An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
NextJS i18n/Internationalization
Table of Contents
- TL;DR Source and Demo
- Introduction
- Project Setup
- Internationalized Routing
- Content translation
- Built-in Formatting
- Fetching from backend
TL;DR
Introduction
Internationalization (i18n) is the process of preparing software so that it can support local languages and cultural settings. An internationalized product supports the requirements of local markets around the world, functioning more appropriately based on local norms and better meeting in-country user expectations. Copy-pasted from here
In my early days of development, I find i18n to be a tedious task. However, in NextJS, it is relatively simple to create such as challenging feature.
Project Setup
Initialize a NextJS project
Let's start by creating a new NextJS project. The simplest way is to use these commands:
npx create-next-app@latest# oryarn create next-appFor more information, check this Create Next App docs
Remove boilerplate code
Let's simplify the project by removing unused code.
// pages/index.jsxexport default function Home() { return <main>Hello world</main>;}Check the changes here
Create another route/page
This step is not related to i18n. It is mainly for easy demonstration.
Update the Home page to display the current locale.
// pages/index.jsximport { useRouter } from "next/router";export default function Home() { const { locale } = useRouter(); return <main>Hello world: {locale}</main>;}Let's create an About page with the same content as the Home page.
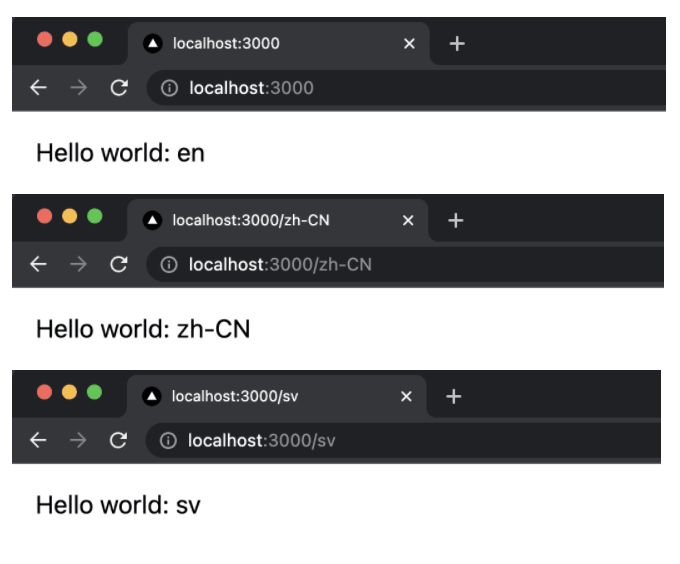
// pages/about.jsximport { useRouter } from "next/router";export default function About() { const { locale } = useRouter(); return <main>About page: {locale}</main>;}Without any configuration changes, the pages will be rendered as:
As you can see, localhost:3000 shows Hello world:. This is because useRouter is not aware of the value of locale.
localhost:3000/zh-CN and localhost:3000/sv obviously will not exist because we have not created pages/zh-CN.jsx and pages/sv.jsx
Internationalized Routing
Built-in NextJS i18n routing
Let's add this simple i18n configuration to our next.config.js file and see what happens.
// next.config.jsconst nextConfig = { // other stuff i18n: { defaultLocale: "en", locales: ["en", "sv", "zh-CN"], },};With the configuration above, we automagically get the locale value and the following routes:
Home page
About page
Not defined locale
If you try to access localhost:3000/fr, you will still get a 404 error. This is because we did not add fr to our locale values
Create a header component
To further simplify our demo, let's create a header component that can:
- Navigate to home and about pages
- Change the locale values using a dropdown
// components/Header.jsximport React from "react";import Link from "next/link";import { useRouter } from "next/router";const Header = () => { const router = useRouter(); const handleLocaleChange = (event) => { const value = event.target.value; router.push(router.route, router.asPath, { locale: value, }); }; return ( <header> <nav> <Link href="/"> <a className={router.asPath === "/" ? "active" : ""}>Home</a> </Link> <Link href="/about"> <a className={router.asPath === "/about" ? "active" : ""}>About</a> </Link> </nav> <select onChange={handleLocaleChange} value={router.locale}> <option value="en"> English</option> <option value="zh-CN"> </option> <option value="sv"> Swedish</option> </select> <style jsx>{` a { margin-right: 0.5rem; } a.active { color: blue; } nav { margin-bottom: 0.5rem; } `}</style> </header> );};export default Header;Let's add the Header component to our pages/_app.js file.
// pages/_app.jsximport Header from "../components/Header";import "../styles/globals.css";function MyApp({ Component, pageProps }) { return ( <> <Header /> <Component {...pageProps} /> </> );}export default MyApp;Now we can see clearly the power of NextJS built-in i18n support. We can now access the locale value in our useRouter hook, and the URL is updated based on the locale.
