The real image tag: vs ![]()
The image tag is used to tell the web browser to display an image.
It is usually written as <img /> and can have attributes such as (but not limited to) src - used to specify the path to the image, alt - holds a text description of the image, important for accessibility, width - the intrinsic width of the image(in pixels).
Now you're wondering what about the <image /> tag right? Well the image tag is (or was) used to display images also! But its infact not an HTML element!(as written in the spec):
Browsers alias it to the <img> element but differently;
- Firefox aliases it during parse time;
- Chrome & Safari aliases it during element-creation time;
- IE (Internet Explorer) aliases it throughout runtime;
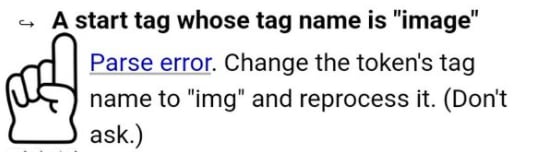
as seen in the html parsing spec:
https://html.spec.whatwg.org/multipage/parsing.html
So you can use it in your code and the browser will do what needs to be done(convert it to <img>) and process your code but is it valid HTML? No.
Well what about its behaviour during DOM manipulation?
Assigning its src value the path to an image:
document.querySelector('image').scr = 'https://source.unsplash.com/random/150*150';doesn't work in Edge, Chrome, & Firefox but works in IE.
Creating the element and appending it to the DOM:
const image = document.createElement('image');image.src = 'https://source.unsplash.com/random/150*150';document.body.appendChild(image);Edge & Chrome & Firefox treats it as an unknown element and doesn't load the image but it works in IE.
So the real image tag is the <img> tag and the <image> tag is a tag that browsers aliases to <img> element.
Original Link: https://dev.to/danbamikiya/the-real-image-tag-vs-2jpd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

