An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
CSS isn't magic. All tips about the position property to avoid common mistakes
Hey folks!
I'd like to talk about the position property! We'll consider all nuances that confuse developers. Also I created the Live Cheatsheat. Use it for deep learning!
But before embarking on reading I leave the link on my Substack newsletter about CSS. You know what to make
Let's go!
position: absolute
The block values
Note! I mean the block values are the block, flex, grid and table value
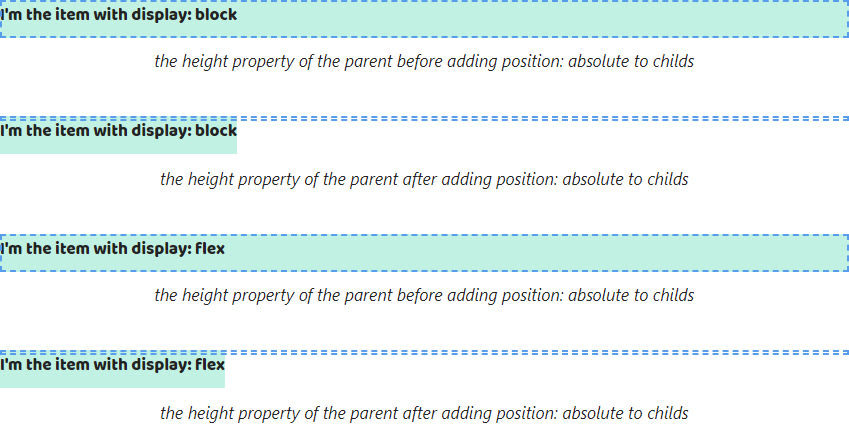
1. When we add position: absolute to all childs they fall out of the parent, i.e it's the height property will be set to 0px.
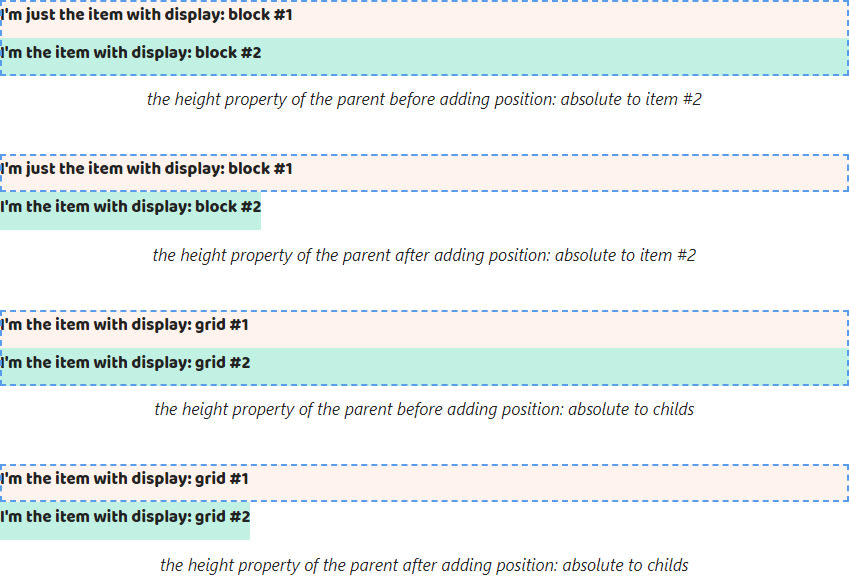
If position: absolute is set to the part of childs the parent height is computed depending on the height of childs without position: absolute.
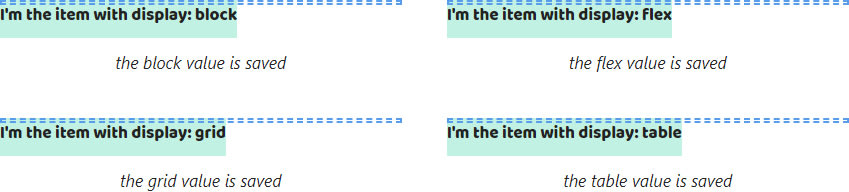
2. Adding position: absolute doesn't change the display computed value. All values are saved.
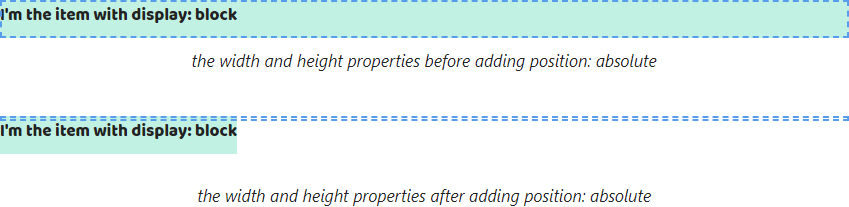
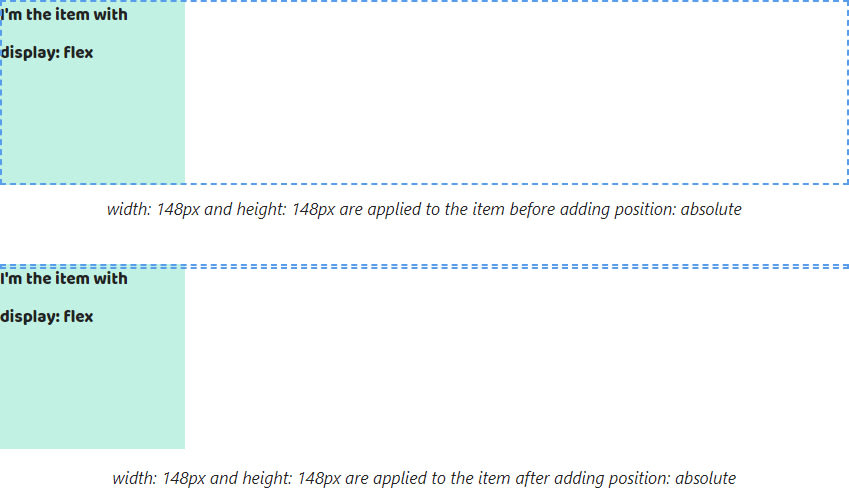
3. The width and height properties of elements with position: absolute are computed depending on content. Therefore the width property of elements with display: block stops to fill up all available space by the text direction.
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: absolute to them.
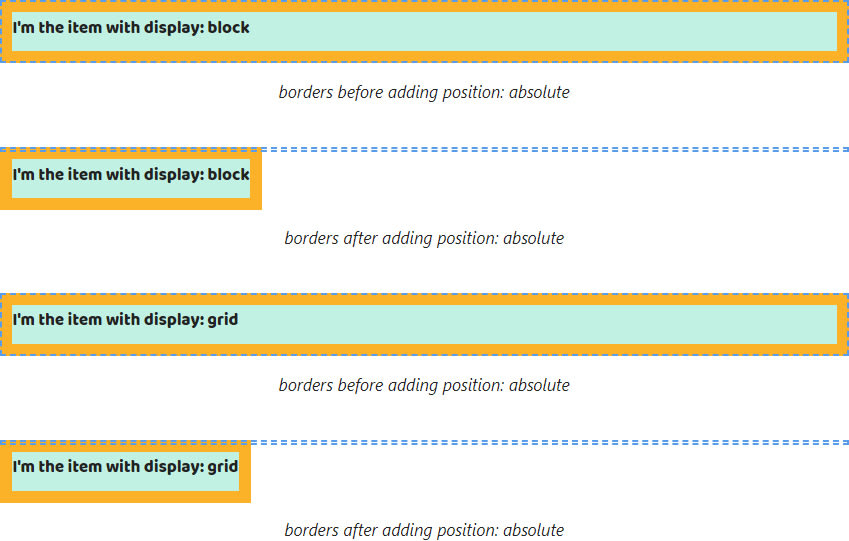
5. The padding and border properties work without changes for elements after adding position: absolute.
Margin Collapsing of the elements with block values stop to work. Vertical margins don't extend beyond the parent. Margins between the elements don't collapse.
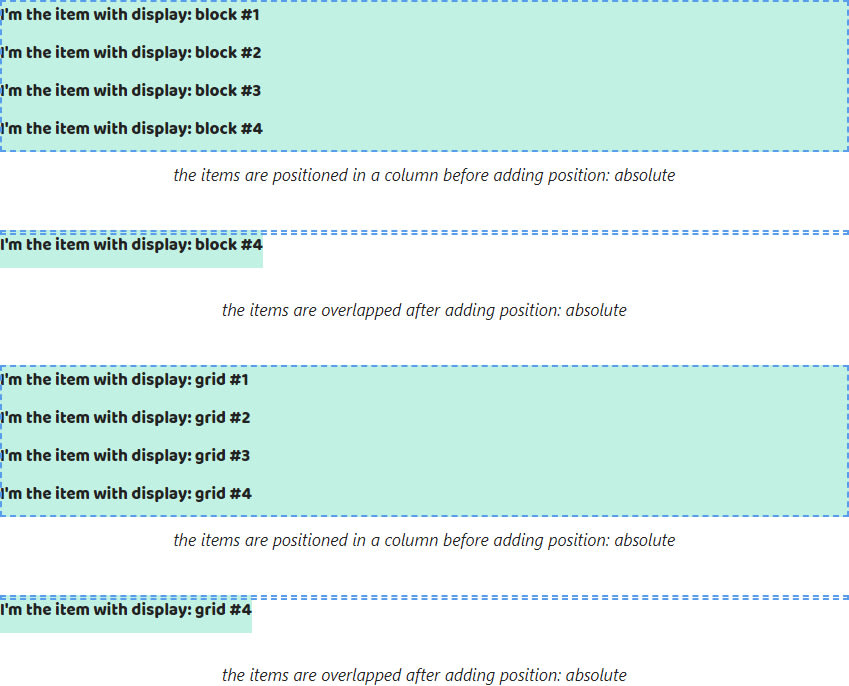
6. Elements with block values are positioned in a column by default. When adding position: absolute they will be shifted according to a defined algorithm.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element the top.
Elements with position: absolute can't overlap nearby elements without position: absolute that are before them.
The first element with position: absolute will be after the last element without. Other nearby elements with position: absolute will overlap the first.
Elements with position: absolute will overlap following nearby elements because they will shift. The gap of shifting will be equal to the sum of the sizes of the elements with position: absolute.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
7. As with block values when adding position: absolute to all childs the parent height is set to 0px.
When adding position: absolute to a part of childs the parent height will be computed by depending on the height childs without position: absolute.
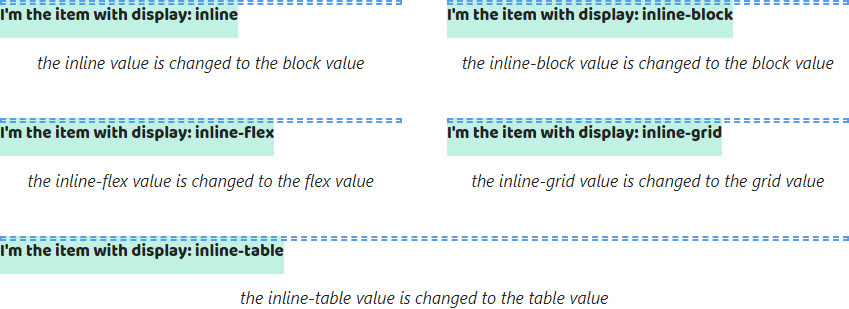
8. All inline values will be changed on block values. So the inline and inline-block will be changed to block, inline-flex -> flex, inline-grid -> grid and inline-table -> table.
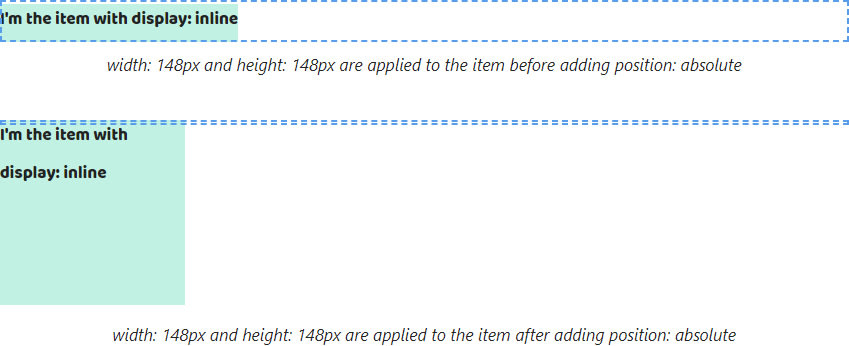
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved but after adding position: absolute the auto value of these properties is changed to pixels.
10. As well as these properties can't be applied to elements with display: inline. But adding position: absolute changes that. They are applied.
But these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: absolute.
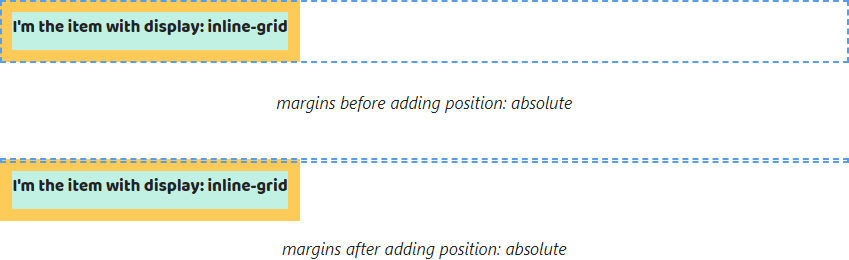
11. The vertical paddings, borders and margins of elements with display: inline stop to extend beyond the parent after adding position: absolute.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: absolute.
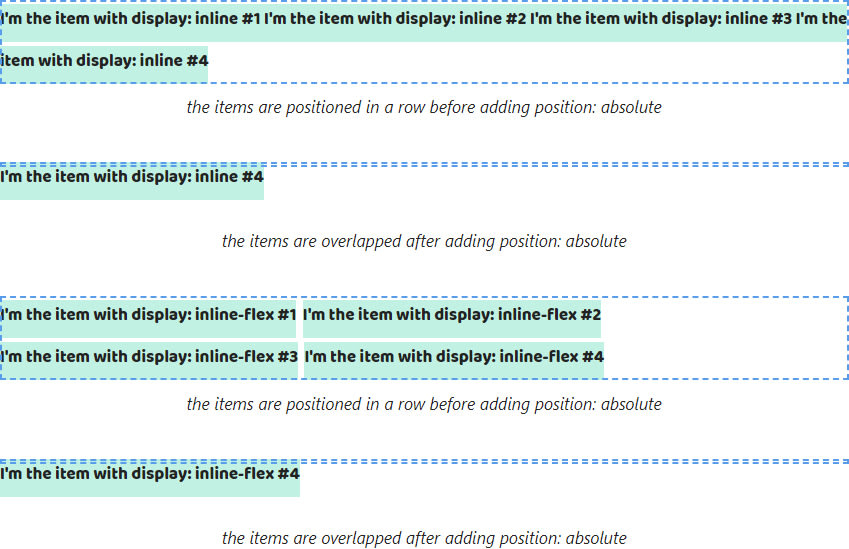
12. Elements with inline values for the display property are positioned in a row by default. When adding position: absolute they will be shifted in such a way as for elements with block values.
