An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Understanding JavaScript Closure in depth
What is Closure in JavaScript?
It is a function bundled together with its lexical environment that is function along with its lexical scope is called closure.
So, let's understand closure and lexical scope with some examples:-
Example-1:
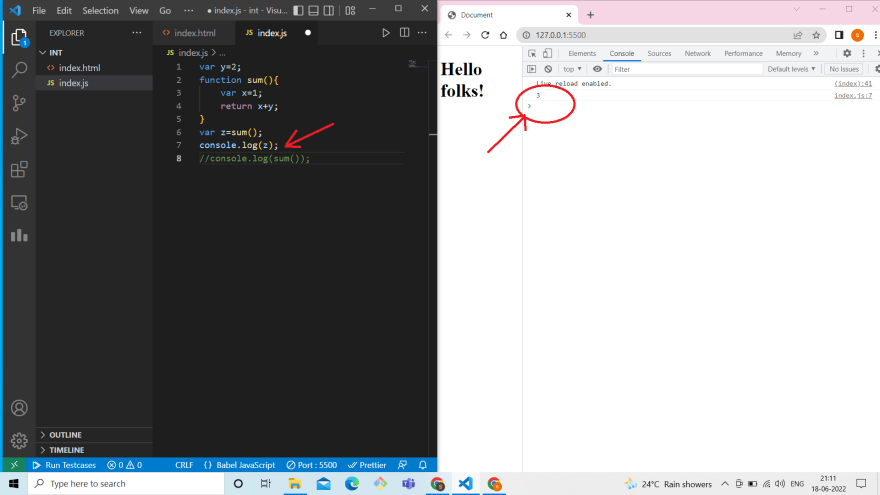
var y=2;function sum(){ var x=1; return x+y;}var z=sum();console.log(z);In JavaScript, a variable defined outside the function is accessible from inside the function. This is possible because something called Lexical Scoping in JavaScript means anything defined outside can be accessed from inside of function but an inner variable cant be accessed from outside function.
Example 2:
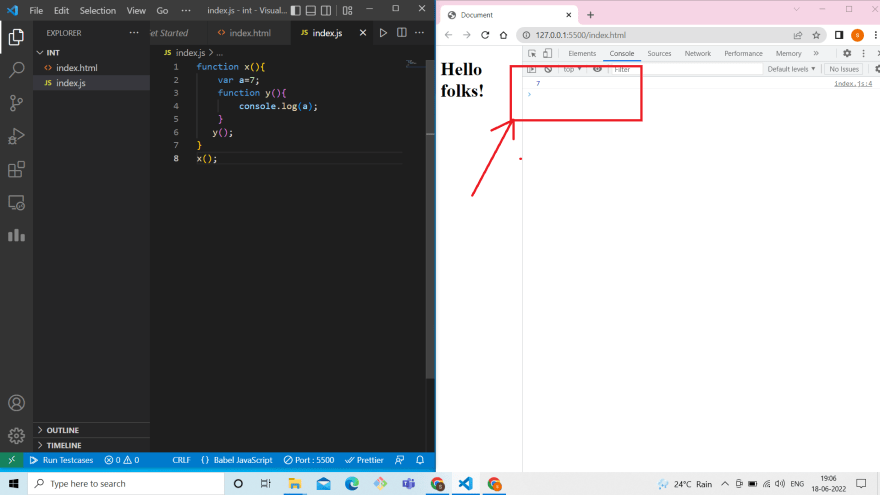
function x(){ var a=7; function y(){ console.log(a); } y();}x();The function y was bind to the variables of x that means it forms a closure and it has access to its parents lexical scope.
Example 3:
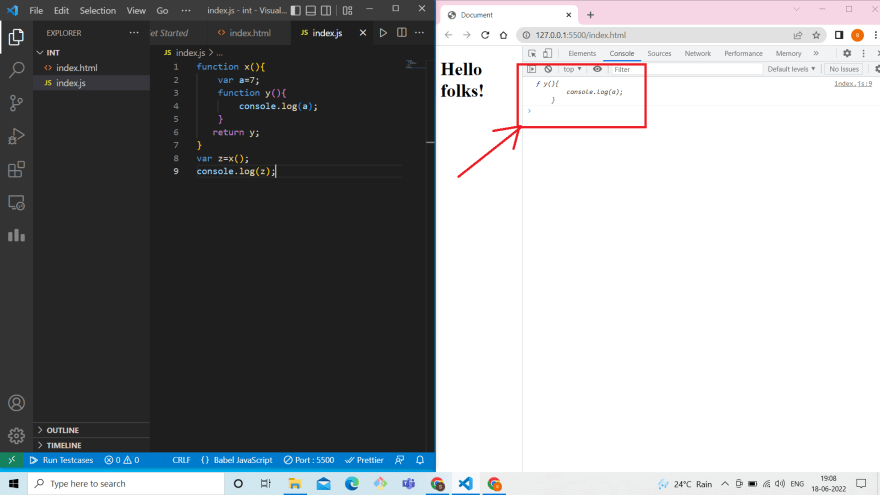
function x(){ var a=7; function y(){ console.log(a); } return y;}var z=x();console.log(z);This will return the whole function y and print it in the console.
