An Interest In:
Web News this Week
- March 22, 2024
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
Element Tree ve State Objeleri
State objeleri aslnda element tree tarafndan ynetilir.
State objeleri uzun mrldr. Widget'lardan farkl olarak, widget'lar yeniden oluturulduunda yok edilmez ve yeniden oluturulmazlar (re-render).
State objeleri yeniden kullanlabilir.
Elementlerin widget'lara referanslar vardr.
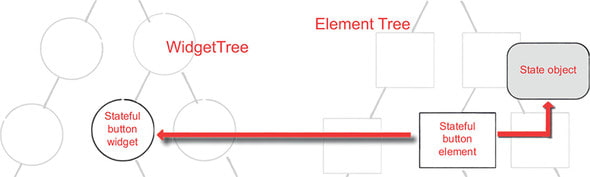
Tek bir state bilgisi olan widget, bir element ve bir state object arasndaki iliki ekil 1'de gsterilmitir.

ekil 1. Bir e ve bir widget arasndaki iliki
Elementler, yalnzca meta bilgileri ve bir widget'a referans iermeleri bakmndan basittir, ancak widget deiirse kendi referanslarn farkl bir widget'a nasl gncelleyeceklerini de bilirler.
Flutter ne zaman yeniden oluturulursa(rebuilding), elementin referans, elementin eski referansnn widget aacndaki konumunda yeni widget' iaret eder.

ekil 2: Her e farkl bir widget'a iaret eder ve trn bilir.
Bu nedenle, bu iki butonu deitirdiinizde, widget aacnda birbirlerinin yerine geerler, ancak elementin referans ayn konumu gsterir. Her eleman kendi widget'na bakacak ve "Bu widget deiti mi? Yoksa tamamen yeni bir widget m? Bu nedenle, elementin widget esinin renk zelliinin deitiini grmesini beklerdik, bu nedenle aslnda yeni widget bileenine referansn gncellemelidir.
Sorun, neyin gncellendiini deifre etmek iin elementlerin neye baktdr. Widget'ta yalnzca birka zellie bakarlar:
alma zamannda tam tr
Bir widget'n anahtar (varsa)
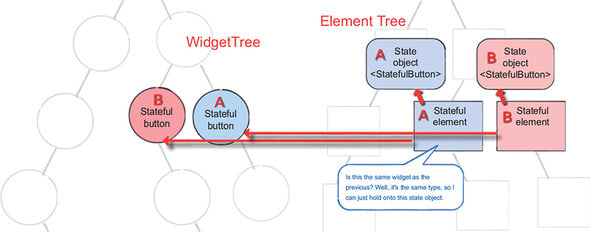
Bu rnekte, bu widget elerinin renkleri widget esi yaplandrmasnda deildir; durum nesnelerindedir. Element, gncellenmi widget'lara iaret ediyor ve yeni konfigrasyonu gsteriyor, ancak yine de orijinal durum nesnesini(state object) tutuyor. Bylece element, aata bu yere eklenen yeni widget' gryor ve Key yok ve runtime type hala FancyButton, bu yzden referansm gncellememe gerek yok. (Bkz. ekil 3).

ekil 3. Elementler, ayn trde olduklar iin ayn widget olduklarn dnyorlar.
Bu sorun, framework tarafndan widget'lar aka tanmlamak iin kullanlabilen Flutter'n baka bir zelliini sunar: keys.
Resource: Flutter in Action chapter-3
Original Link: https://dev.to/gulsenkeskin/element-tree-ve-state-objeleri-1o0b
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