They will be displayed each other. The first element will be the bottom and the last element the top.
They also can't overlap the elements before them. The first element with position: absolute will be after the last element without. Other nearby elements with position: absolute will overlap the first.
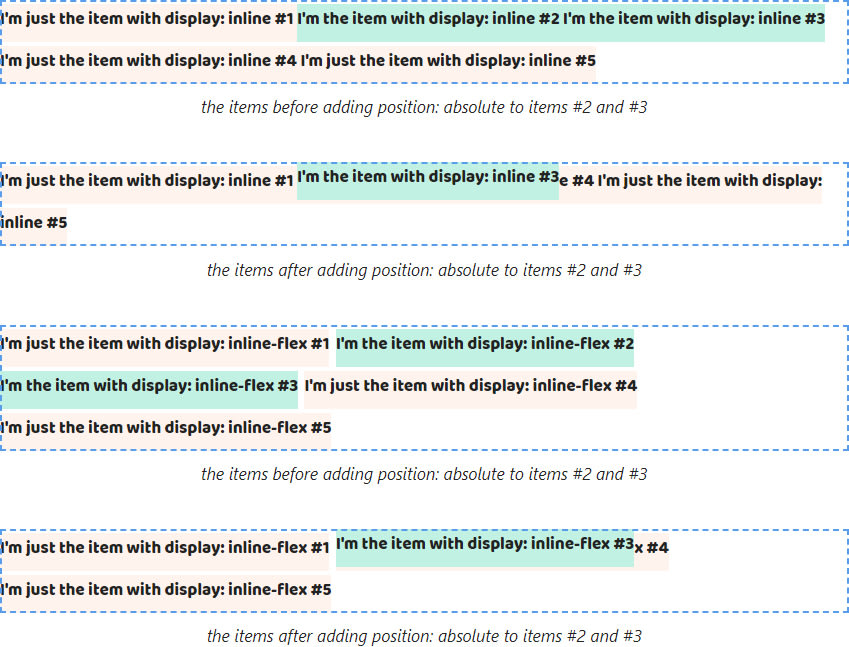
When adding position: absolute to some elements remaining elements will be shifted. They will be overlapped as well.
Flex items
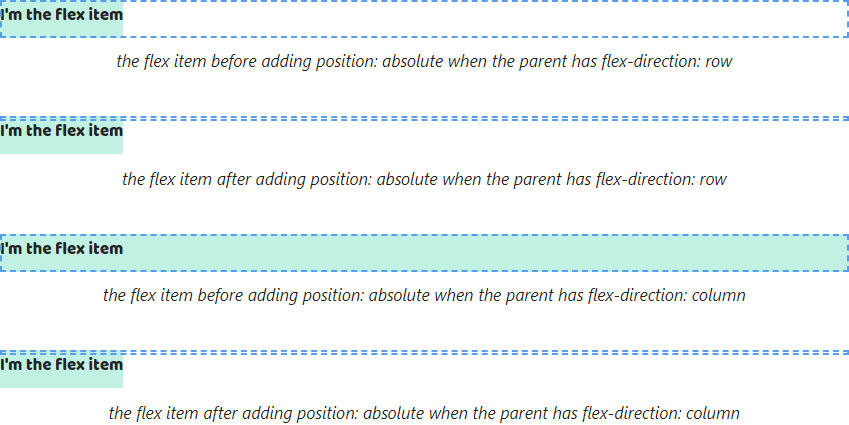
13. Flex items stop to stretch by the additional axis when adding position: absolute to them.
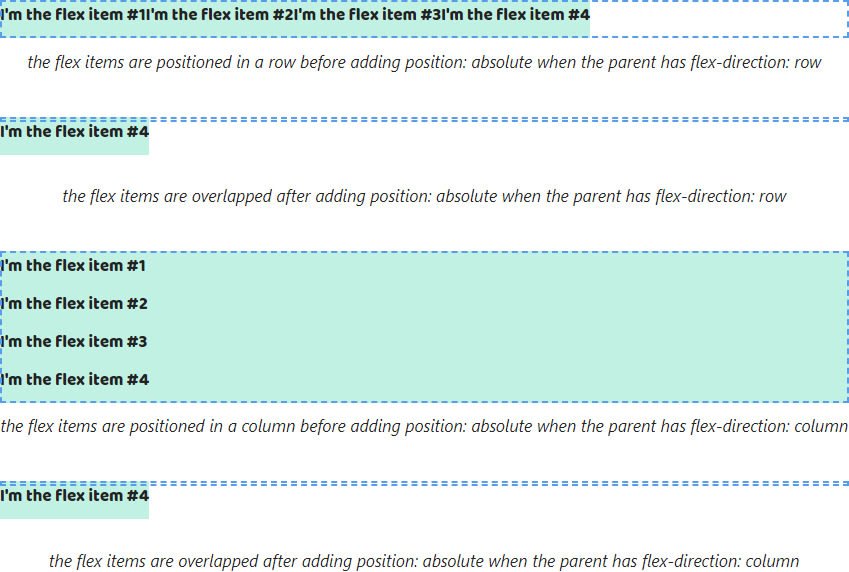
14. In the case position: absolute is added to flex items they will be overlapped at each other.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element the top.
Elements with position: absolute can overlap any nearby elements that might be before or after them. They move to the start position of the axis and line up in a column.
15. If we defined the width and height properties to flex items we won't get any changes after adding position: absolute to them.
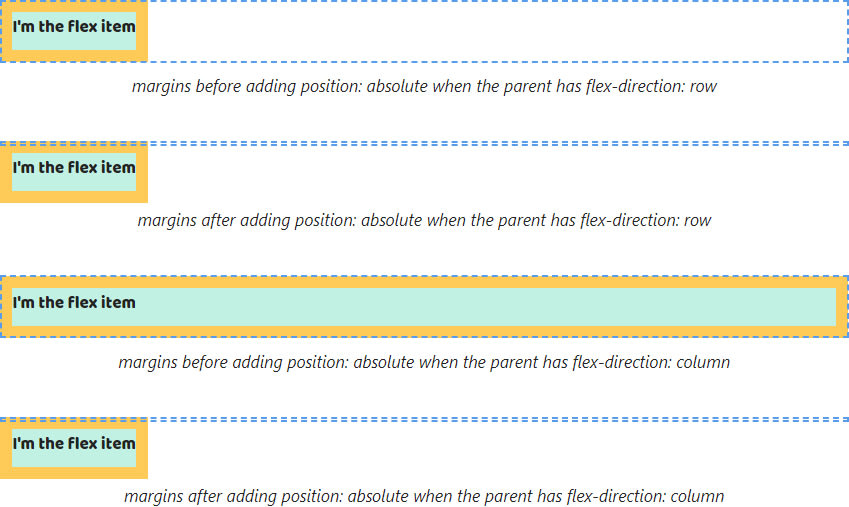
16. The padding, border and margin properties continue working without changes when adding position: absolute to flex items.
position: fixed
Folks, I disabled default position relative to the viewport in examples using filter: opacity(1) because that helps me to show another behavior nuances. See the fixed value in the Values section for more details
The block values
Note! I mean the block values are the block, flex, grid and table value
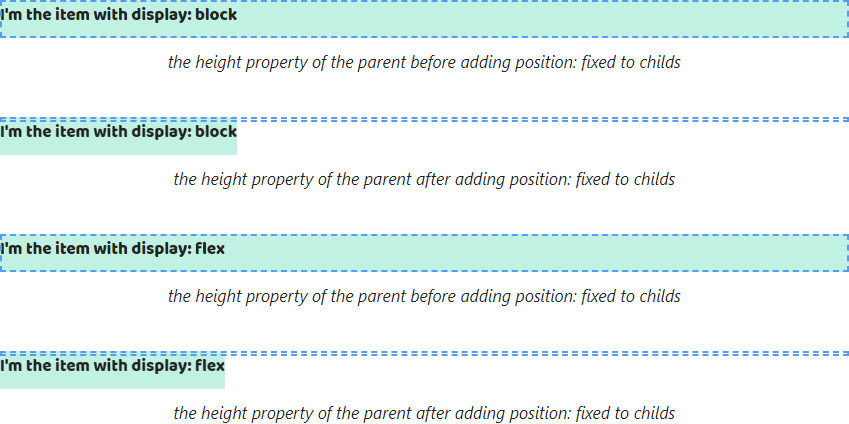
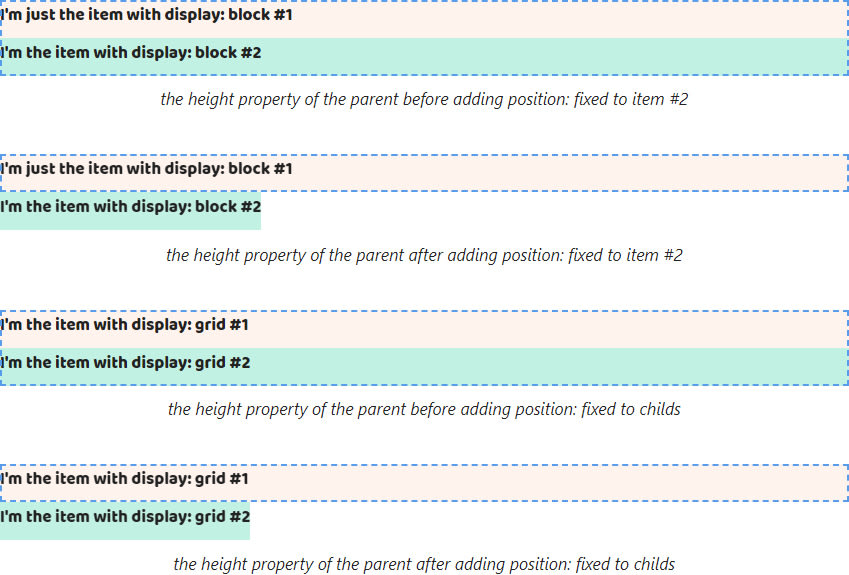
1. When we add position: fixed to all childs they fall out of the parent, i.e it's the height property will be set to 0px.
If position: fixed is set to the part of childs the parent height is computed depending on the height of childs without position: fixed.
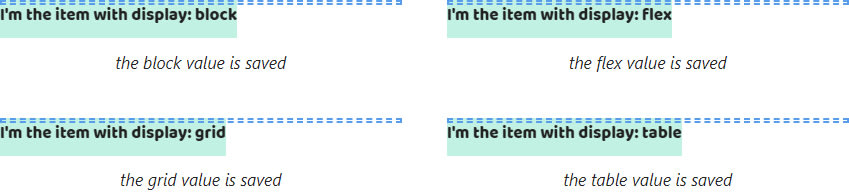
2. Adding position: fixed doesn't change the display computed value. All values are saved.
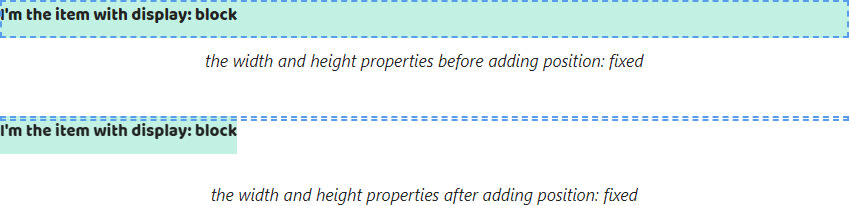
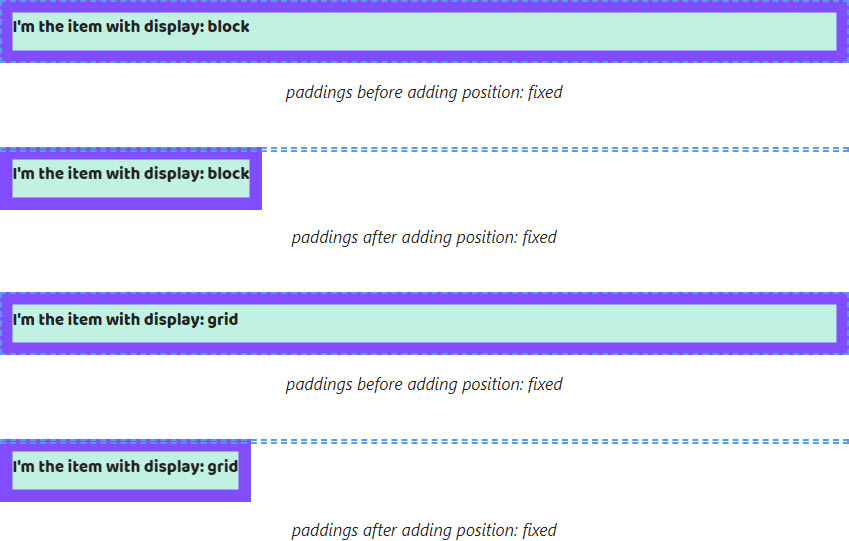
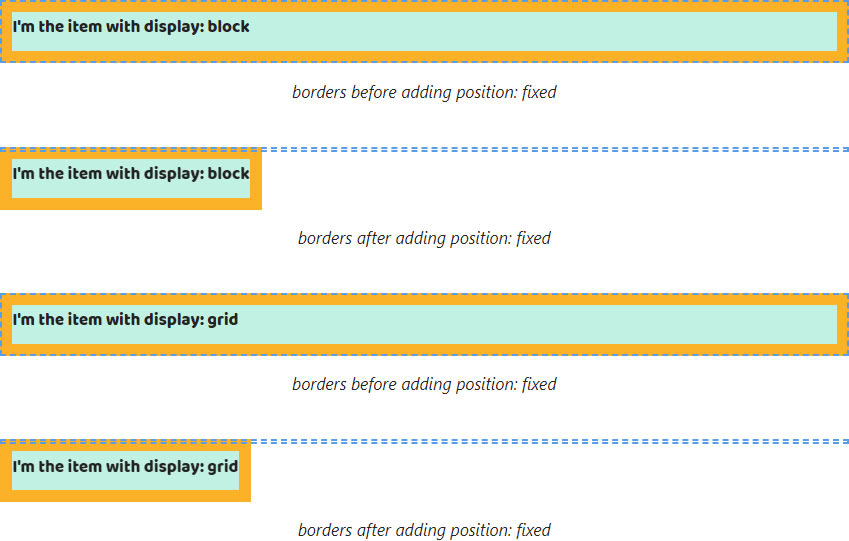
3. The width and height properties of elements with position: fixed are computed depending on content. Therefore the width property of elements with display: block stops to fill up all available space by the text direction.
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: fixed to them.
5. The padding and border properties work without changes for elements after adding position: fixed.
Margin Collapsing of the elements with block values stop to work. Vertical margins don't extend beyond the parent. Margins between the elements don't collapse.
