An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
The 5 Short Frontend tips for May
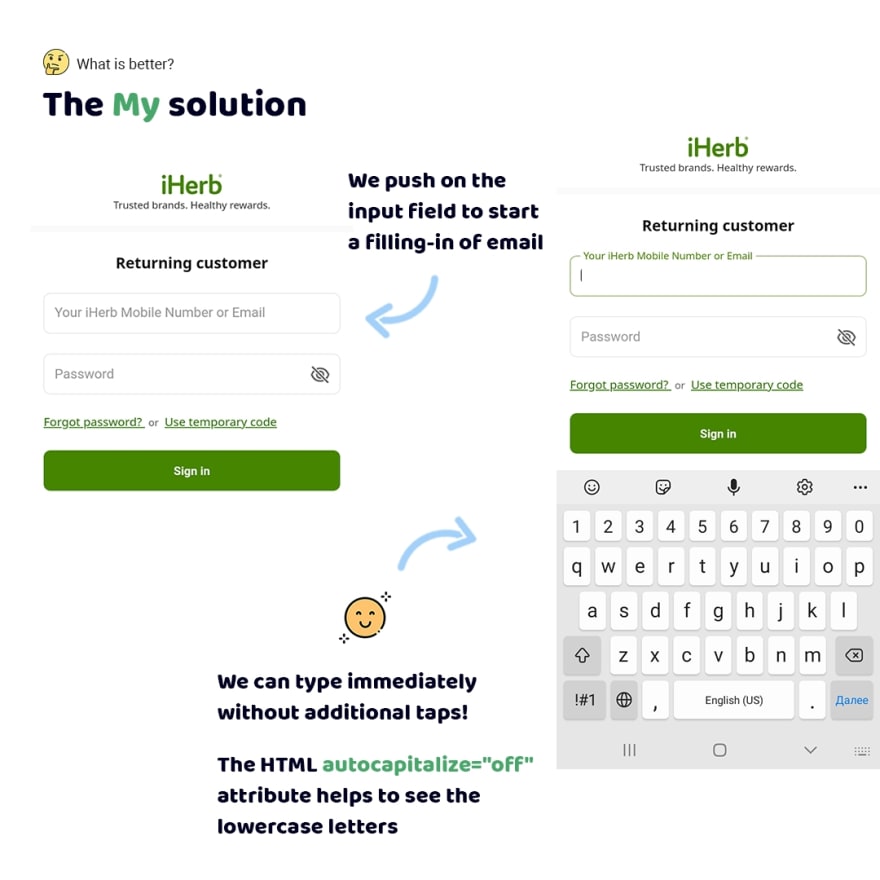
Switching aps letters to lowercase at the start a filling-in of email is what you like?
Folks, iHerb makes you switch caps letters to lowercase before you start a filling-in of email. That's what you like?
It freaks me out! A majority of emails start in lowercase letters more often than in capital So I wanna see a keyboard with lowercase letters to avoid additional taps
I offer to add the HTML autocapitalize="off" attribute to email input fields. And we haven't to switch a keyboard because browsers will display lowercase letters already!
Make switching between list options using arrows key
Folks, did you like to use keyboard arrows keys?
I'm absolutely, Yes! That's so made easier my life. So if I use apps that don't allow it I get furious
That happened when I use Preply. Oh... I just clicked on filter for choosing the language and push the down arrow key. And what do you think happened?
Nothing... 0 reactions! I just can't use keys. I have to take my mouse and use it
How it might be made. Let's see on the NHL webapp. I click on the All teams filter and push the down arrow key...
The app switches to the Anaheim Ducks team! And I can push one more time and it switches to the next team, Arizona Coyotes. All! Noa mouse. Just we use a keyboard
Close a modal using the Esc key!
Folks, unfortunately, apps don't allow to hide a modal using the Esc key
The Pinterest app is an example of it!
Just try to push the Esc key when you log in. We will be ignored by the app It makes us to hover on the button and close the modal by clicking.....
Instead of that, Booking apps allow to close a modal using the Esc key when we select a language! Just 1 push by the Esc key is all you gotta do! Yay!