To learn more about NextJS i18n routing, check this link.
Content translation
Unfortunately, there is no NextJS built-in support for content translation so we need to do it on our own.
However, there are a libraries that can help to not reinvent the wheel. In this blog post, we will use next-i18next.
Let's support content translation by setting up next-i18next in our app.
Install next-i18next
npm install next-i18next Create a next-i18next.config.js and update next.config.js
// next-i18next.config.jsmodule.exports = { i18n: { defaultLocale: "en", locales: ["en", "sv", "zh-CN"], localePath: "./locales", },};localePath is optional and will default to ./public/locales.
// next.config.jsconst { i18n } = require("./next-i18next.config");const nextConfig = { // other stuff i18n,};module.exports = nextConfig;Create translation files
. locales en | common.json | home.json zh-CH | common.json | home.json se common.json home.jsonEnglish Translations
// locales/en/common.json{ "greeting": "Hello world!"}// locales/en/home.json{ "home": "Home", "about": "About"}Please forgive me for any translation mistakes. I only used Google Translate to translate the content.
Chinese translations
// locales/zh-CN/common.json{ "greeting": ""}// locales/zh-CN/home.json{ "home": "", "about": ""}Swedish translations
// locales/sv/common.json{ "greeting": "Hej vrlden!"}// locales/sv/home.json{ "home": "Hem", "about": "Om"}There are three functions that
next-i18nextexports, which you will need to use to translate your project:
appWithTranslation
This is a HOC which wraps your _app. This HOC is primarily responsible for adding a I18nextProvider.
// pages/_app.jsximport { appWithTranslation } from "next-i18next";import Header from "../components/Header";import "../styles/globals.css";function MyApp({ Component, pageProps }) { return ( <> <Header /> <Component {...pageProps} /> </> );}export default appWithTranslation(MyApp);serverSideTranslations
This is an async function that you need to include on your page-level components, via either getStaticProps or getServerSideProps.
// pages/index.jsximport { serverSideTranslations } from "next-i18next/serverSideTranslations";// export default function Home...export async function getStaticProps({ locale }) { return { props: { ...(await serverSideTranslations(locale, ["common", "home"])), // Will be passed to the page component as props }, };}useTranslation
This is the hook which you'll actually use to do the translation itself. The useTranslation hook comes from react-i18next, but can be imported from next-i18next directly:
// pages/index.jsx// other importsimport { useTranslation } from "next-i18next";export default function Home() { // We want to get the translations from `home.json` const { t } = useTranslation("home"); // Get the translation for `greeting` key return <main>{t("greeting")}</main>;}// export async function getStaticProps...Let's also translate the links in the Header component.
// components/Header.jsx// other importsimport { useTranslation } from "next-i18next";const Header = () => { // ... // If no argument is passed, it will use `common.json` const { t } = useTranslation(); return ( <header> <nav> <Link href="/"> <a className={router.asPath === "/" ? "active" : ""}>{t("home")}</a> </Link> <Link href="/about"> <a className={router.asPath === "/about" ? "active" : ""}> {t("about")} </a> </Link> </nav> {/* Other code */} </header> );}The changes above will yield the following output:
The home page is translated properly; however, the about page is not. It is because we need to use serverSideTranslations in every route.
// pages/about.jsx// other importsimport { serverSideTranslations } from "next-i18next/serverSideTranslations";// export default function About...export async function getStaticProps({ locale }) { return { props: { ...(await serverSideTranslations(locale, ["common"])), }, };}Now both routes are translated
We only specified common in the serverSideTranslations because we don't plan on using anything in home.json in the About page.
I will fetch the translations of the About page's content from the backend. But before that, let's first check some cool stuff we can do with our translation library.
Nested translation keys and default translation
We are not limited to a flat JSON structure.
// locales/en/newsletter.json{ "title": "Stay up to date", "subtitle": "Subscribe to my newsletter", "form": { "firstName": "First name", "email": "E-mail", "action": { "signUp": "Sign Up", "cancel": "Cancel" } }}We can omit some translation keys if we want it to use the default locale value(en in our case).
// locales/zh-CN/newsletter.json{ "title": "", "form": { "email": "", "action": { "cancel": "" } }}Let's create a component which use the translations above.
// components/SubscribeForm.jsximport { useTranslation } from "next-i18next";import React from "react";const SubscribeForm = () => { const { t } = useTranslation("newsletter"); return ( <section> <h3>{t("title")}</h3> <h4>{t("subtitle")}</h4> <form> <input placeholder={t("form.firstName")} /> <input placeholder={t("form.email")} /> <button>{t("form.action.signUp")}</button> <button>{t("form.action.cancel")}</button> </form> {/* For styling only */} <style jsx>{` form { max-width: 300px; display: flex; flex-direction: column; } input { margin-bottom: 0.5rem; } `}</style> </section> );};export default SubscribeForm;Render the form in pages/index.jsx and add newsletter in serverSideTranslations.