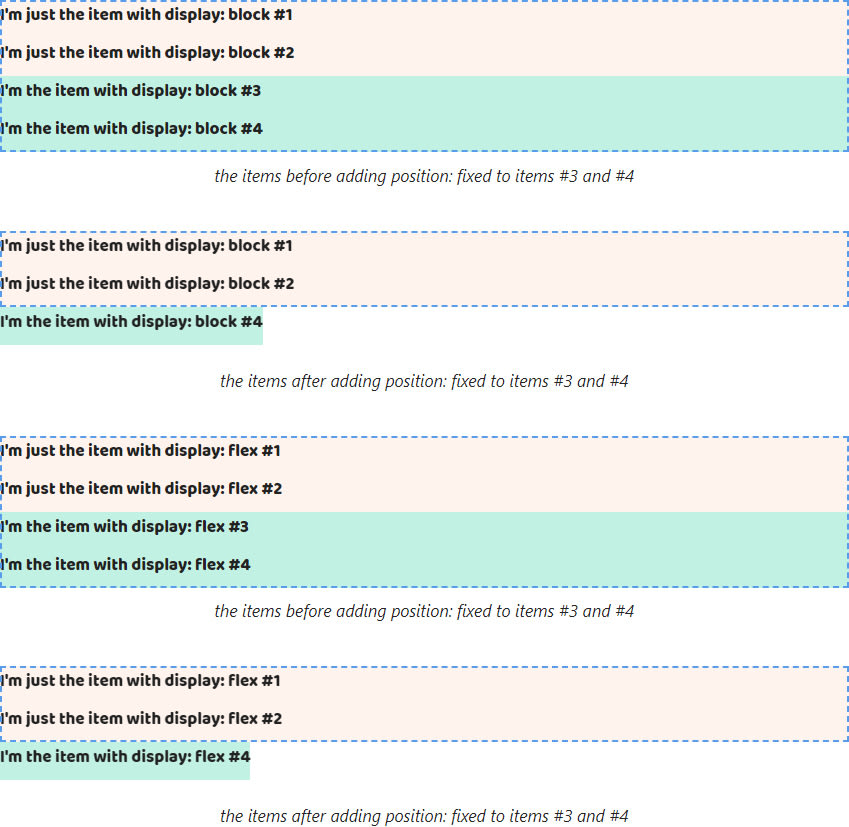
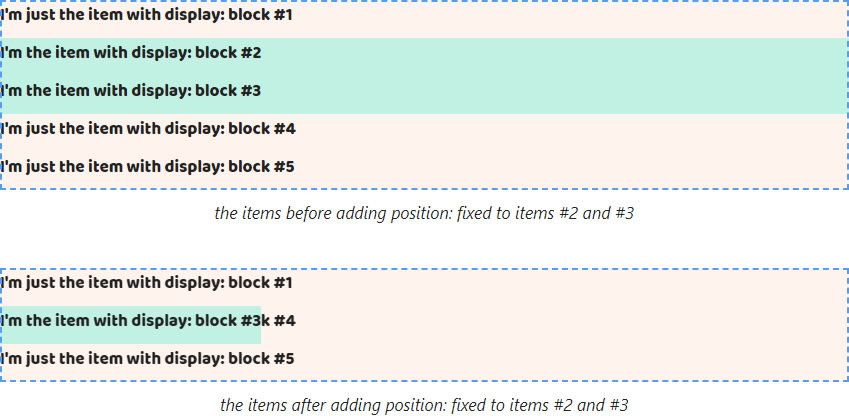
6. Elements with block values are positioned in a column by default. When adding position: fixed they will be shifted according to a defined algorithm.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element the top.
Elements with position: fixed can't overlap nearby elements without position: fixed that are before them.
The first element with position: fixed will be after the last element without. Other nearby elements with position: fixed will overlap the first.
Elements with position: fixed will overlap following nearby elements because they will shift. The gap of shifting will be equal to the sum of the sizes of the elements with position: fixed.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
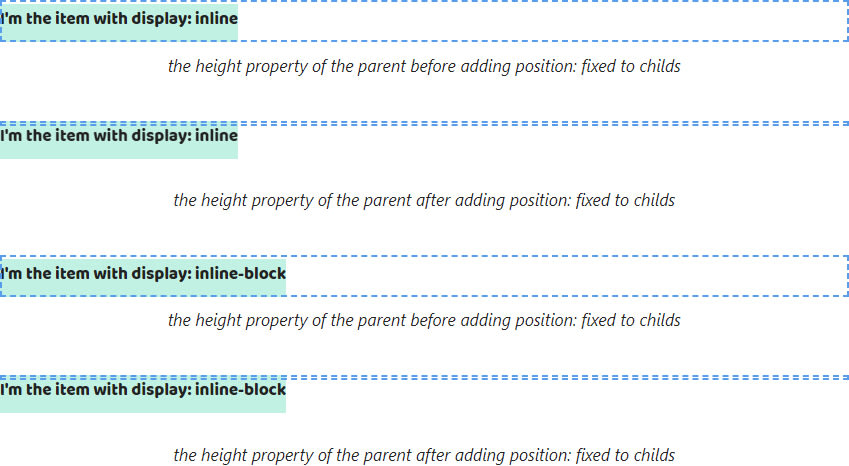
7. As with block values when adding position: fixed to all childs the parent height is set to 0px.
When adding position: fixed to a part of childs the parent height will be computed by depending on the height childs without position: fixed.
8. All inline values will be changed on block values. So the inline and inline-block will be changed to block, inline-flex -> flex, inline-grid -> grid and inline-table -> table.
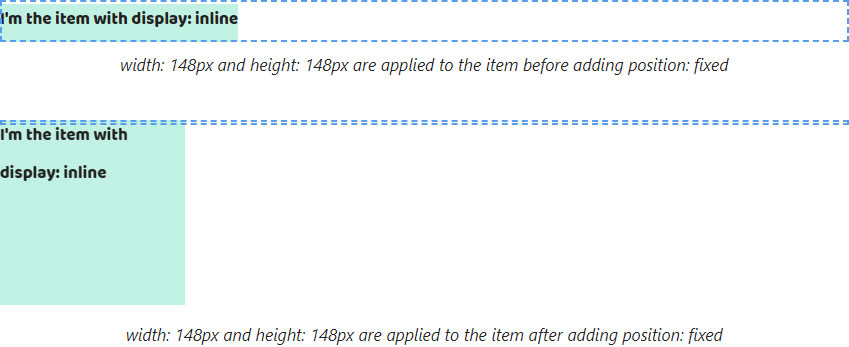
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved but after adding position: fixed the auto value of these properties is changed to pixels.
10. As well as these properties can't be applied to elements with display: inline. But adding position: fixed changes that. They are applied.
But these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: fixed.
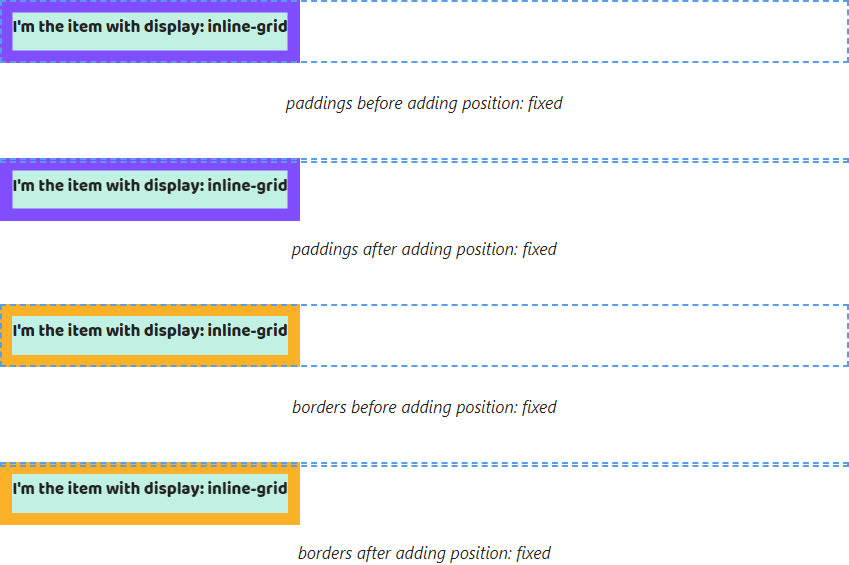
11. The vertical paddings, borders and margins of elements with display: inline stop to extend beyond the parent after adding position: fixed.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: fixed.
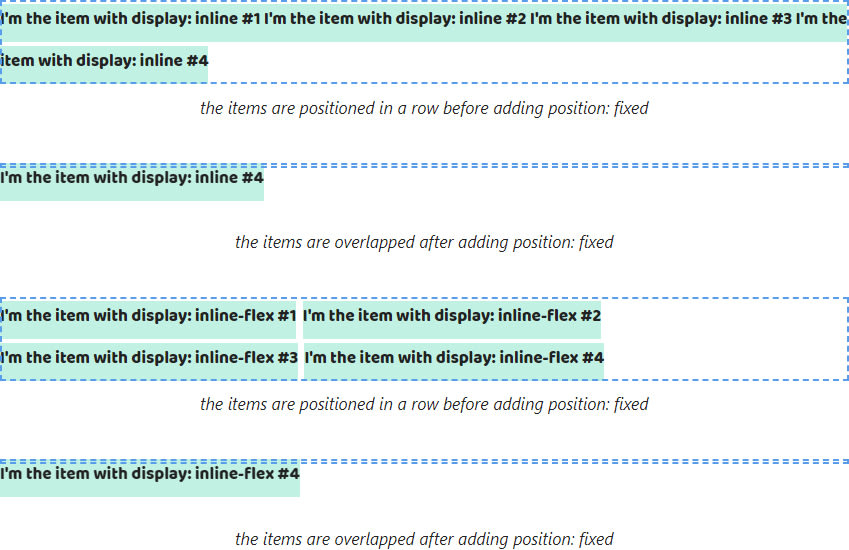
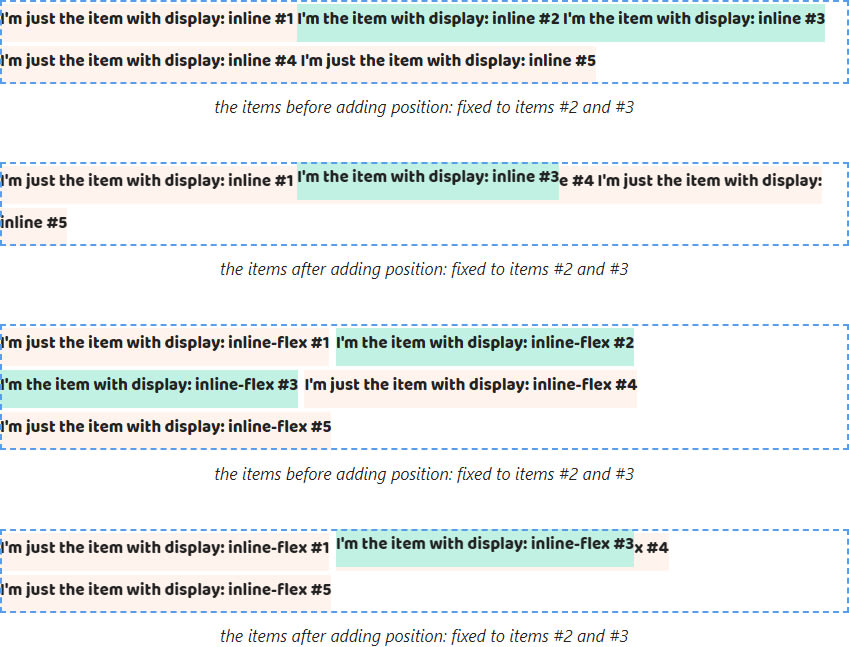
12. Elements with inline values for the display property are positioned in a row by default. When adding position: fixed they will be shifted in such a way as for elements with block values.
They will be displayed each other. The first element will be the bottom and the last element the top.
They also can't overlap the elements before them. The first element with position: fixed will be after the last element without. Other nearby elements with position: fixed will overlap the first.
When adding position: fixed to some elements remaining elements will be shifted. They will be overlapped as well.
