An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
21: Run & Debug With VS Code
Welcome to Week 3, Day 7 of #30DaysOfSWA!!
This week has been all about the SWA developer tools. To conclude the week, we'll show how the Azure Static Web Apps extension for VS Code can make using all of these awesome tools easier!
WHAT WE'LL COVER TODAY
- Debugging with VS Code
- Easily add an API endpoint
- Debug API and Frontend simultaneously
- Resource(s): Azure Static Web Apps Quickstart: With VS Code
About the Author
Alex Weininger is a Software Developer working at Microsoft on Visual Studio Code and Azure. You can find him at @alexweininger or follow him right here on dev.to to learn more about his work:

Alex WeiningerFollow
Prerequisites
Google Chrome installed - we make use of the debugger
Azure Static Web Apps extension for VS Code - View on Marketplace
Azure Static Web Apps CLI - View on GitHub
npm install -g @azure/static-web-apps-cli@latest1. Getting started
- Clone one of these repositories, and open it up in VS Code
| Framework | Repository |
|---|---|
| Angular | https://github.com/staticwebdev/angular-basic |
| React | https://github.com/staticwebdev/react-basic |
| Svelte | https://github.com/staticwebdev/svelte-basic |
- Run
npm install
2. Run and debug
- Go to the "Run and Debug" view
- Click "Show all automatic debug configurations."
- In the dropdown, select "Azure Static Web Apps..."
- Select the app you want to debug
This will start the Azure Static Web Apps CLI in the VS Code terminal, and launch the Chrome debugger on http://localhost:4280.
Now you can set and hit breakpoints in your frontend code.
3. Add API route
Azure Static Web Apps has integrated API support provided by Azure Functions. In order to add and debug an API route, we must install some Azure Functions tools.
Azure Functions extension for VS Code - Install from Marketplace
Azure Functions Core Tools - View on GitHub
npm i -g azure-functions-core-tools@4 --unsafe-perm trueNow, you can add an API route to your app using the command palette (press F1) and searching "Create HTTP Function".
Select a language (I chose JavaScript), then name your Function (I put "hello"). And then an API route will be created for you that you can make requests to at /api/hello.
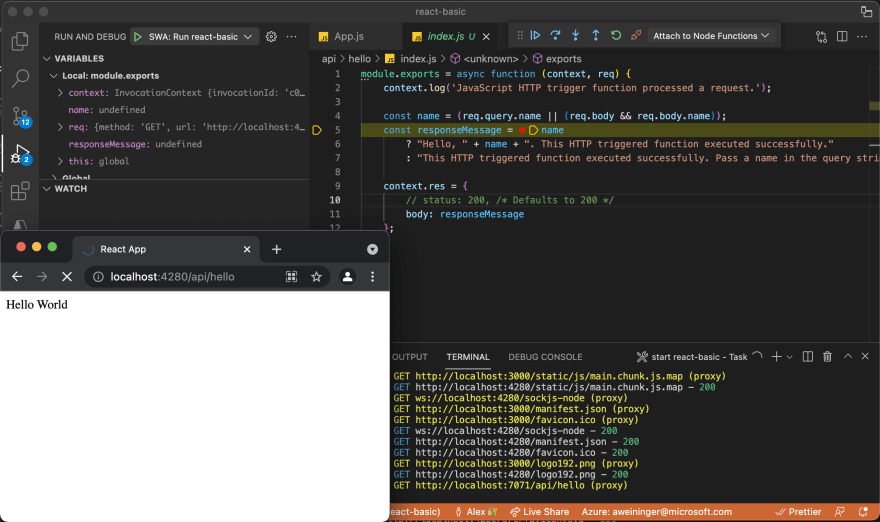
4. Debug app & API
We can debug our API routes and our frontend app simultaneously in VS Code.
Select the "SWA: Run ..." debug configuration and click the green "Run and debug" button.
VS Code will now run your Functions API routes and your frontend. When it's all started, a Chrome window will open at http://localhost:4280.
Set a breakpoint in your Function endpoint.
Go to http://localhost:4280/api/hello in the Chrome window to hit the breakpoint.
5. Next steps
Now that you got your static web app running locally, you can deploy your static web app to Azure for free.
Troubleshooting
If you're having issues, please check out the troubleshooting section in our wiki.
Resources
- Azure Static Web Apps documentation
- Azure Static Web Apps CLI
- Azure Static Web Apps extension for VS Code
Next Week
This marks the end of Week 3 of #30DaysOfSWA, with a focus on Developer Tools. Want a visual recap of what we covered .. here you go!! To recap:
- We provisioned Azure resources - using the Azure Portal and Azure CLI
- We added automated, cross-browser, e2e testing - using Playwright
- We built multi-stage deployment pipelines - using Azure DevOps
- We debugged and audited perf & accessibility - using Edge DevTools on VSCode
- We got unified local development and cloud deployment - using SWA CLI
- We explored rich extensions and seamless CLI interactions - using VS Code
So what do we have planned for next week?
We've already covered core concepts, usage examples and developer tools -- so that leaves: Best Practices! Join us for the final week of #30DaysOfSWA where we define the end-to-end developer experience, explore various Azure Service integrations to enhance your SWA, dive into a cool case study, and end with a Tips & Tricks series that brings you back full circle to development.
Thanks for sticking with us on this journey!
Original Link: https://dev.to/azure/20-deploy-with-swa-cli-1oan
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To