An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Alpine.js: Displaying API data in a HTML table
In this tutorial well be using Alpine.js to load data from an API and then display that data in a HTML table. Well be using the free SportsDB API to load a list of teams from the English Premier League along with some associated team data.
Lets get started, for the purposes of this tutorial you can load Alpine via CDN:
<script defer src="https://unpkg.com/[email protected]/dist/cdn.min.js"></script>Now for the HTML markup starting with a wrapper <div> for the component:
<div x-cloak x-data="{teams: [], 'isLoading': true}" x-init="fetch('https://www.thesportsdb.com/api/v1/json/1/lookup_all_teams.php?id=4328') .then(response => response.json()) .then(response => { teams = response.teams; isLoading = false; console.log(response.teams); })"><!-- Table will go here --></div>x-cloak hides an element until Alpine has fully loaded, in this instance it will prevent the flash of the table header before the x-show has evaluated and hidden the element. For the x-cloak attribute to work you must also include the following CSS:
[x-cloak] { display: none !important;}x-data defines a chunk of HTML as an Alpine component and provides the reactive data for that component to reference. In this case itll store the team data in an array and the loading state of the component.
x-init is used to fetch the data and store it in x-data before processing and rendering the component. The data itself is being fetched with the JavaScript fetch() method using the SportsDB API endpoint for the English Premiere League teams.
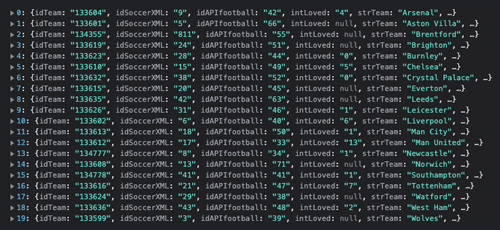
If successful you should the team data logged in the browser console as follows:
We can now output this data into a HTML table:
<h1 x-show="isLoading">Loading...</h1><table x-show="!isLoading"> <tr> <th>Team</th> <th>Founded</th> <th>Stadium</th> <th>Capacity</th> </tr> <template x-for="team in teams" :key="team.idTeam"> <tr> <td x-text="team.strTeam"></td> <td x-text="team.intFormedYear"></td> <td x-text="team.strStadium"></td> <td x-text="team.intStadiumCapacity"></td> </tr> </template></table>x-show toggles the visibility of the <h1> loading text and the <table> based on the value of isLoading. We then use the x-for directive to loop through each team and output that data using x-text into the individual table rows. The <template> element used here is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded.
Thats all for this tutorial, in it we used 6 of the 15 directives available in V3 of Alpine.js. If your interested in exploring the framework further be sure to checkout some of our other Alipine.js tutorials.
Original Link: https://dev.to/michaelburrows/alpinejs-displaying-api-data-in-a-html-table-4ki1
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To