// pages/index.jsximport { serverSideTranslations } from "next-i18next/serverSideTranslations";import { useTranslation } from "next-i18next";import SubscribeForm from "../components/SubscribeForm";export default function Home() { const { t } = useTranslation("home"); return ( <main> <div>{t("greeting")}</div> {/* Render the form here */} <SubscribeForm /> </main> );}export async function getStaticProps({ locale }) { return { props: { ...(await serverSideTranslations(locale, [ "common", "home", "newsletter", // Add newsletter translations ])), }, };}Built-in Formatting
It is very easy to format most of our data since next-i18next is using i18next under the hood.
Let's use the translation files below to showcase the formatting features.
// locales/en/built-in-demo.json{ "number": "Number: {{val, number}}", "currency": "Currency: {{val, currency}}", "dateTime": "Date/Time: {{val, datetime}}", "relativeTime": "Relative Time: {{val, relativetime}}", "list": "List: {{val, list}}", "weekdays": ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday"]}// locales/zh-CN/built-in-demo.json{ "number": ": {{val, number}}", "currency": ": {{val, currency}}", "dateTime": "/: {{val, datetime}}", "relativeTime": ": {{val, relativetime}}", "list": ": {{val, list}}", "weekdays": ["", "", "", "", ""]}// locales/sv/built-in-demo.json{ "number": "Nummer: {{val, number}}", "currency": "Valuta: {{val, currency}}", "dateTime": "Datum/tid: {{val, datetime}}", "relativeTime": "Relativ tid: {{val, relativetime}}", "list": "Lista: {{val, list}}", "weekdays": ["Mndag", "Tisdag", "Onsdag", "Torsdag", "Fredag"]}Let's create a component which use the translations above.
import { useTranslation } from "next-i18next";import React from "react";const BuiltInFormatsDemo = () => { const { t } = useTranslation("built-in-demo"); return ( <div> <p> {/* "number": "Number: {{val, number}}", */} {t("number", { val: 123456789.0123, })} </p> <p> {/* "currency": "Currency: {{val, currency}}", */} {t("currency", { val: 123456789.0123, style: "currency", currency: "USD", })} </p> <p> {/* "dateTime": "Date/Time: {{val, datetime}}", */} {t("dateTime", { val: new Date(1234567890123), formatParams: { val: { weekday: "long", year: "numeric", month: "long", day: "numeric", }, }, })} </p> <p> {/* "relativeTime": "Relative Time: {{val, relativetime}}", */} {t("relativeTime", { val: 12, style: "long", })} </p> <p> {/* "list": "List: {{val, list}}", */} {t("list", { // https://www.i18next.com/translation-function/objects-and-arrays#objects // Check the link for more details on `returnObjects` val: t("weekdays", { returnObjects: true }), })} </p> </div> );};export default BuiltInFormatsDemo;The more you look, the more you'll be amazed
Other translation functions to check
Fetching translations from backend
The work here is mainly done on the backend side or your CMS. On the frontend, we simply fetch the translations and pass a parameter to distinguish the language we want.
I created a simple endpoint to fetch the content of the about page. The result will change based on query param lang value.
// pages/api/about.jsexport default function handler(req, res) { const lang = req.query.lang || "en"; if (lang === "sv") { return res.status(200).json({ message: "Jag r Code Gino" }); } else if (lang === "zh-CN") { return res.status(200).json({ message: "" }); } else { return res.status(200).json({ message: "I am Code Gino" }); }}Sample usage
/api/about: English/api/about?lang=zh-CN: Simplified Chinese/api/about?lang=sv: Svenska/api/about?lang=invalid: English
We can consume the API as usual (e.g. inside getServerSideProps, getStaticProps, useEffect, etc.).
In this example, let's fetch the translation inside the getStaticProps. We can get the locale value from the context, then append ?lang=${locale} to our request URL.
// pages/about.jsx// This import is not related to fetching translations from backend.import { serverSideTranslations } from "next-i18next/serverSideTranslations";export default function About({ message }) { return <h1>{message}</h1>;}export async function getStaticProps({ locale }) { const { message } = await fetch( // forward the locale value to the server via query params `https://next-i18n-example-cg.vercel.app/api/about?lang=${locale}` ).then((res) => res.json()); return { props: { message, // The code below is not related to fetching translations from backend. ...(await serverSideTranslations(locale, ["common"])), }, };}The code above will yield the following result:
Conclusion
Internationalization is a complex requirement simplified in Next.js due to the built-in i18n routing support and the easy integration of next-i18next. And because next-i18next is using i18next, we can perform better translations with less code.
Original Link: https://dev.to/codegino/your-guide-to-nextjs-internationalization-4aa4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To