An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
Null safety and asynchronous programming in dart
Hey folks, in this series is second chapter, here we are going to go through major dart features with the assumption that you already know how to program in another language
As you learn Dart you have to keep these concepts in mind:
Null safety in Dart
- Dart offers sound null safety, that is to say types in your code are non-nullable by default, meaning that variables cant contain null unless you say they can. With sound null safety, Dart can protect you from null exceptions at runtime through static code analysis. Unlike many other null-safe languages, when Dart determines that a variable is non-nullable, that variable is always non-nullable. If you inspect your running code in the debugger, youll see that non-nullability is retained at runtime (hence sound null safety).
// In null-safe Dart, none of these can ever be null.var i = 50; // Inferred to be an int.String name = getFileName();final b = Foo();To indicate that a variable may be null you can use ?
int? aNullableInt = null;So how can one use dart null safety ?
It's simple dart null safety is avaiable in Dart ^2.12 or Flutter 2 as well as Flutter 3.
But also if you want to migrate your app to null safety you can
use:
$ dart create -t console my_cli$ cd my_cli$ dart migrate --apply-changesBut wait.. Before migrating your app to null safety check this first:
- Wait for the packages that you depend on to migrate
//Get the migration state of your packages dependencies, using the following command:$ dart pub outdated --mode=null-safety- Migrate your package's code, preferably using the interactive migration tool. You can also migrate using
dart migrate
or migrate your code by hand.
- Statically analyze your packages code.
$ dart pub get$ dart analyze- Test to make sure your changes work.
dart test- Publish
If the package is already on pub.dev, publish the null-safe version as a prerelease version. If you have reached this step kudos to you
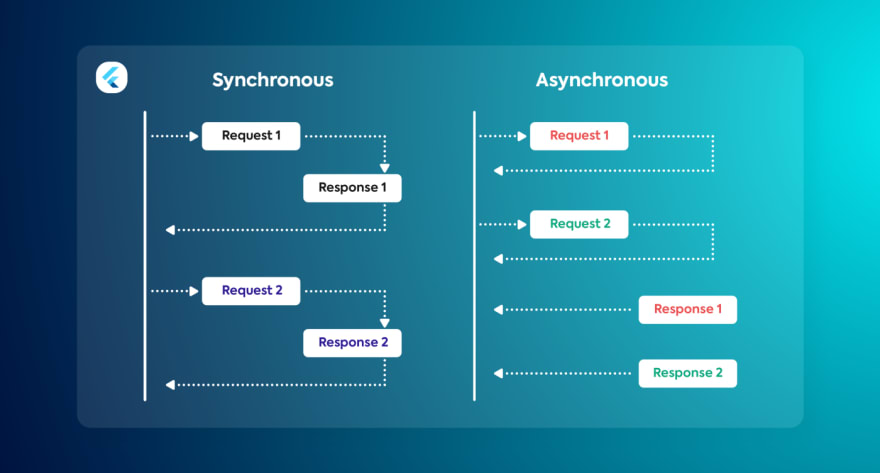
Asynchronous programming in dart
Asynchronous operations let your program complete work while waiting for another operation to finish. There are some common asynchronous operations which are :
Fetching data over a network.
Writing to a database.
Reading data from a file.
It works in situations when you are searching for straightforwardness over productivity. To deal with basic and autonomous information, asynchronous programming is an extraordinary decision.
Why should we use asynchronous programming
- Improvement in performance and responsiveness of your application, especially when you have long-running activities that dont need to block the execution. For this situation, you can perform other work while waiting for the outcome from the long-running undertaking.
- Assemble your code in a flawless and comprehensible manner fundamentally better than the standard code of the conventional thread creation and taking care of it with
async / await, you compose less code and your code will be more viable than utilizing the past asynchronous programming strategies like utilizing plain assignment.
Such asynchronous computations usually provide their result as a Future or, if the result has multiple parts, as a Stream. These computations introduce asynchrony into a program. To accommodate that initial asynchrony, other plain Dart functions also need to become asynchronous.
To interact with these asynchronous results, you can use the async and await keywords. Most asynchronous functions are just async Dart functions that depend, possibly deep down, on an inherently asynchronous computation.
hummm, Then what's a future in dart?
A future represents the result of an asynchronous operation, and can have two states: uncompleted or completed
So how can you work with futures ?
The async and await keywords provide a declarative way to define asynchronous functions and use their results. Remember these two basic guidelines when using async and await:
To define an async function, add async before the function body:
Here is an exampleThe await keyword works only in async functions.
void main() async {await flutter();print('flutter Devs done');}KUDOSS , you are now capable of some of the major concepts in dart
For more details about the null safety and asynchronous programming please head to dart.dev
Thank you
Original Link: https://dev.to/dmutoni/null-safety-and-asynchronous-programming-in-dart-174e
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To