Example 4:
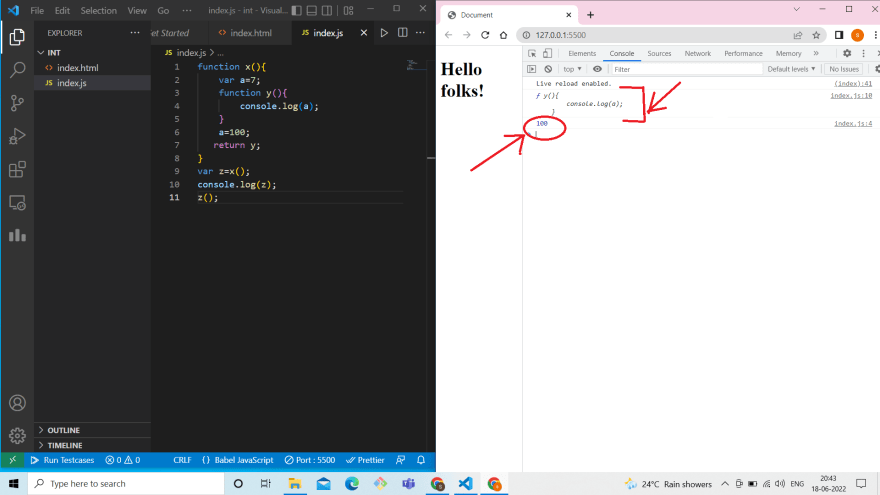
function x(){ var a=7; function y() { console.log(a); } a=100; return y;}var z=x();console.log(z);z();Function along with the reference to that value is passed not just the value.
Hence when we change the value of a it changes coz reference is being passed over the function.
Irrespective when we call that function ,it will maintain its lexical scope and will print the value.
Example 4:
Extending the above example to understand lexical scope in parent of parent function.
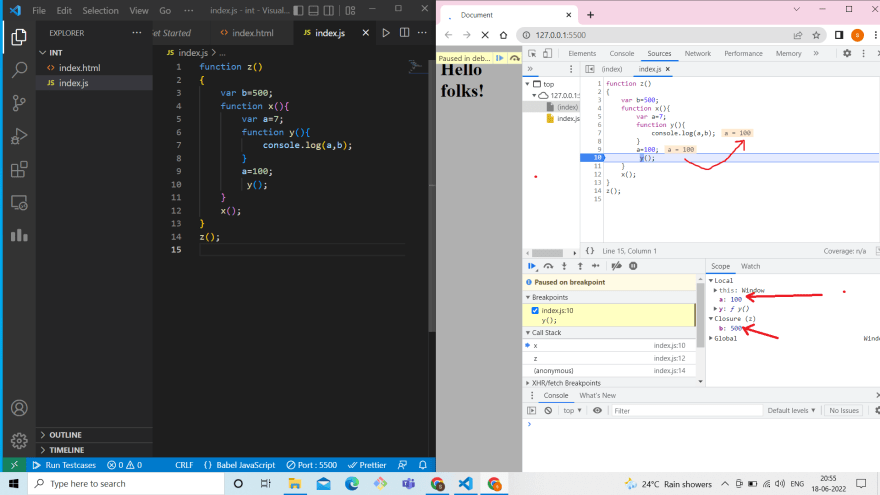
function z(){ var b=500; function x(){ var a=7; function y(){ console.log(a,b); } a=100; y(); } x();}z();We can call function z anywhere it will sustain its lexical parent scope variable and we can call it anywhere ,it will maintain the values of variable of its parent.
Original Link: https://dev.to/srishtikprasad/understanding-javascript-closure-in-depth-411d
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To