CSS Egg Hunt
Did you color Easter eggs when you were little? Do you color them now? When I was growing up the schools had kids color egg shaped poster boards. They would then hang them in the mall for the Easter season. Some families would walk around the mall to find their eggs.
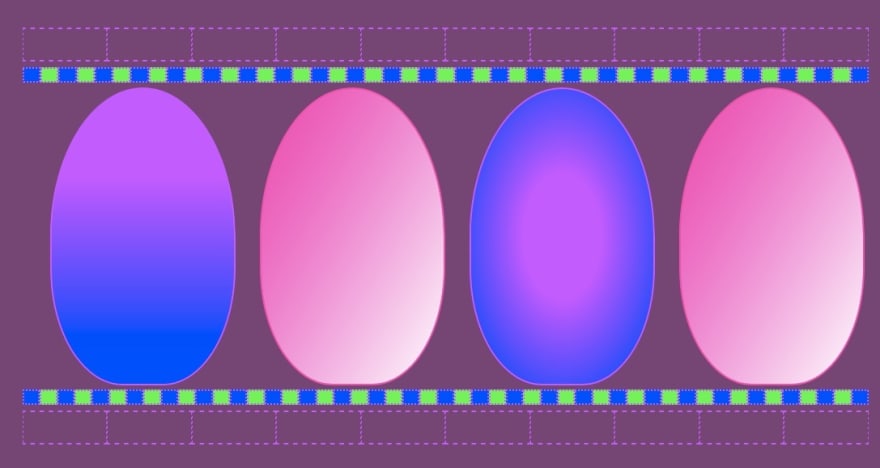
I made a few CSS Eggs for a quick post. I'm going to show 4 different ways to use a CSS gradient.
Easter Best
I modified the Halloween sweater from a previous CSS series. This is the basic sweater. I changed the colors and removed the items that were in the boxes. Click to see how it was made.
A purple background with a row of light purple boxes. Under that a row of alternating green and blue boxes. Then, the sweater torso, a large open area of purple, followed by the rows of boxes in reverse order.
I placed a character div in that torso div. Inside the character div is a div for a specific character for this post, it has a class of "egg". Each Egg div will be colored using some version of a gradient.
Add the Eggs
<div class="torso"> ``` <div class="character"> <div class="egg"></div> </div character>```</div>/* CHARACTER //////////////// */.character { display: flex; justify-content: center; align-items: center; position: absolute; overflow: visible; margin: -10px 0 0 0;}.egg { background: linear-gradient(to bottom right, var(--Pink), white ); height: 364px; width: 225px; border-top-right-radius: 51%; border-top-left-radius: 51%; border-bottom-left-radius: 40%; border-bottom-right-radius: 40%; border: 2px var(--Pink) solid; display: flex; justify-content: center; align-items: center; margin-left: 30px; margin-top: 10px; overflow: hidden;}The eggs are made from rectangles with border-radius added to the top and bottom. The bottom has less of a border-radius to keep it flatter.
The egg class has the overall shape and size that all the eggs will use. I will add a second class to the eggs to change the colors.
Linear gradients go from top to bottom for the main egg I added a to bottom right some the gradient starts at top right corner and moves to bottom left corner.
Purple Egg Top to bottom Gradient
The egg_purple class adds a second colored background. This is a top to bottom fade from purple to blue. There is a 30% stop to have the purple start changing to blue closer to the top. Normally the change would be midway through. You can set them using pixel or percentages.
<div class="egg egg_purple"> </div>.egg_purple { background: linear-gradient( var(--Purple) 30%, var(--Blue) );border: 2px var(--Purple) solid;}Radial Gradient
<div class="egg egg_radial"> .egg_radial { background: radial-gradient( var(--Purple) 30%, var(--Blue) );border: 2px var(--Purple) solid;}This uses the same color as the liner-gradient egg but this time the first color starts in the center of the egg and expands outward in a circular pattern. This is a radial-gradient.
Three colors
This egg uses the same diagonal colors as the egg class but adds a third color at the end. It also has the border right side colored blue to match the gradient on that side.
<div class="egg egg_3color "></div>.egg_3color { background: linear-gradient(to bottom right, var(--Pink), white, var(--Blue)); border-right: 2px var(--Blue) solid;}Review
This was fun. I wish I had more time to play with more versions of gradients. If I had the time I would do a deeper dive and show incremental changes in color. If I can think of another them I will revisit gradients in a future post.
Have you ever made something cool with CSS? Share it.
-$JarvisScript git push22:28 PM - 15 Apr 2022
Original Link: https://dev.to/jarvisscript/css-egg-hunt-5e7b
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To