Flex items
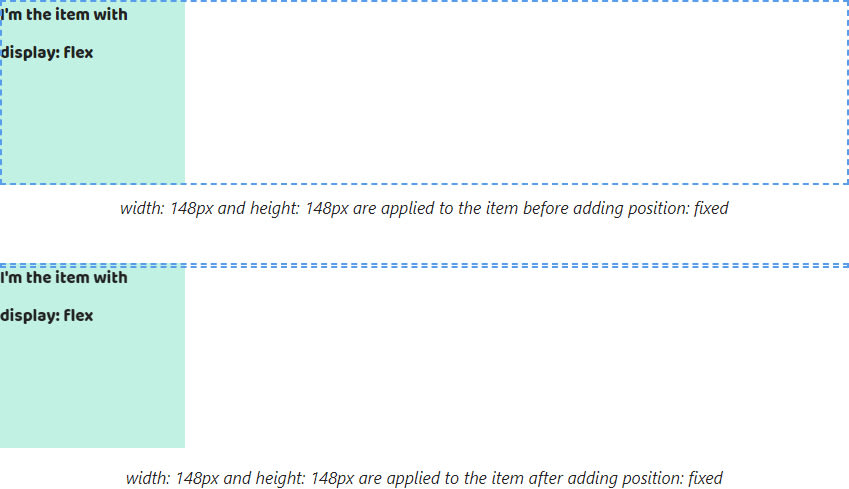
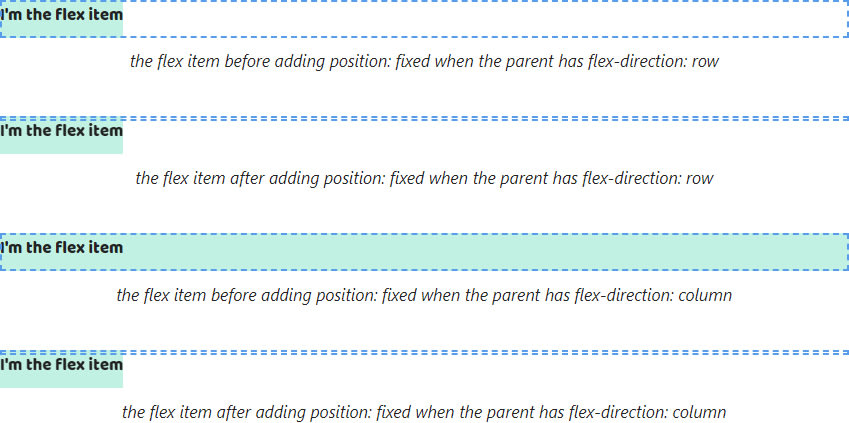
13. Flex items stop to stretch by the additional axis when adding position: fixed to them.
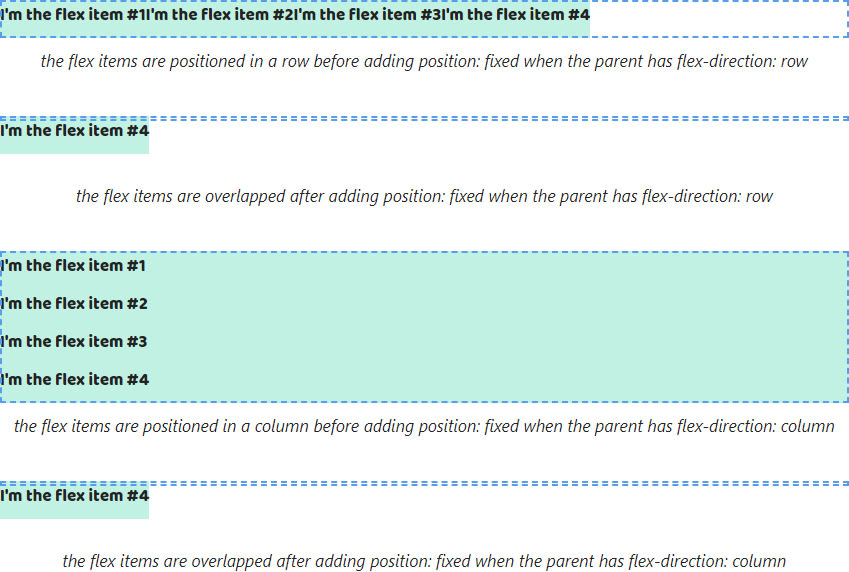
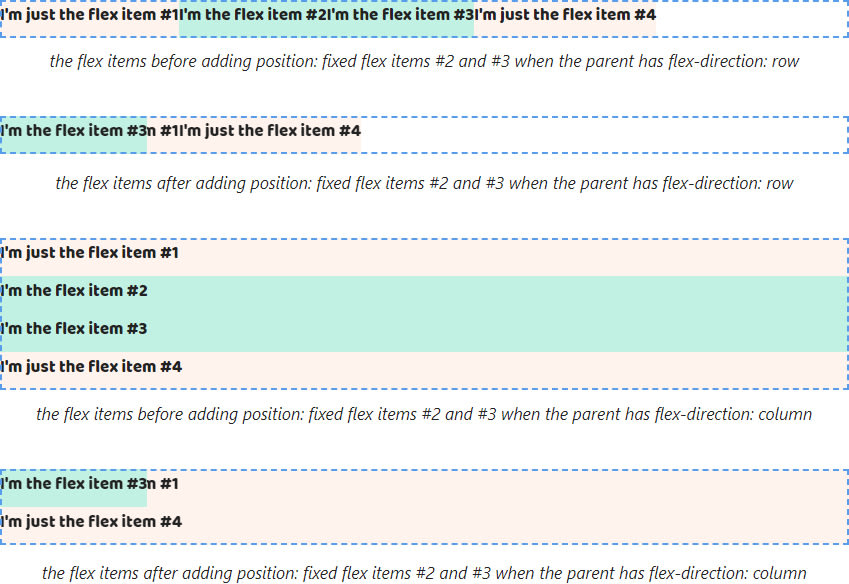
14. In the case position: fixed is added to flex items they will be overlapped at each other.
The first element in HTML saves a start position. The remaining elements shift in such a way that they are one above the other. The first element in HTML will be the bottom and the last element the top.
Elements with position: fixed can overlap any nearby elements that might be before or after them. They move to the start position of the axis and line up in a column.
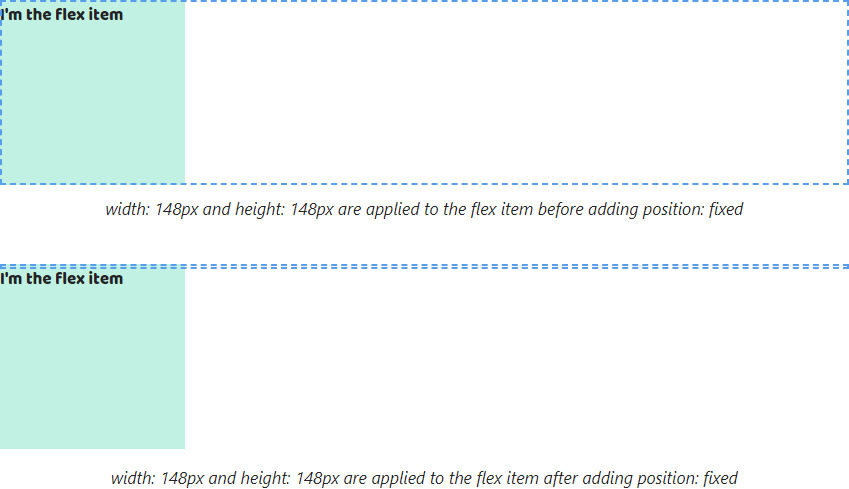
15. If we defined the width and height properties to flex items we won't get any changes after adding position: fixed to them.
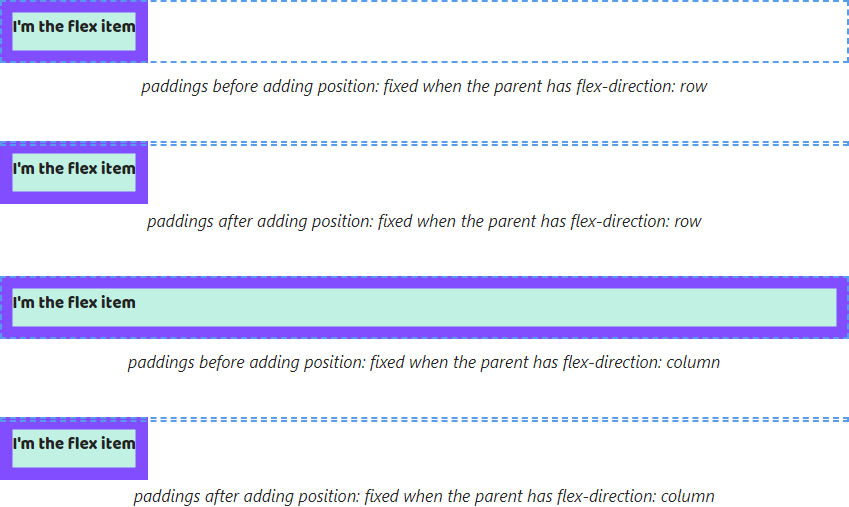
16. The padding, border and margin properties continue working without changes when adding position: fixed to flex items.
position: relative
The block values
Note! I mean the block values are the block, flex, grid and table value
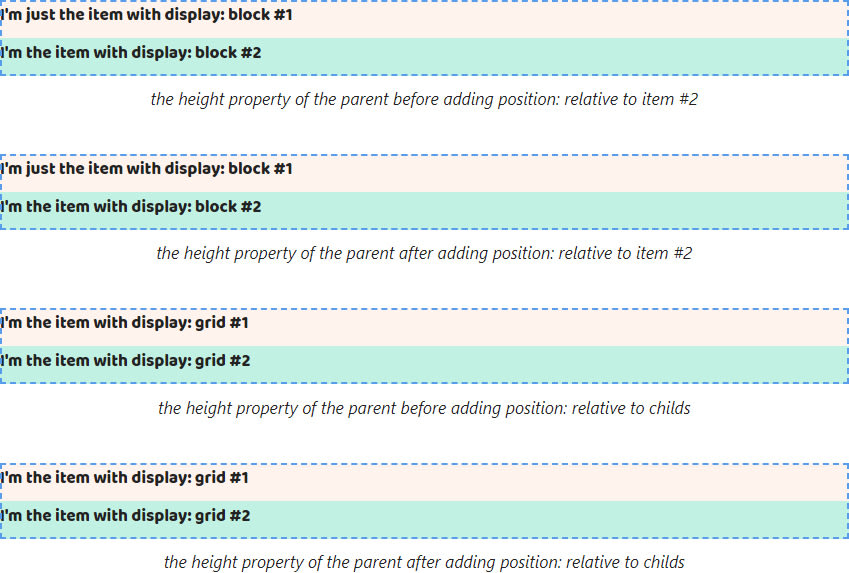
1. When we add position: relative to all childs we don't get any changes. The parent height still is computed depending on the childs height.
That works if we add position: relative to a part of the childs.
2. Adding position: relative doesn't change the display computed value. All values are saved.
3. The default working principle of the width and height properties is saved.
The element with display: table differs from another values. The width property doesn't fill up all free space. Adding position: relative doesn't affect it.
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: relative to them.
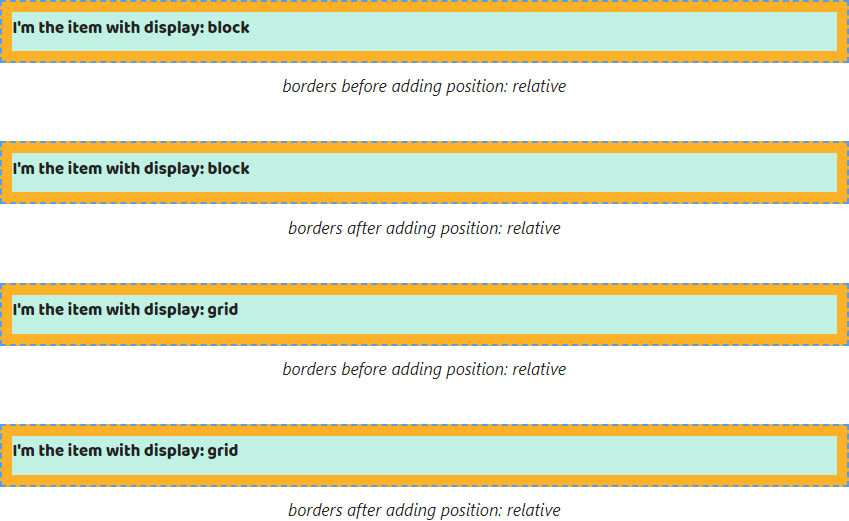
5. The padding and border properties work without changes for elements after adding position: relative.
Margin Collapsing of the elements with block values works too. Vertical margins extend beyond the parent. Margins between the elements collapse.
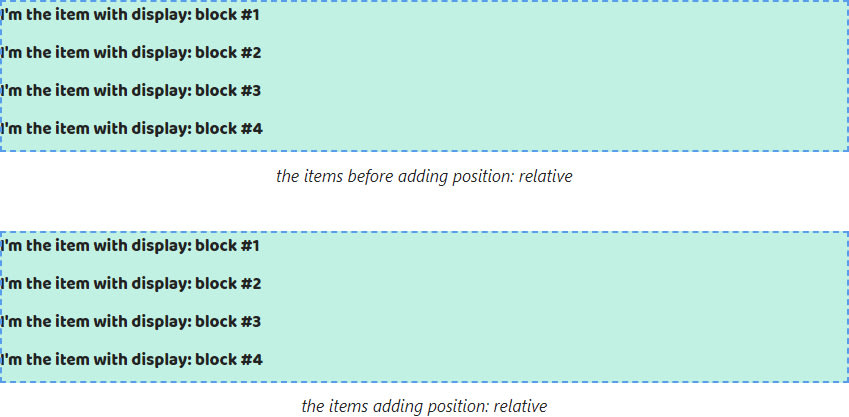
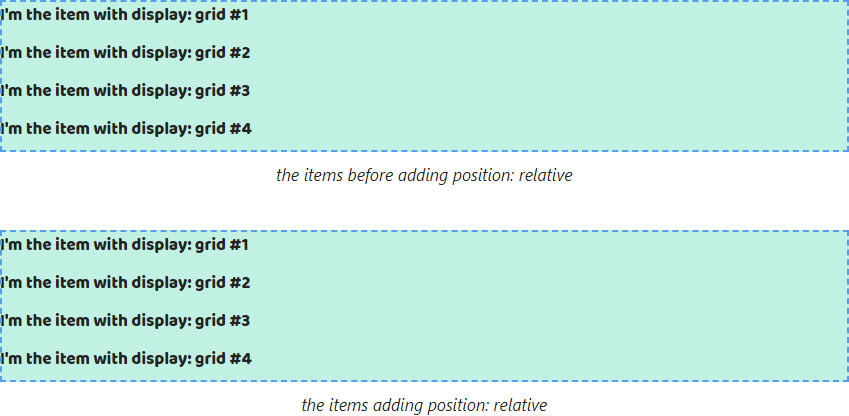
6. When adding position: relative elements with block values are positioned one below the other.
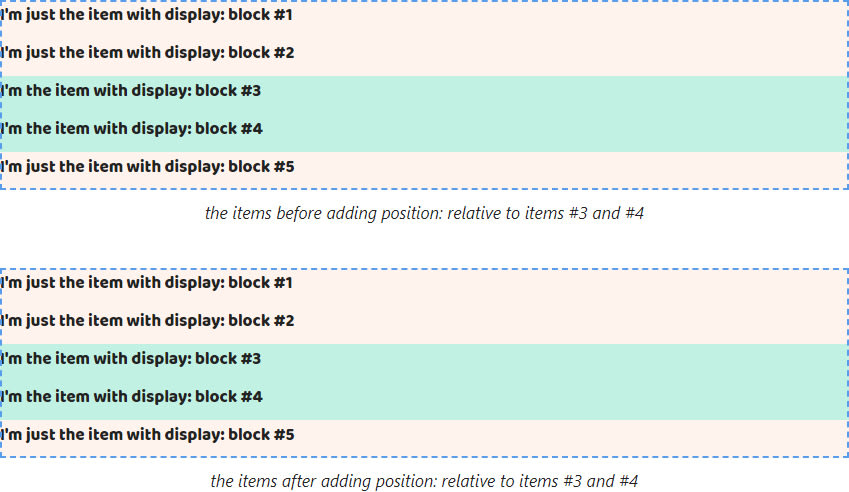
Elements with position: relative can't overlap nearby elements without position: relative that are before or after them.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
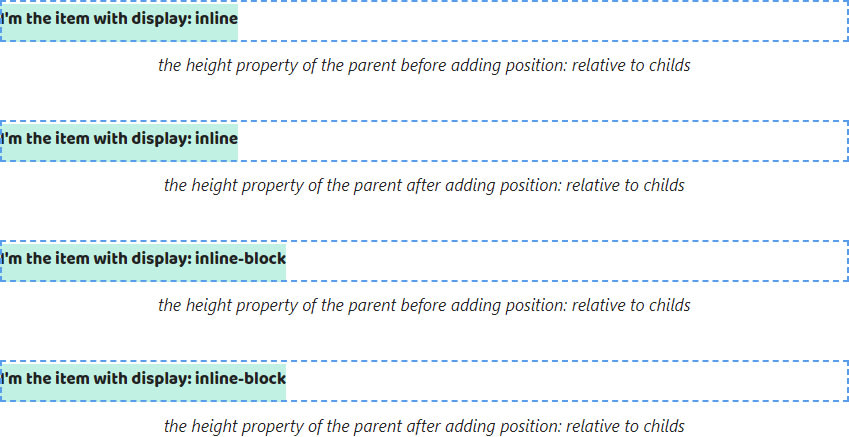
7. As with block values when adding position: relative to all childs the parent height is computed depending on the childs height.
That behavior is saved if to add position: relative to a part of the childs.
