An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Did you know JavaScript Array Destructuring?
Introduction: Hey there, today we gonna learn one of the most important JavaScript concepts thats essential prior to learning any JavaScript frameworks. Array destructuring is also confusing for beginner developers.
So, I will tell you an interesting story and suddenly you will find yourself that you know everything about JavaScript array destructuring. You dont have to remember anything. Just follow this story and you are done.
Requirements: Intense focus is required.
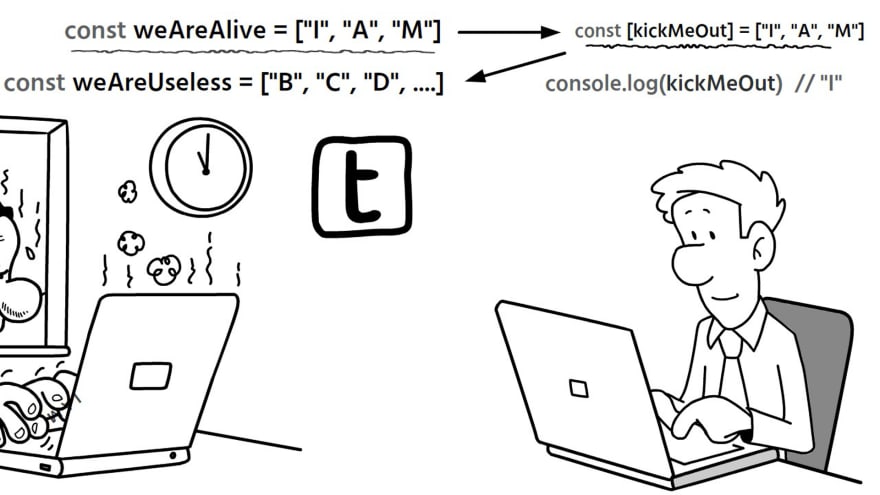
Cat becomes your problem solver: Youre sitting on a chair with your laptop and your laptop has only three keys that are currently working I, A, & M. You put them into an Array called weAreAlive which is your last hope for typing.
const weAreAlive = ["I", "A", "M"] You create another array that contains all useless keys that no longer working. You name this array weAreUseless:
const weAreUseless = ["B", "C", "D", ...]Right After typing two words I am on your Twitter feed, you realize that your I key also stops working.
So, to move this key into the weAreUseless _array, you first assign it to a variable called **_kickMeOut**. But instead of creating a new variable in a new line, you just assign a new variable for the first key in the **weAreAlive **array itself using array destructuring syntax like this:
const [kickMeOut] = ["I", "A", "M"]Now, if you log this kickMeOut variable on the console you will get only the first key from the array which is I. Have a look:
console.log(kickMeOUt) // "I"So, you got this garbage key to push it in the weAreUseless array.
Cool, now you got only two keys that are working properly. But you start feeling unproductive because of lacking the keys to type meaningful words.
So, you grab a coffee and start thinking about your terrible laptop. But you didnt know that this laptop no longer belongs to you. Your cat somehow realized that you are unhappy. So he jumps into your table to reach toward your face to talk about it and you spilled coffee on your laptop.
After that, you realize the M key is no longer alive. So to move it into weAreUseless array, you immediately start writing the code as you did previously. Alas! you can only target the first key in this array(weAreAlive). You dont know how to assign a variable for a specific item inside an array.
const [kickM] = ["A", "M"] // Sorry we can only kick out "A"Suddenly, you realize that your cat is telling you Oh dear, to skip through the items in an array you should use a comma instead.
So, you immediately started putting commas to pass through unnecessary keys in this array like this:
const [, kickMe] = ["A,"M"] // "M" Keys succesfully kicked out!Then your mind automatically starts telling you The fact here is that by putting a comma before the variable, you pass through one step forward in this array of items in this case A and assigned kickM variable to this M key. Each comma represents a unique position from left to right in the array list.
Here is the concrete example:
const [, , targetCat] = ["horse", "dog", "cat"]console.log(targetCat) // cat has been targeted!Summary: So, we learned that we can assign array values to new variables using array destructuring in a single line and we can skip specific items through the array list using a comma where each comma occupies only one specific item in the array list.
Hope you guys enjoyed this article. Make sure to follow me to learn more about complex programming ideas just like stories that you will never forget.
JavaScript array destructuring video summary:
My Social Media Accounts: Twitter / Instagram
Thank You for your reading.
Original Link: https://dev.to/codewithshahan/did-you-know-javascript-array-distructuring-4pgf
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To