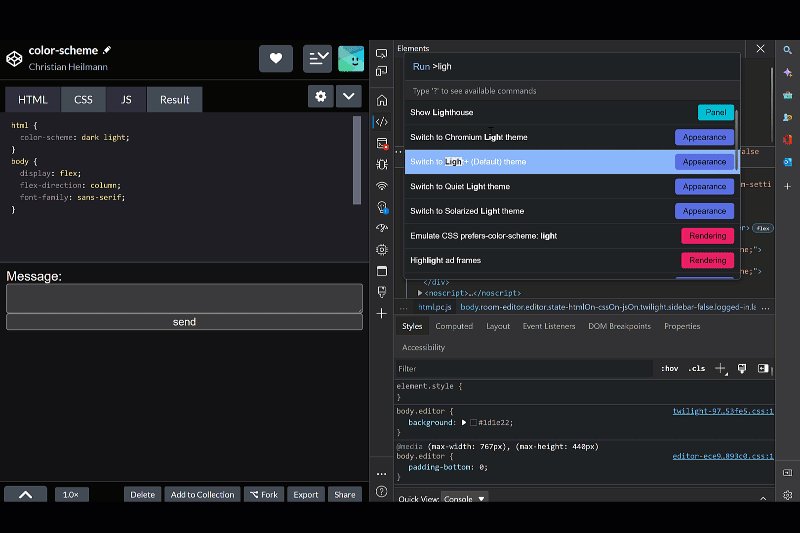
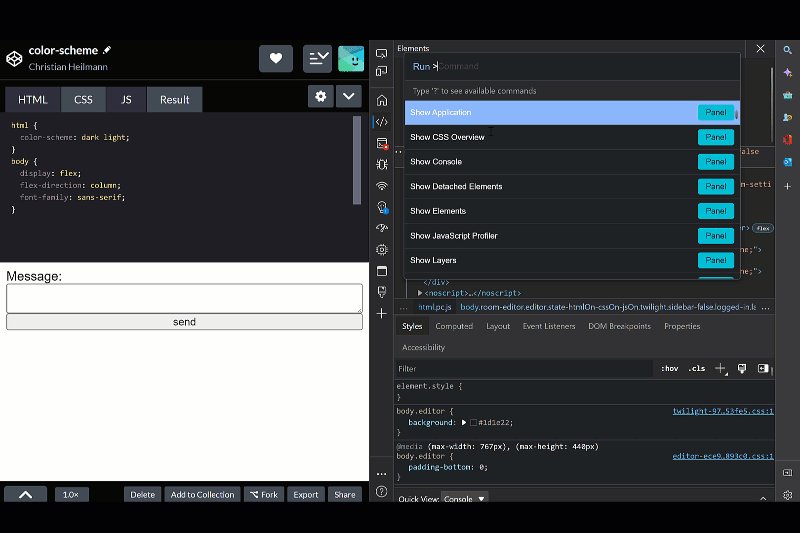
You can also use the browser developer tools to simulate the different modes to see the difference.
Read more about color-scheme on the MDN web docs.
Original Link: https://dev.to/codepo8/one-line-of-css-to-add-basic-darklight-mode-47o6
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To