8. All inline values won't be changed on block values like when adding position: absolute or fixed.
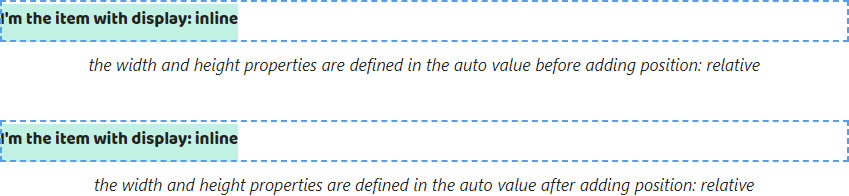
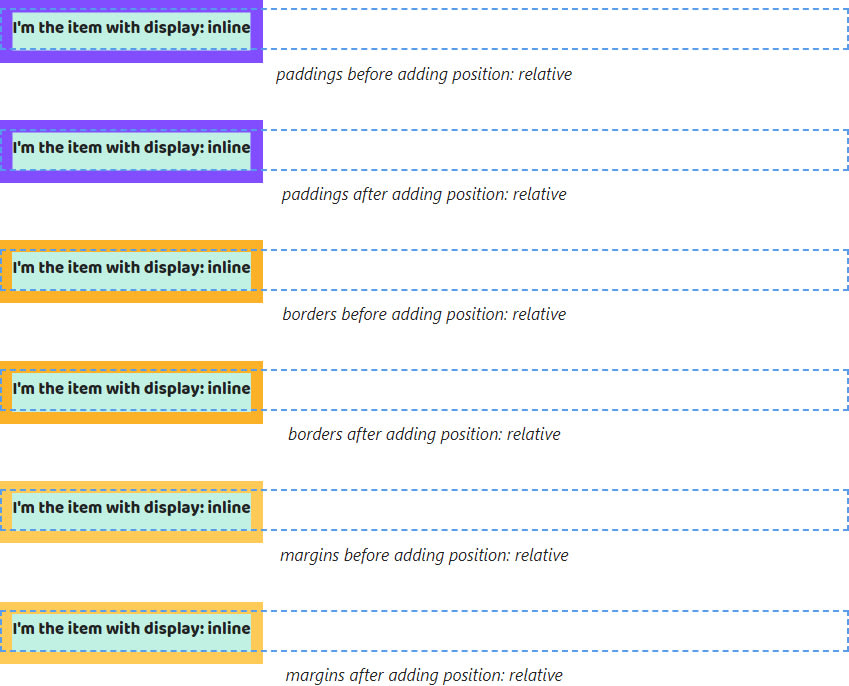
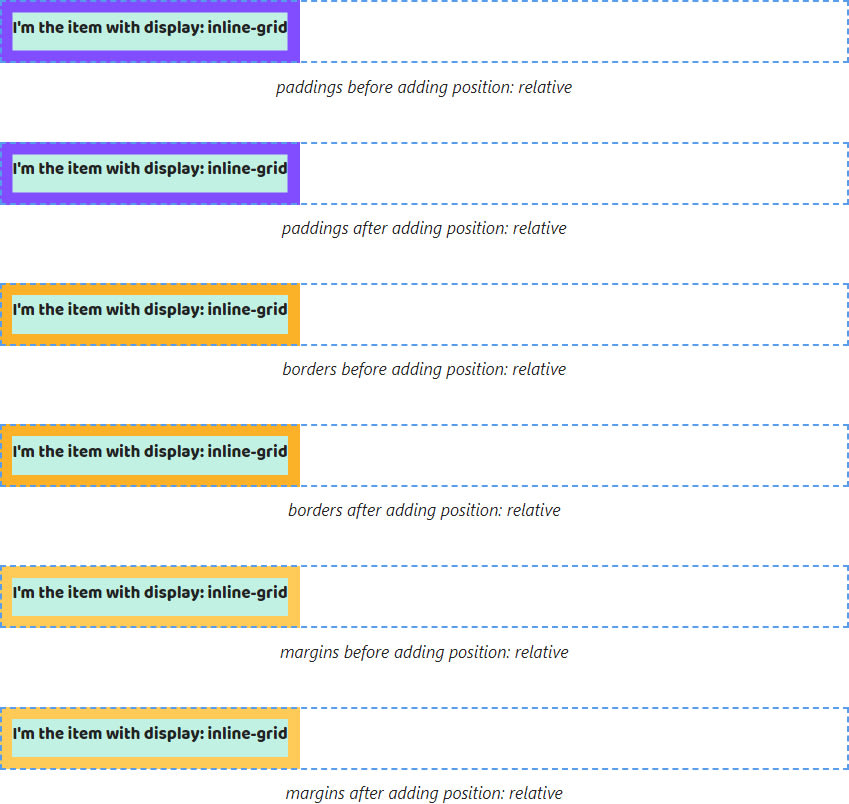
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved without changing the computed value.
10. As well as these properties can't be applied to elements with display: inline. Adding position: relative doesn't change that.
Also these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: relative.
11. The vertical paddings, borders and margins of elements with display: inline continue to extend beyond the parent after adding position: relative.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: relative.
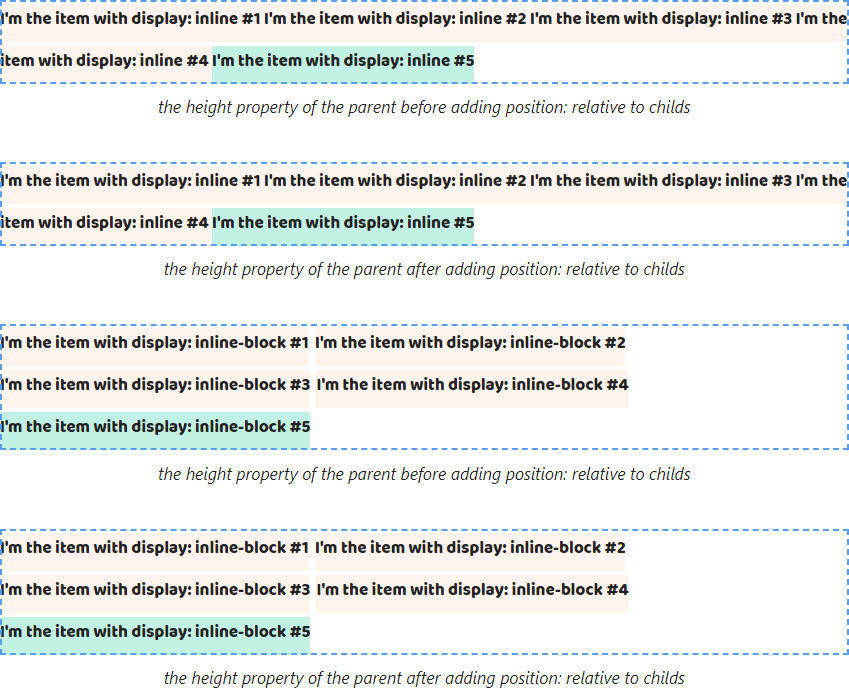
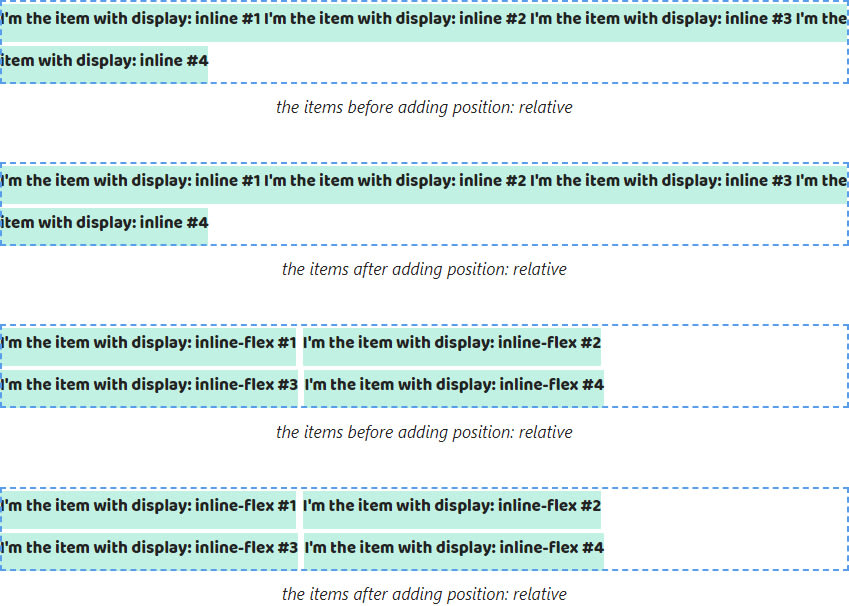
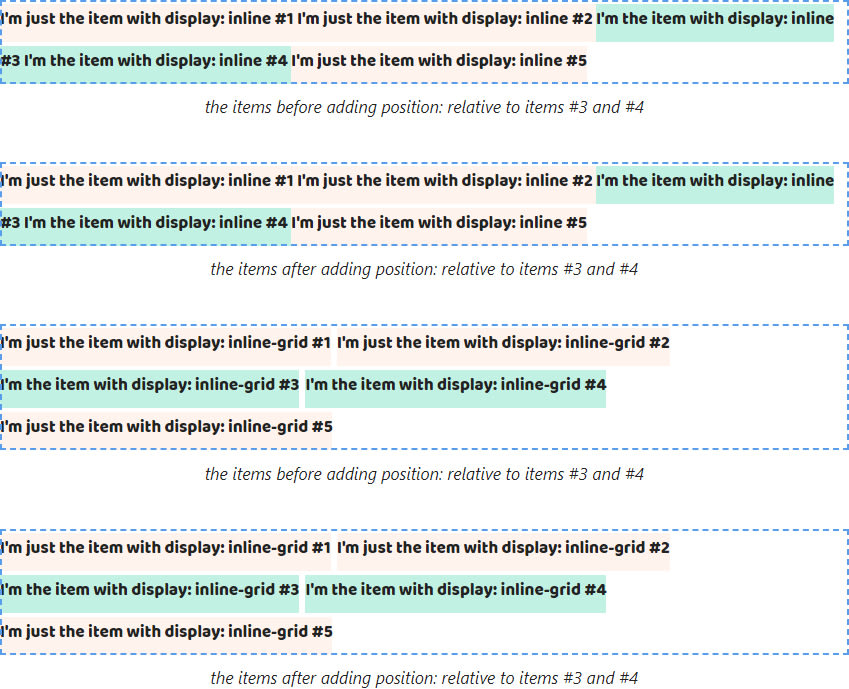
12. Elements with inline values for the display property are positioned in a row by default. When adding position: relative that behavior is saved.
They also can't overlap the elements before and after them.
Flex items
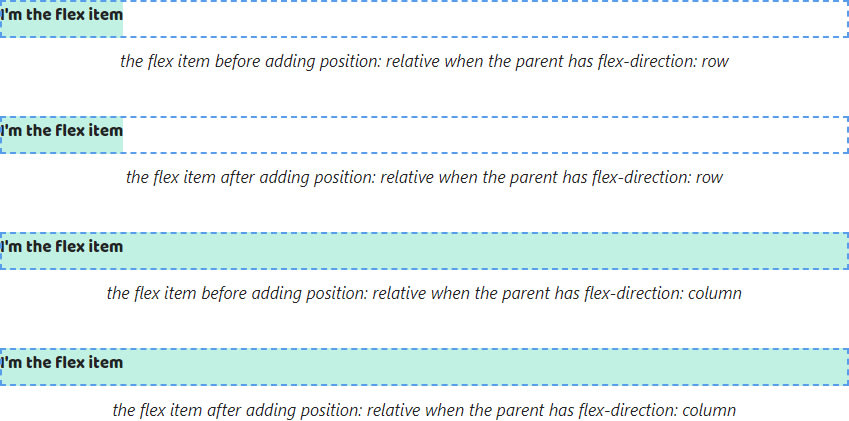
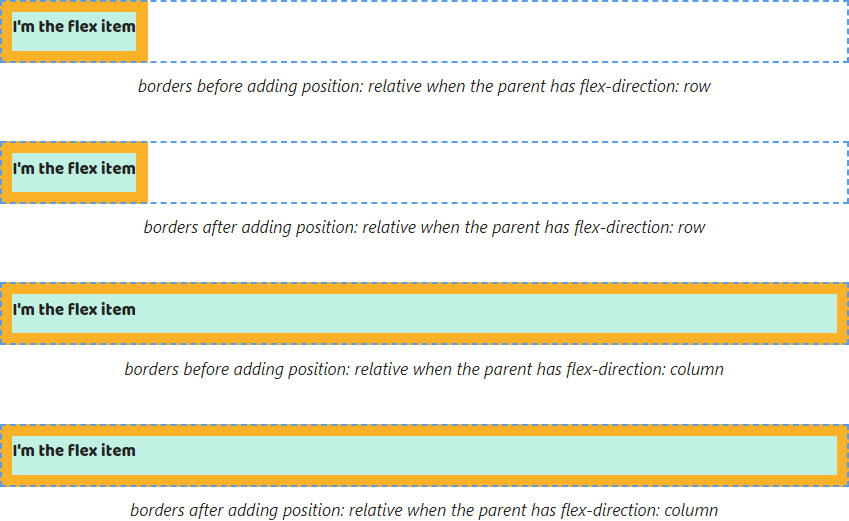
13. Flex items keep to stretch by the additional axis when adding position: relative to them.
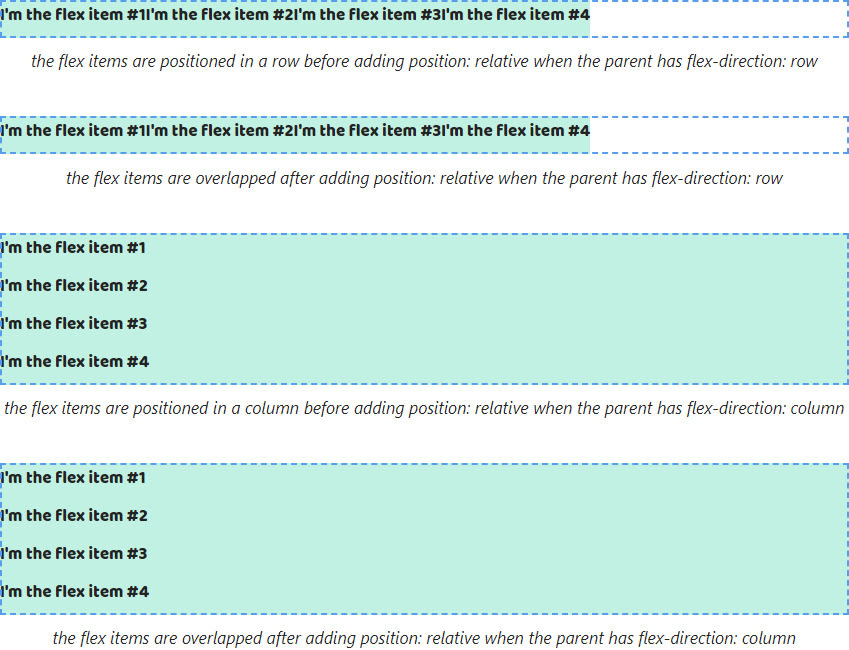
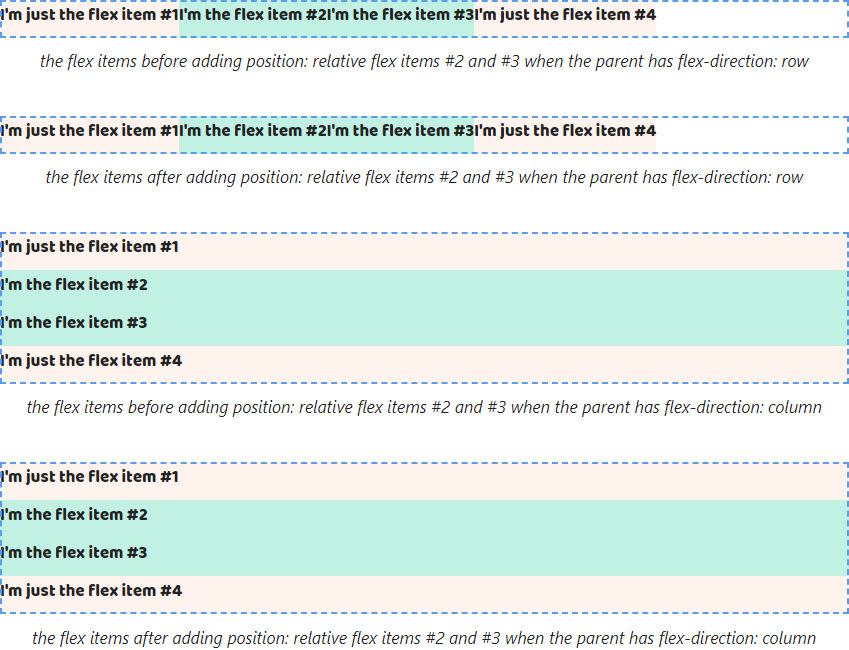
14. After adding position: relative flex items are positioned by main axis.
Elements with position: relative can't overlap any nearby elements that might be before or after them.
