An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
App Generator - Build Really Nice Presentation Sites with Ease (free service)
Hello Coders!
This article presents a free app generator that a developer or a designer can use to generate a simple full-stack starter on top of pixel-perfect Bootstrap 5 UI Kits. This free service collects the user input (design, backend framework, database type and deployment scripts), generate the code and saves the code on Github (public repository). The process usually takes between 30 seconds and 2minutes (with GH upload time included).
Thanks for reading! Being a new service, any
feedback(pros & cons)is more than welcomed.
How it Works
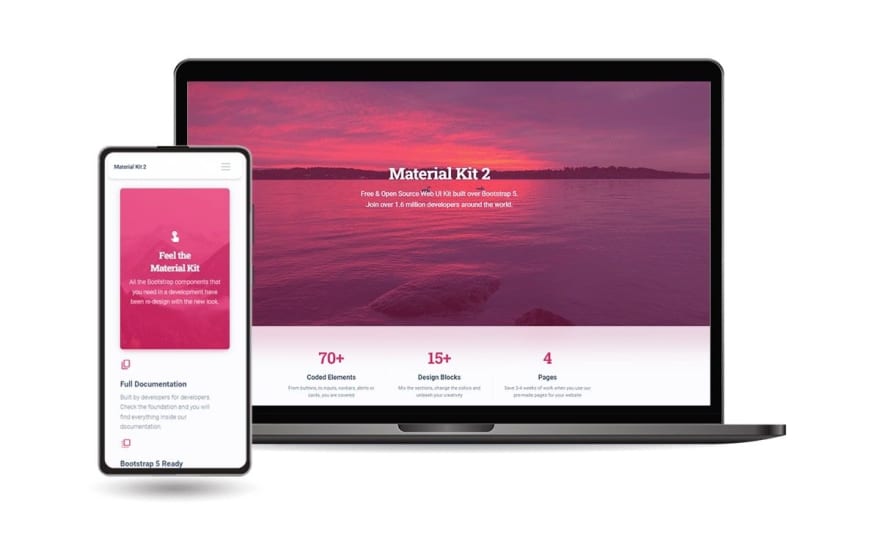
Using this free service is pretty simple. The User access the App Generator page, select the design (Material Kit in this case), and follow the next steps provided by the visual tool.
- #1 - Select the Design: Pixel, Material Kit or Soft Design
- #2 - Select the preferred backend:
FlaskorDjango - #3 -
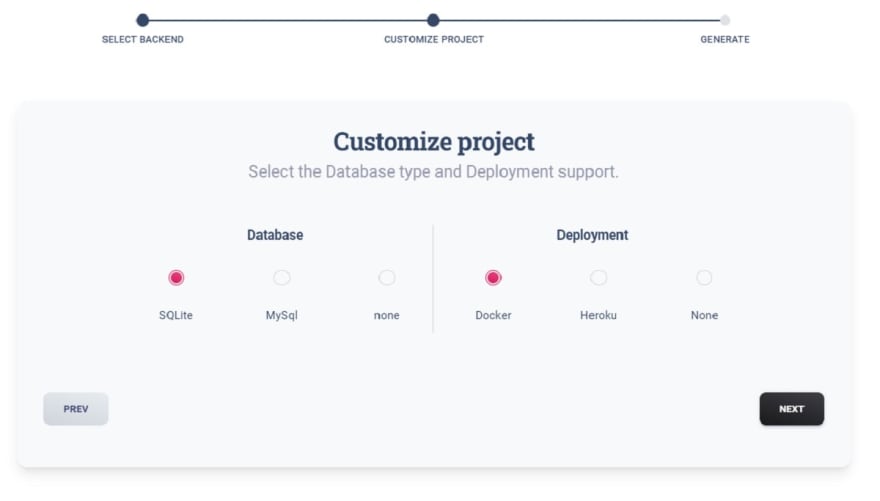
Configure the projectPersistence: Mysql, SQLite or NoneDeploymentIntegration: Doker or HEROKU
Once the user confirms the options, the code is generated and saved on Github. As mentioned before, the process should take under 2minutes.
Generated Samples
Curious minds can take a look at two generated projects using the default options for Flask & Django backends on top of Material Kit Design.
- Flask Material Kit - source code, LIVE Demo
- Django Material Kit - source code, LIVE Demo
Both projects were generated with Docker support and we can start the projects using a single command executed in the route of the source code:
$ docker-compose up --build Steps to generate a new app
Access the generator page and select a design.
User selects the preferred backend
Configure the future product
Database (persistence) layer and Deployment options
Confirm & Generate The Sources
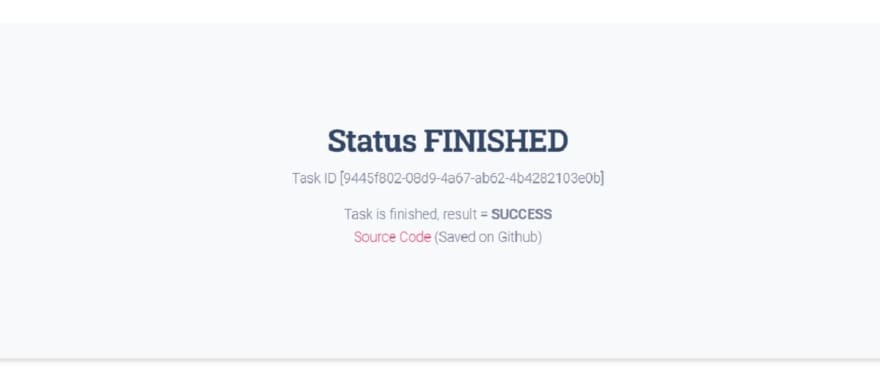
Once the server accepts the request, we can see the progress and access the sources when the process is finished.
Access the Sources (Github)
The generated code is automatically saved on Github and is ready to be downloaded by the user.
Use the Code
Using GIT and a terminal, we can download the sources and start the project with a few commands typed in the terminal.
Step #1 - Download the sources via
GIT
$ git clone https://github.com/appseed-projects/<YOUR_BUILD_ID>.git$ cd <YOUR_BUILD_ID>Step #2 - Start in Docker
$ docker-compose up --buildAt this point, we should be able to access the generated project in the browser: localhost:85.
Thanks for reading! For more resources, please access:
- The Support page in case of any issues
- More Free Starters generated using the same flow
Original Link: https://dev.to/sm0ke/app-generator-build-really-nice-presentation-sites-with-ease-free-service-l3n
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To