An Interest In:
Web News this Week
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
Improve the accessibility of your website
How its started
A few weeks ago, during my training to get the web developer diploma. I had to work on accessibility on the Internet.
Being buddy with the W3C and all the tools that are necessary to make the website accessible by anyone.
So I read up, and downloaded tools like Wave, headingsMap, Colorblindly.
That, by the way, you can find the Wave extension on the banner of this article.
The problem
When I did tests on my personal website, a lot of issues regarding contrast in text and colors. Undefined link icons with aria-label, errors regarding the title level being skipped. Anyway, it was not good. So I improved it by fixing all these problems.
Fixing concerns with the right tools
To determine where I had problems, most of the time I used Wave, a free extension available everywhere that scans your page and shows you the errors.
I also use other extensions that I mentioned above. And some websites to test the efficiency of the speed and rendering of the page.
- All tools from the W3C
- Nu HTML Checker W3C
- PageSpeed Insights
- Web Vitals - Web Dev
- Accessibilty - Web Dev
And some GOOD stuffs :
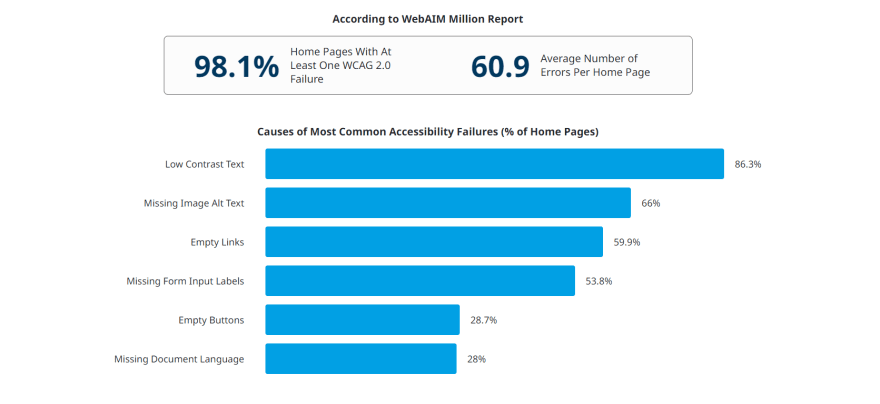
In some statistics
Update your website to make it more accessible
| Check my Twitter account. You can see many projects and updates. You can also . |
|---|
Original Link: https://dev.to/thomasbnt/improve-the-accessibility-of-your-website-53de
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To