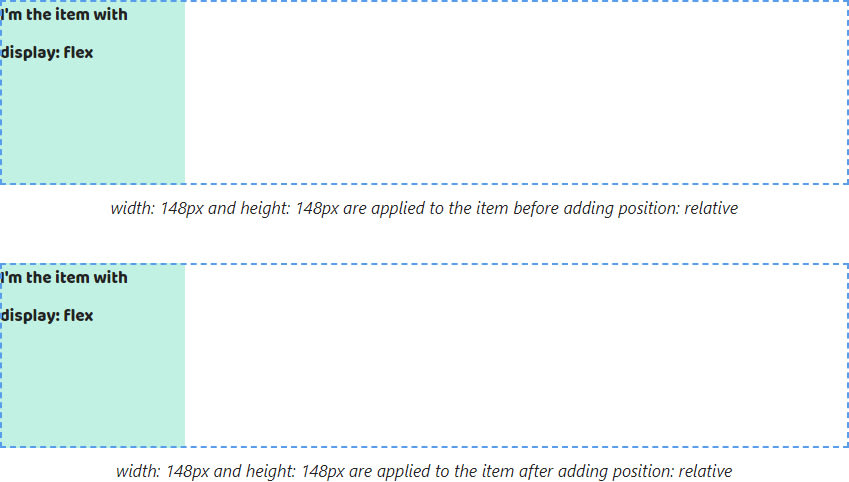
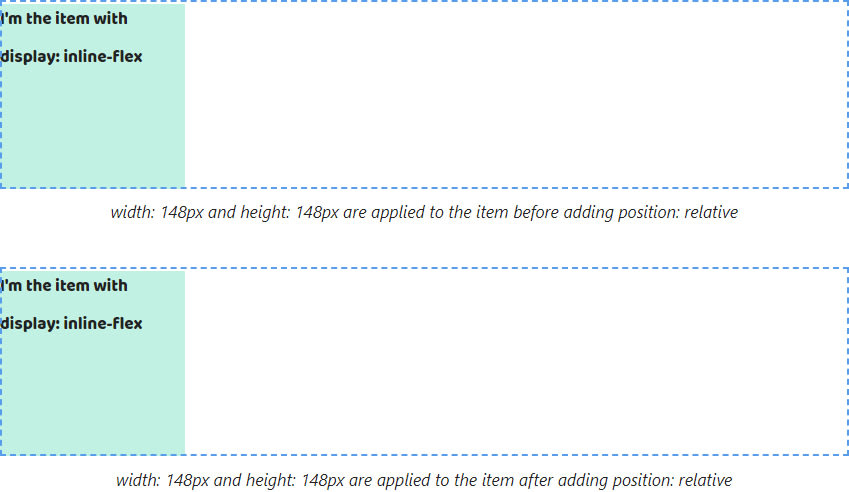
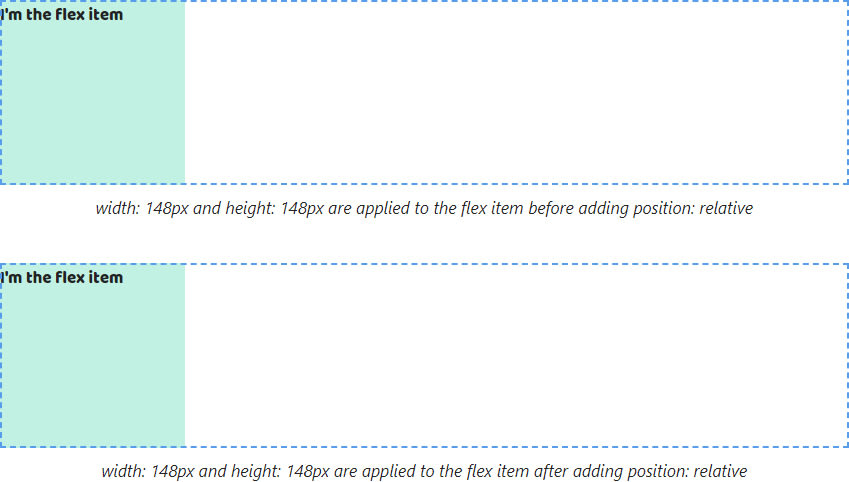
15. If we defined the width and height properties to flex items we won't get any changes after adding position: relative to them.
16. The padding, border and margin properties continue working without changes when adding position: relative to flex items.
position: static
The block values
Note! I mean the block values are the block, flex, grid and table value
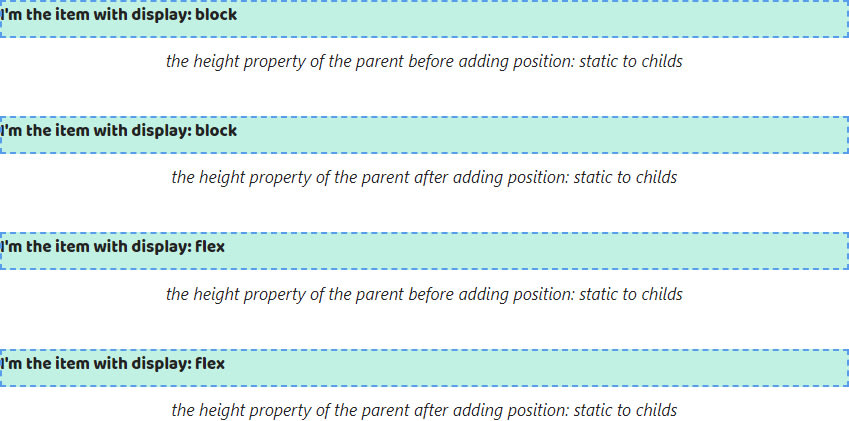
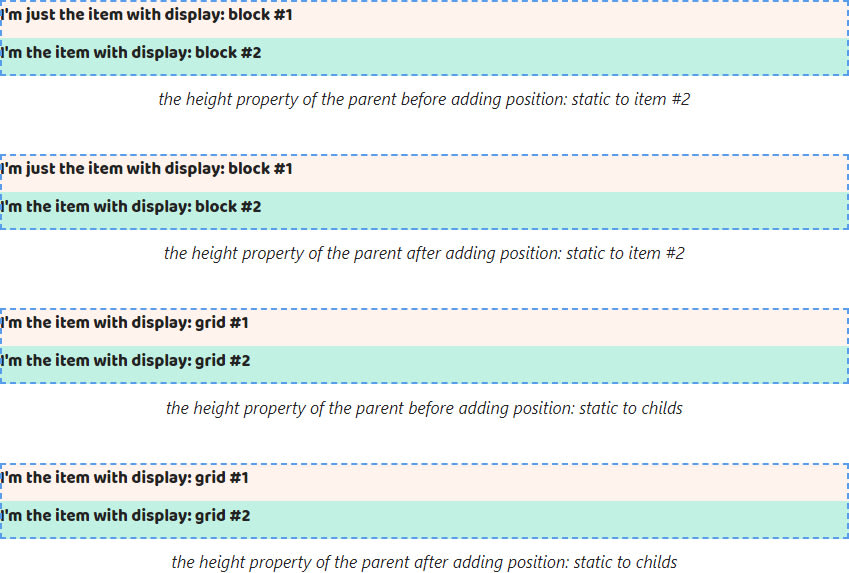
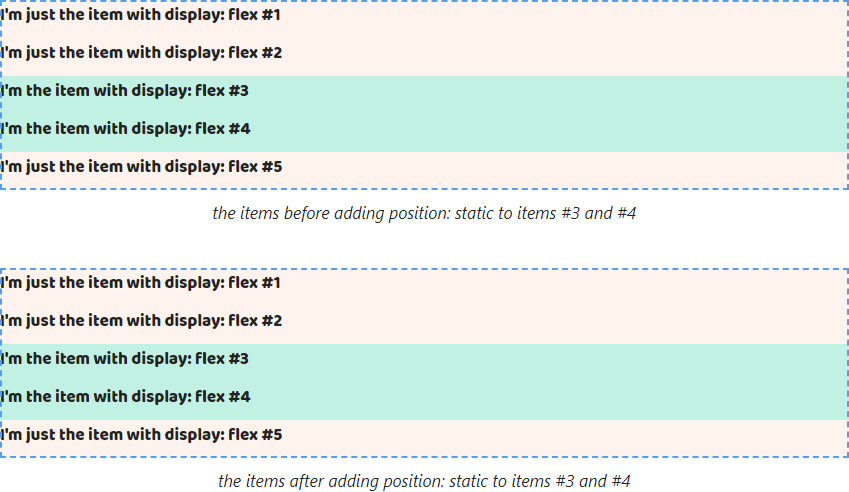
1. When we add position: static to all childs we don't get any changes. The parent height still is computed depending on the childs height.
That works if we add position: static to a part of the childs.
2. Adding position: static doesn't change the display computed value. All values are saved.
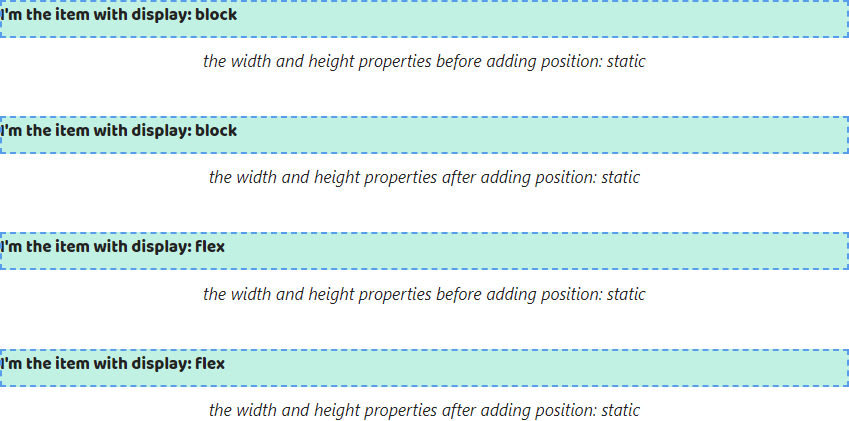
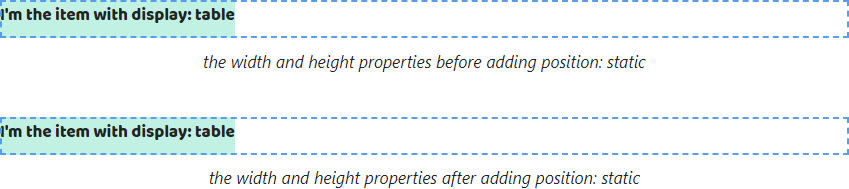
3. The default working principle of the width and height properties is saved.
The element with display: table differs from another values. The width property doesn't fill up all free space. Adding position: static doesn't affect it.
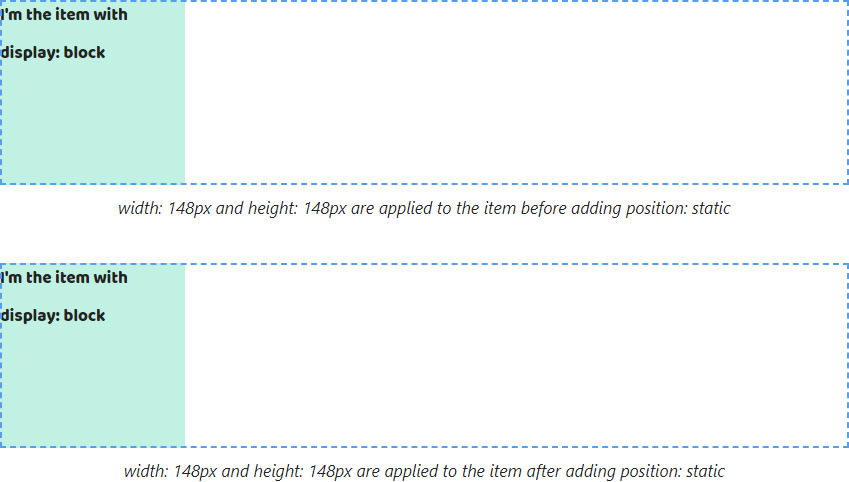
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: static to them.
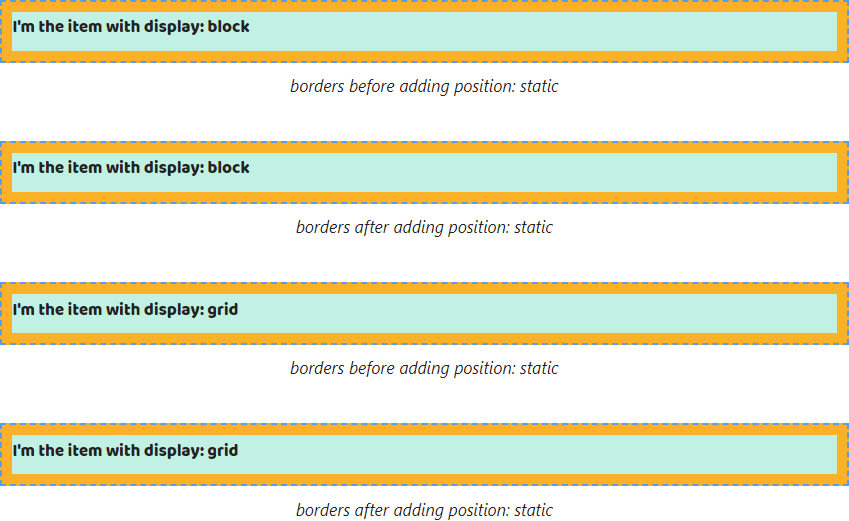
5. The padding and border properties work without changes for elements after adding position: static.
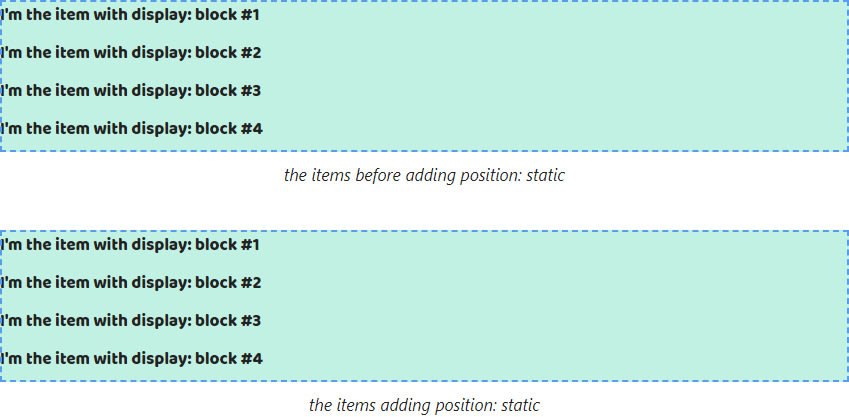
Margin Collapsing of the elements with block values works too. Vertical margins extend beyond the parent. Margins between the elements collapse.