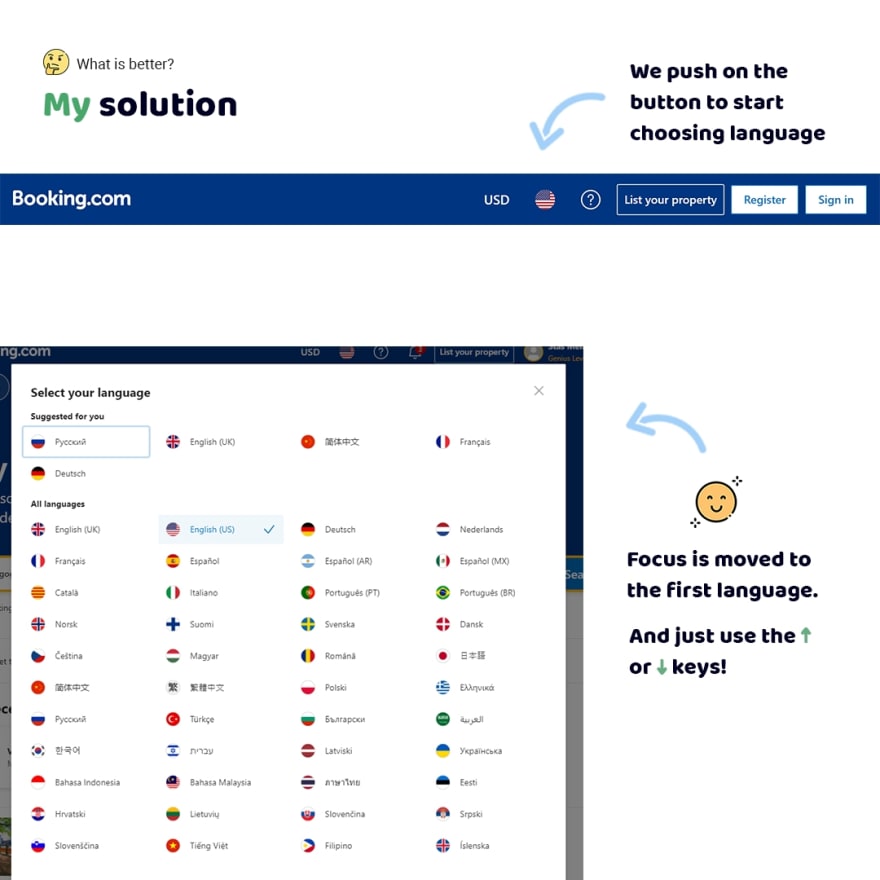
Is focus moving to the close button always user-friendly?
Folks, let's choose a language on Booking. I push the button and see a modal. I want to pay attention focus is moved on the close button. So I push the key and use and keys to start choosing.
Stop! Why I should push the arrow down key? Why can't I start choosing a language immediately? Actually a closing feature is useful But it isn't the main! So moving focus on the close button isn't well in more cases
And what if focus would be moved to the first language because choosing a language is our main goal Then we would make that immediately using and keys!
Give the chance to fix the incorrect password
Folks, how often did you make mistakes when you log in on apps?
I'm a man who does it every day. I noticed apps reset my password if validation is failed. The typical example is Amazon.
If we enter an incorrect password it will be reset after validation. Oh... I'm just mad because that isn't user-friendly
And I scream, "Alleluia!" Thank you so much to Booking! Their app doesn't do that. If we make a mistake with the password it isn't reset. Thus we can fix the mistake instead of entering a password again
P.S.
I make free unlimited Q&A sessions about user-friendly web-interfaces (UX, a11y) via email with expect responses in 2 days.
I make free UX and a11y reviews of your non-commercial projects and recommendations for improvement.
I help in searching high-quality content about interfaces
Please, use my email for communication [email protected]
Get more free tips directly to your inbox
Thank you so much, my sponsors: Ben Rinehart, Sergio Kagiema, Jesse Willard, Tanya Ten, Konstantinos Kapenekakis.
Original Link: https://dev.to/melnik909/the-5-short-frontend-tips-for-may-586g
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To