An Interest In:
Web News this Week
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
February 15, 2022 09:39 am GMT
Original Link: https://dev.to/kara_d_en/pinch-strength-using-handtracking-mr-tutorial-for-nreal-light-2878
Pinch Strength using HandTracking - MR Tutorial for Nreal light
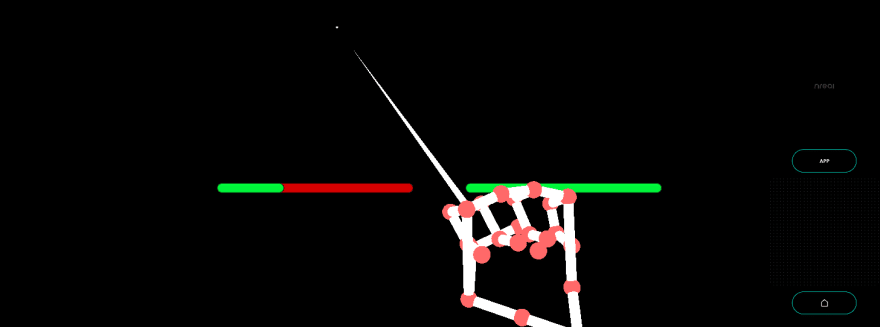
Measure the strength of your left and right hand hand tracking.
Sample Repository
Run the sample
- Clone Sample Repository, Change current directory to
PinchStrength. And Open with Unity. - (If you dont have NRSDK) Download NRSDK 1.7.0 from https://nreal-public.nreal.ai/download/NRSDKForUnityAndroid_1.7.0.unitypackage
- Open
Build Setting, change Platform toAndroid - Open
Project, selectAssets>import package>Custom Packageand importNRSDKForUnityAndroid_1.7.0.unitypackage. - Check
Build Settings>Player Settingsby referring to Configure Build Settings - Press
BuildformBuild Settingspanel - Install *.apk on Android or DevKit.
Tutorial
1. Setting up the project for Nreal development
- See Quickstart for Android - NRSDK Documentation and configure the build settings.
- (If you dont have NRSDK) Download NRSDK 1.7.0 from https://nreal-public.nreal.ai/download/NRSDKForUnityAndroid_1.7.0.unitypackage
- Open
Project, selectAssets>import package>Custom Packageand importNRSDKForUnityAndroid_1.7.0.unitypackage.
2. Setting for HandTracking to NRInput
- Select
NRInput, and changeInput Source TypetoHands - Put
NRHand_RfromAssets>NRSDK>Prefabs>HandstoNRInput>Righton the Scene. - Put
NRHand_LfromAssets>NRSDK>Prefabs>HandstoNRInput>Lefton the Scene.
3. Put a Canvas in the scene
- Put
CanvasfromCreate>UI - Set property on
InspectorpanelRender Mode: World SpacePos X: 0 ,Pos Y: -0.35Pos Z: 3ScaleX: 0.005 ,Y: 0.005 ,Z: 0.005
4. Put Slider in Canvas
- Put
Slideras a child ofCanvaswith the name "PinchStrengthBarRight.- Set
Pos X: 100,Pos Y: 50,Pos Z: 0 - Change the
BackgroundColor of the child ofPinchStrengthBarRightto "#FF0000". - Change the
Fill Area>FillColor of the child ofPinchStrengthBarRightto "#00FF44". - Change the Rect Transform of
Fill Area, SetLeftofRect Transformto "0", and setRightto "0" as well. - disable
Handle Slide Area
- Set
- Duplicate
PinchStrengthBarRight- Change name to PinchStrengthBarLeft
- Set
Pos X: -100,Pos Y: 50,Pos Z: 0
5. Create an empty GameObject and attach C# script to it.
- Create an empty GameObject on
Hierarchywith the nameBaseGameObject. - Create the following C# script named
PinchStrengthand attach it to the empty GameObject you just created.- Set
Pinch Strength Right HandonInspectorpanel toPinchStrengthBarRighton the scene. - Set
Pinch Strength Left HandonInspectorpanel toPinchStrengthBarLefton the scene.
- Set
using NRKernal;using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.EventSystems;using UnityEngine.UI;public class PinchStrength : MonoBehaviour{ /// <summary> /// Pinch Strength Bar for Left Hand /// </summary> public Slider pinchStrengthLeftHand; /// <summary> /// Pinch Strength Bar for Right Hand /// </summary> public Slider pinchStrengthRightHand; // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { HandState handStateRight = NRInput.Hands.GetHandState(HandEnum.RightHand); float pinchStrengthRight = handStateRight.pinchStrength; pinchStrengthRightHand.value = pinchStrengthRight; HandState handStateLeft = NRInput.Hands.GetHandState(HandEnum.LeftHand); float pinchStrengthLeft = handStateLeft.pinchStrength; pinchStrengthLeftHand.value = pinchStrengthLeft; }}6. Build
- Press
BuildformBuild Settingspanel - Install *.apk on Android or DevKit.
Original Link: https://dev.to/kara_d_en/pinch-strength-using-handtracking-mr-tutorial-for-nreal-light-2878
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To