6. When adding position: static elements with block values are positioned one below the other.
Elements with position: static can't overlap nearby elements without position: static that are before or after them.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
7. As with block values when adding position: static to all childs the parent height is computed depending on the childs height.
That behavior is saved if to add position: static to a part of the childs.
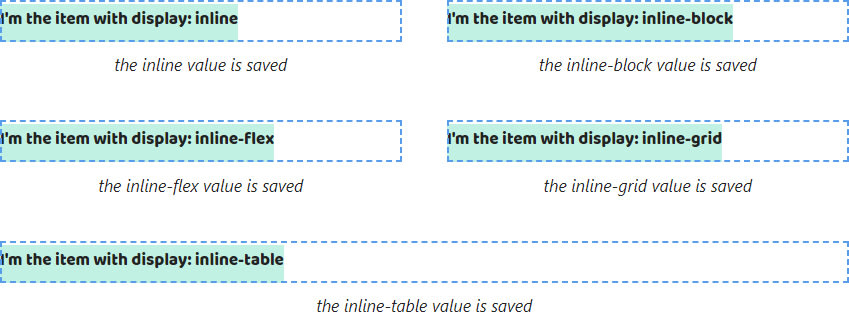
8. All inline values won't be changed on block values like when adding position: absolute or fixed.
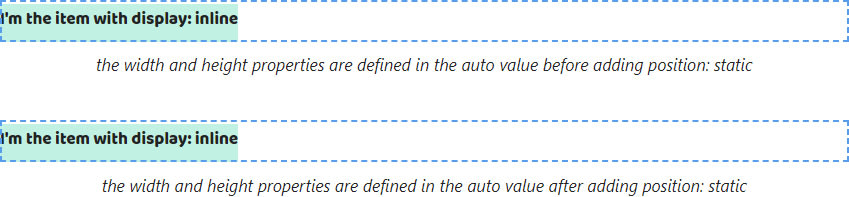
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved without changing the computed value.
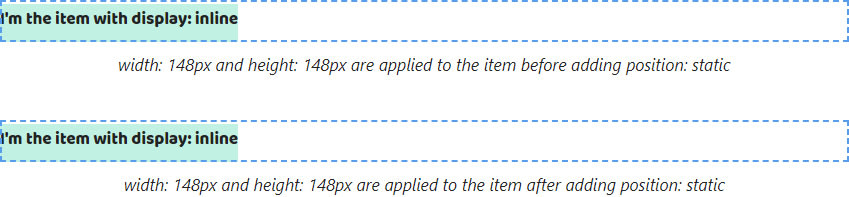
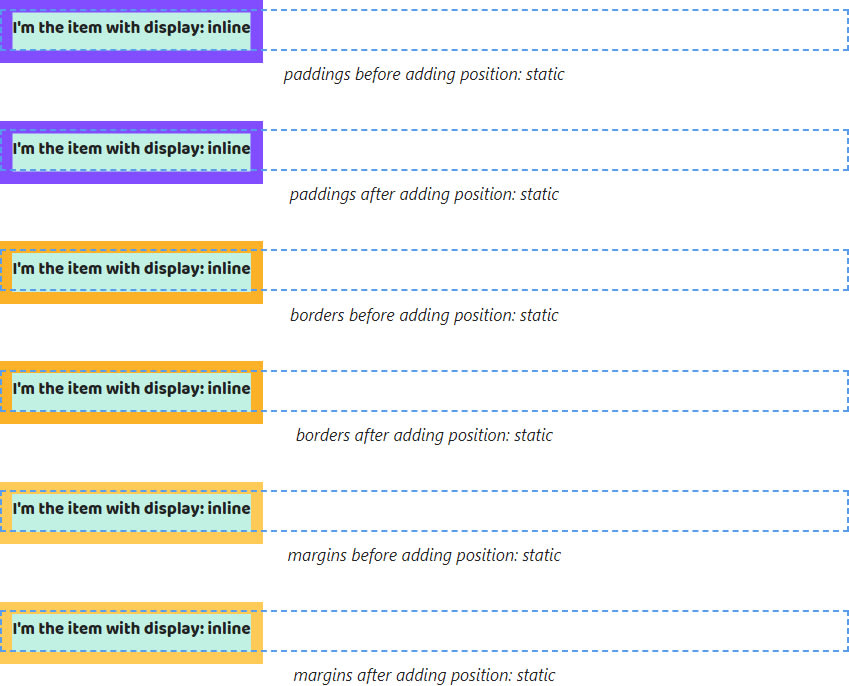
10. As well as these properties can't be applied to elements with display: inline. Adding position: static doesn't change that.
Also these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: static.
11. The vertical paddings, borders and margins of elements with display: inline continue to extend beyond the parent after adding position: static.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: static.
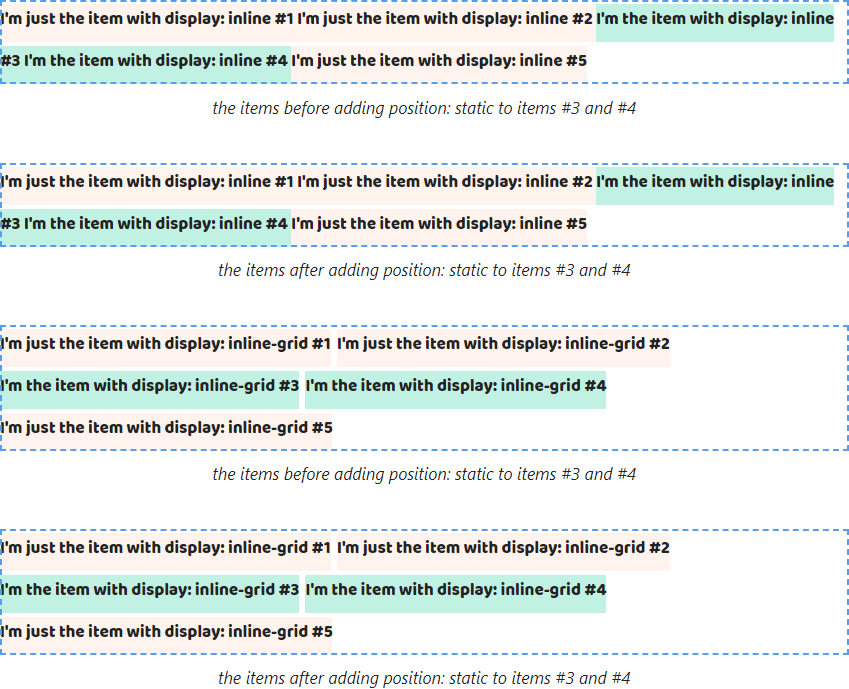
12. Elements with inline values for the display property are positioned in a row by default. When adding position: static that behavior is saved.
They also can't overlap the elements before and after them.
Flex items
13. Flex items keep to stretch by the additional axis when adding position: static to them.

14. After adding position: static flex items are positioned by main axis.
Elements with position: static can't overlap any nearby elements that might be before or after them.
15. If we defined the width and height properties to flex items we won't get any changes after adding position: static to them.
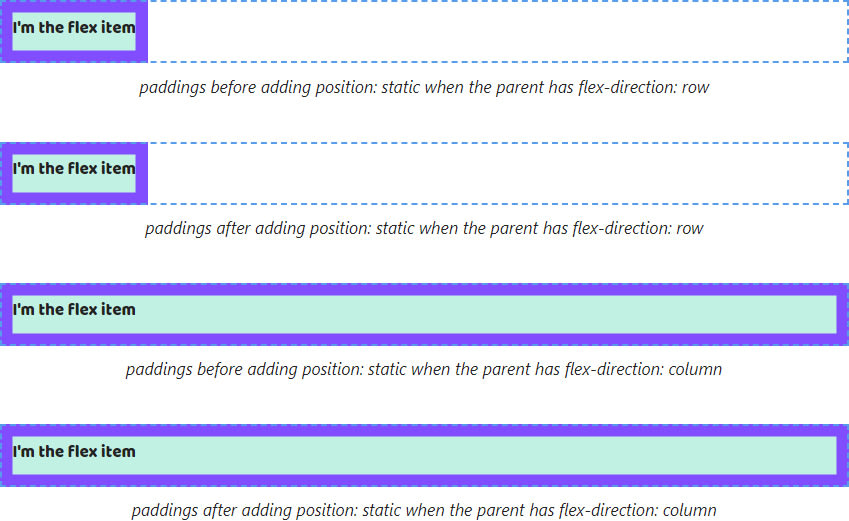
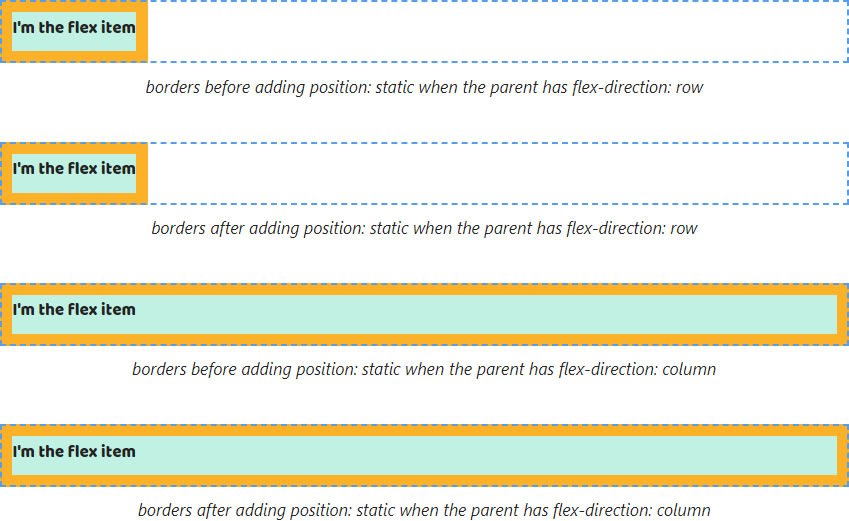
16. The padding, border and margin properties continue working without changes when adding position: static to flex items.
position: sticky
The block values
Note! I mean the block values are the block, flex, grid and table value
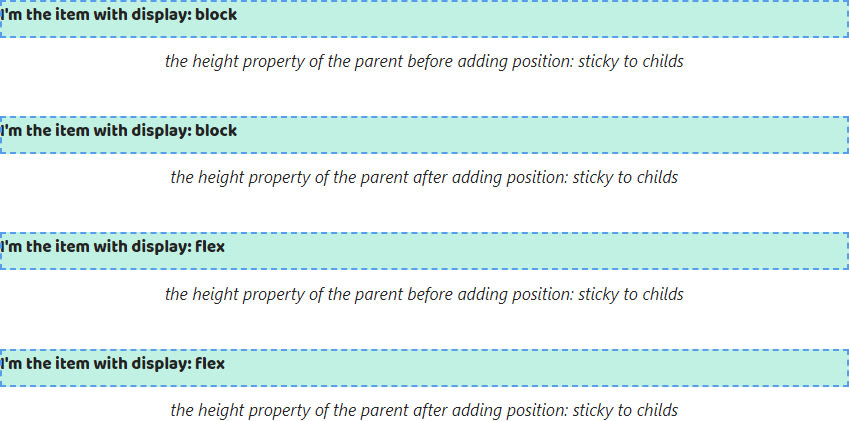
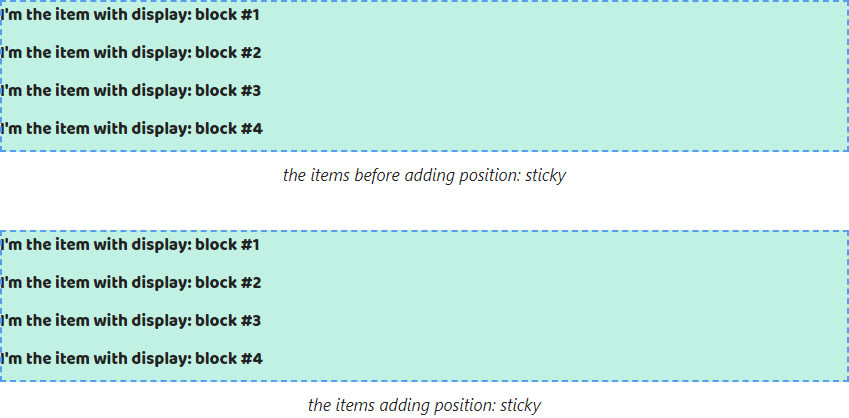
1. When we add position: sticky to all childs we don't get any changes. The parent height still is computed depending on the childs height.
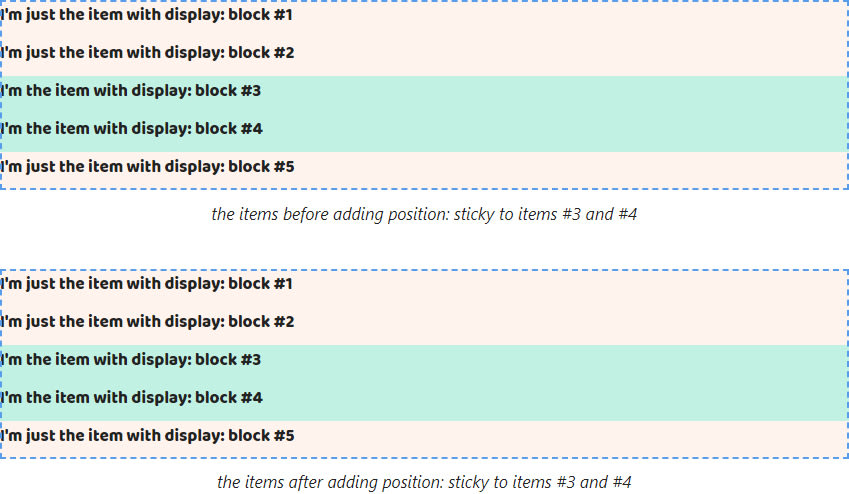
That works if we add position: sticky to a part of the childs.
