An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
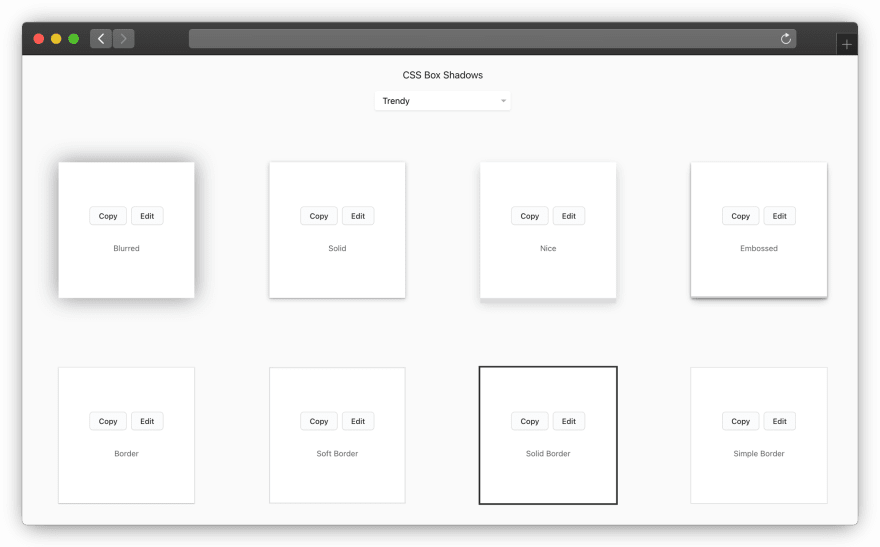
100 CSS Box Shadow Presets
CSS box-shadow is a fabulous CSS property. It adds shadow effects around an HTML element. Adding multiple effects separated by commas is my favorite feature of this box-shadow property.
Innumerable shadows are possible by combining the available values of the box-shadow property. Color, blur, spread radius, and other properties give the interface a magical look.
100 CSS Box Shadow Presets
Here are 100 CSS box-shadow presets for the quick start of designer imagination. These presets range from basics to modern and conventional to popular design systems.
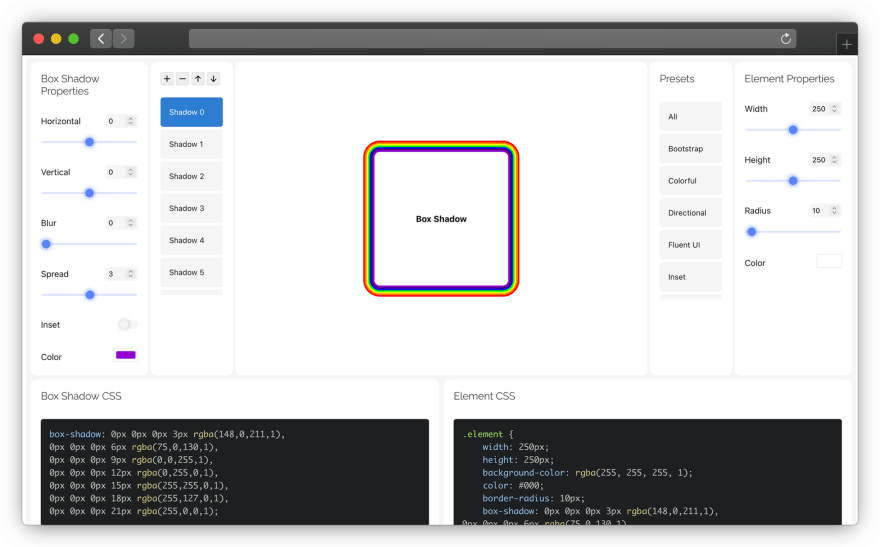
Box Shadow Generator
Each CSS box-shadow example is editable via an easy-to-use CSS box-shadow generator. Following is a quick guide for creating your masterpiece box-shadow quickly.
Quick Guide
- Choose an example from 100 CSS box-shadow presets.
- If you like the preset, copy it, and you are good to go.
- Click on the Edit button to launch the box-shadow generator.
- You can add or remove as many shadows as you like.
- Adjust the box-shadow properties to match your taste.
- Copy the box-shadow snippet to use in your project.
Support The Project
I hope you will like this. Please share it with your buddies to support the project.
Original Link: https://dev.to/imiahazel/100-css-box-shadow-presets-2o1k
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To