An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
I built my first JS game!
I built my first Maze JavaScript game
I used;
- Vue.Js framework,
- JavaScript,
- CSS
I've recently been learning DOM manipulation and so I decided to put my knowledge to practice and built a little maze game using the skills I learnt and also learnt new ones along the way.
It's only small and silly BUT i'm super chuffed with it. There are definitely things I could improve on or do differently so if you do have a look at the code, I am always open to constructive feedback as it will only help me code better.
A few things I used to make my Maze;
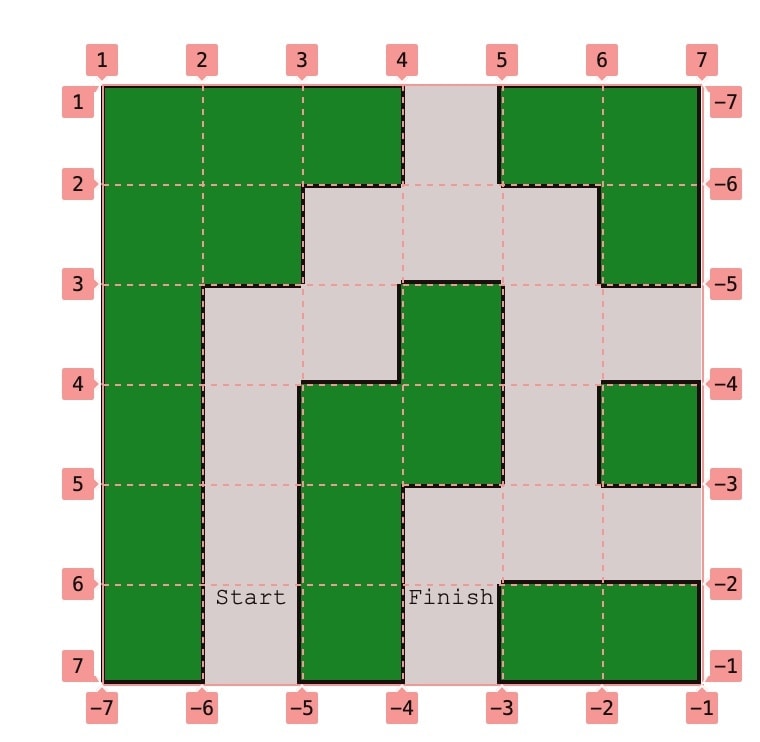
To make the maze itself I used CSS Grid;

This is something i'm still new to using but I felt it was the best way to get an even 6x6 grid.I used mouseover effects to make the game more interactive, when you hit the 'wall' it shows this by turning red;

You only win by going passed start, if you try to go to the finish via another entry it tells you that's cheating!

There may be a little surprise or two along the way
I hope you enjoy this as much as I had fun building it, you can win it's not a trick
GitHub Code: https://github.com/Louise-Ann93/mazegame
Game: https://mazegamepractice.netlify.app/
Enjoy
Original Link: https://dev.to/louiseann93/i-built-my-first-js-game-3haa
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