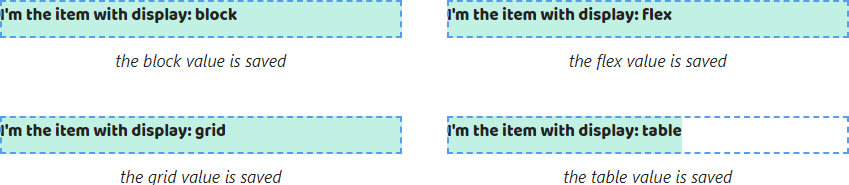
2. Adding position: sticky doesn't change the display computed value. All values are saved.
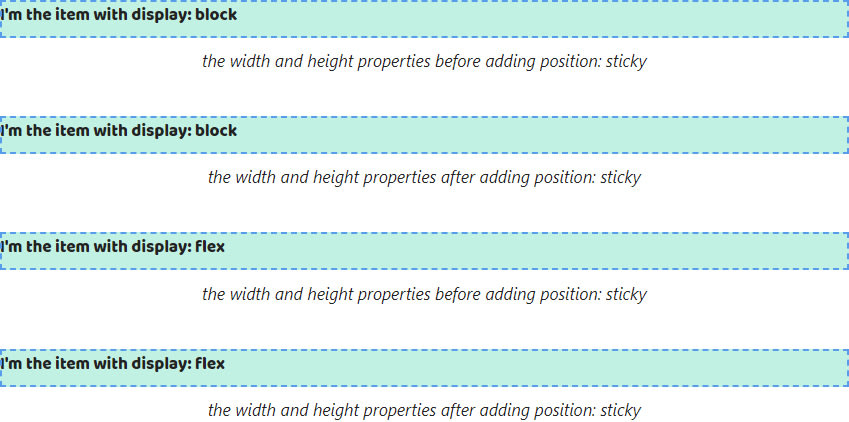
3. The default working principle of the width and height properties is saved.
The element with display: table differs from another values. The width property doesn't fill up all free space. Adding position: sticky doesn't affect it.
4. Since the width and height properties can be applied to elements with block values we don't get some changes when we add position: sticky to them.
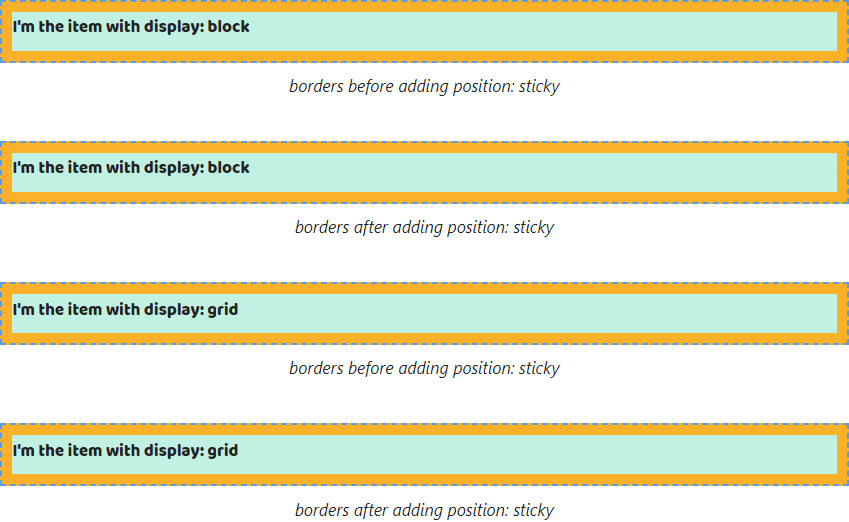
5. The padding and border properties work without changes for elements after adding position: sticky.
Margin Collapsing of the elements with block values works too. Vertical margins extend beyond the parent. Margins between the elements collapse.
6. When adding position: sticky elements with block values are positioned one below the other.
Elements with position: sticky can't overlap nearby elements without position: sticky that are before or after them.
The inline values
Note! I mean the inline values are the inline, inline-block, inline-flex, inline-grid and inline-table value
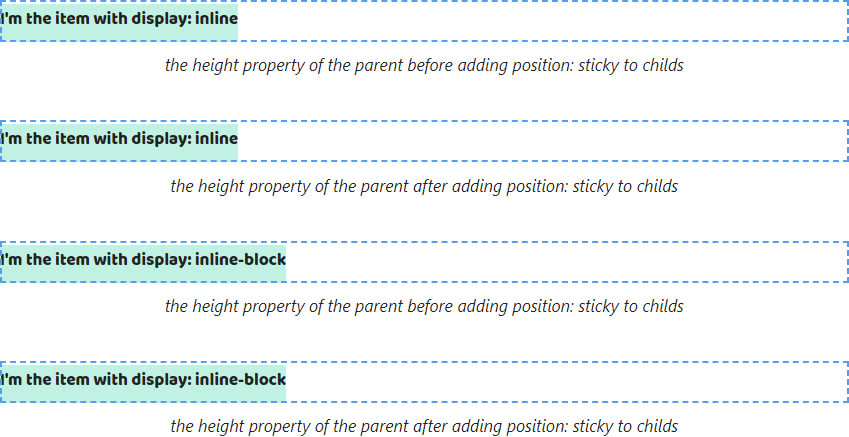
7. As with block values when adding position: sticky to all childs the parent height is computed depending on the childs height.
That behavior is saved if to add position: sticky to a part of the childs.
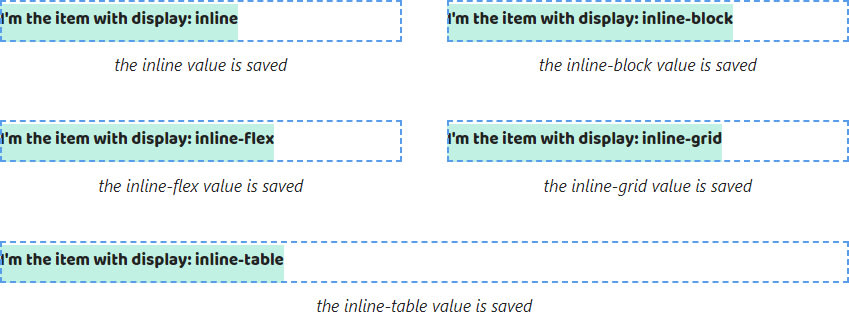
8. All inline values won't be changed on block values like when adding position: absolute or fixed.
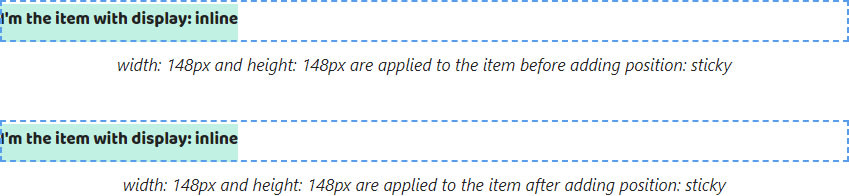
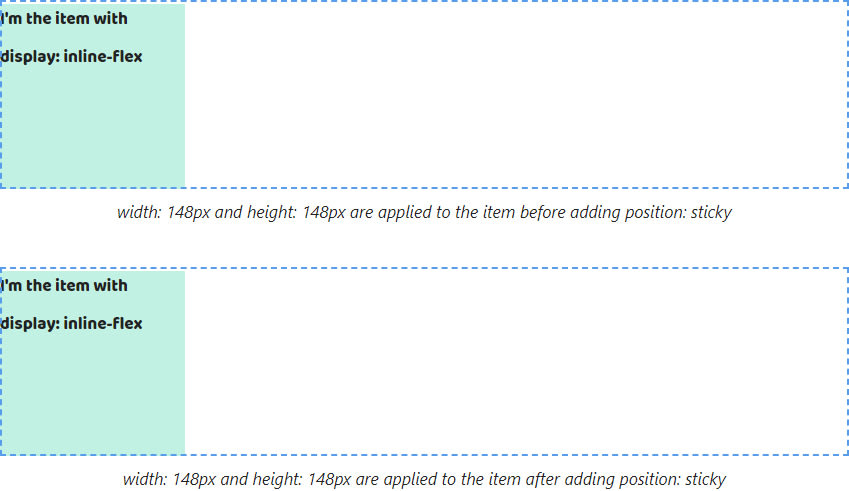
9. By default, the width and height properties of elements with display: inline are computed depending on content. That behavior is saved without changing the computed value.
10. As well as these properties can't be applied to elements with display: inline. Adding position: sticky doesn't change that.
Also these properties are applied to elements with all other inline-* values. So we won't get any changes after adding position: sticky.
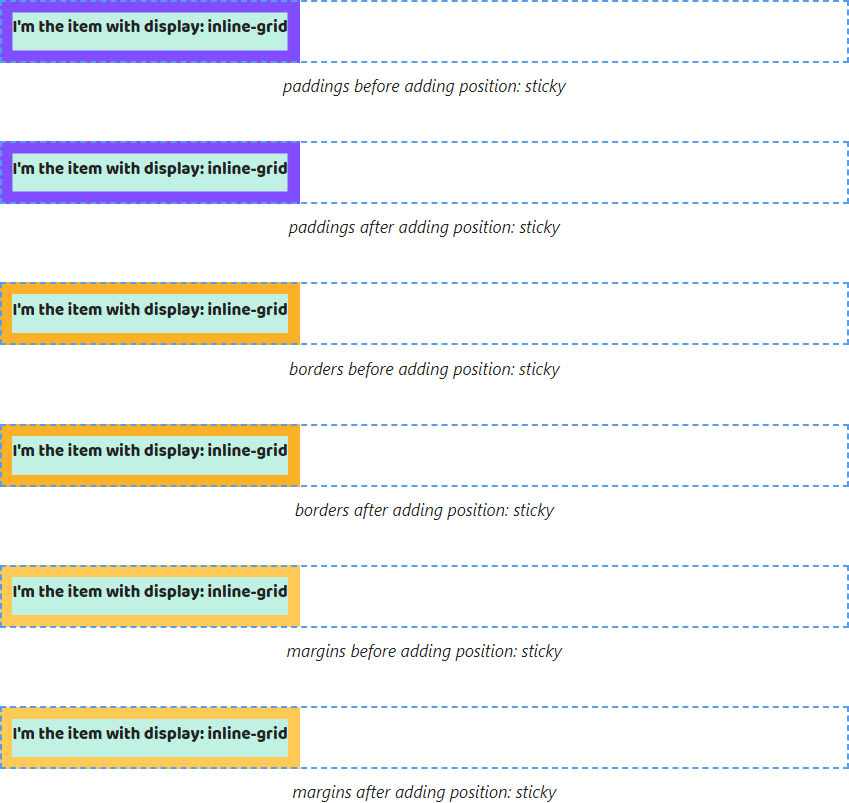
11. The vertical paddings, borders and margins of elements with display: inline continue to extend beyond the parent after adding position: sticky.
The same properties for the elements with display: inline-* don't extend beyond the parent. So there aren't changes after adding position: sticky.
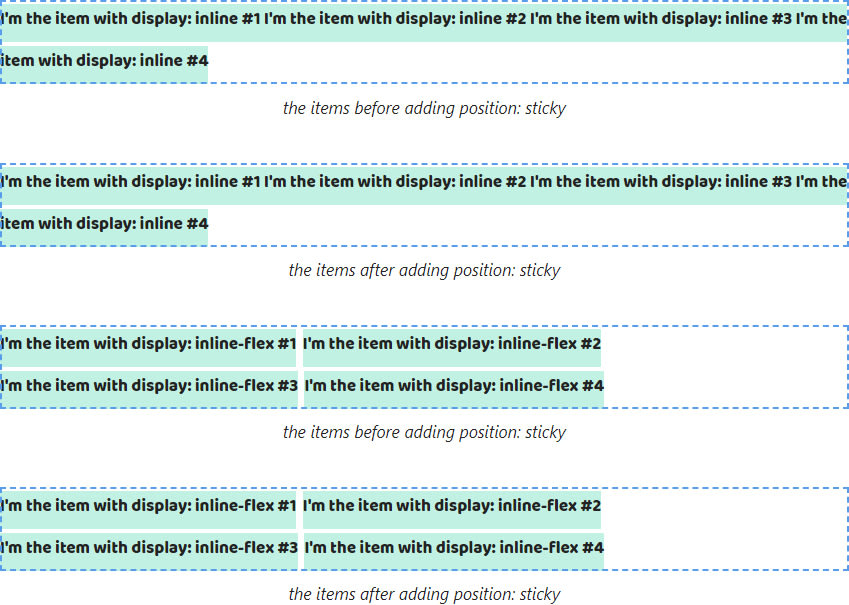
12. Elements with inline values for the display property are positioned in a row by default. When adding position: sticky that behavior is saved.
They also can't overlap the elements before and after them.
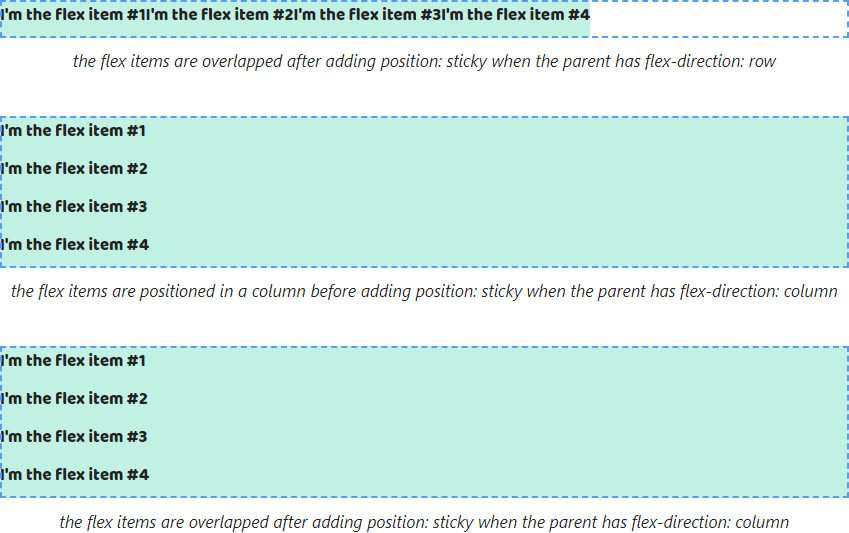
Flex items
13. Flex items keep to stretch by the additional axis when adding position: sticky to them.
14. After adding position: sticky flex items are positioned by main axis.
Elements with position: sticky can't overlap any nearby elements that might be before or after them.
15. If we defined the width and height properties to flex items we won't get any changes after adding position: sticky to them.
16. The padding, border and margin properties continue working without changes when adding position: sticky to flex items.
P.S.
I make unlimited Q&A sessions about HTML/CSS via email with expect responses in 2 days.
I make HTML/CSS reviews of your non-commercial projects and recommendations for improvement.
I help in searching high-quality content about HTML/CSS
Please, use my email for communication [email protected]
Discover more free things from me
Original Link: https://dev.to/melnik909/css-isnt-magic-all-tips-about-the-position-property-to-avoid-common-mistakes-398m
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To