An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
Adding Google Authentication Feature.
Hey everyone! In this article, we will be adding a new feature Google AUTH to our login Form.
Let's start with basics install a react app using the below commands in the terminal.
npx create-react-app google_authcd google_authnpm startNow, let's quickly install a very popular package react-google-login to display a Log in with Google button which will help us in retrieving information about the user and will also handle displaying a google login prompt.
npm install react-google-loginNow after that write these lines of code in the App.js file i have added the explanation to each line
import React from 'react'import GoogleLogin from 'react-google-login'; // importing libraryconst App = () => { // Function for displaying response in console const displayResponse = (res) => { console.log(res); console.log(res.profileObj); }; return ( <div> {/* It takes some props as clientId , ButtonText onSuccess , onFailure, cookiePolicy= {single_host_origin} */} <GoogleLogin clientId="" buttonText="Login with Google" onSuccess={displayResponse} onFailure={displayResponse} cookiePolicy="single_host_origin" /> </div> )}export default App;Now, as you can see the clientId is yet not there, so for that go to "Google API console" and in there add a new project, just add your project name and done.
Now switch to the project which you just added. Go to credentials.
After that go to configure consent screen and after that click on "External" after that click on create.
Now it will ask you to fill in some more details like application name(not the same as your project's name). You have to also enter the support email id and after that just keep on clicking save and next.
Now, go back to the credentials tab again and click on create credentials. Here click on Create OAuth client ID and in there add application type to be Web application and add URI to where you want to use your google login.
Yuhuu!!! we generated our keys.
Now, simply copy and paste the code in the code editor where clientID ="Our Above steps result".
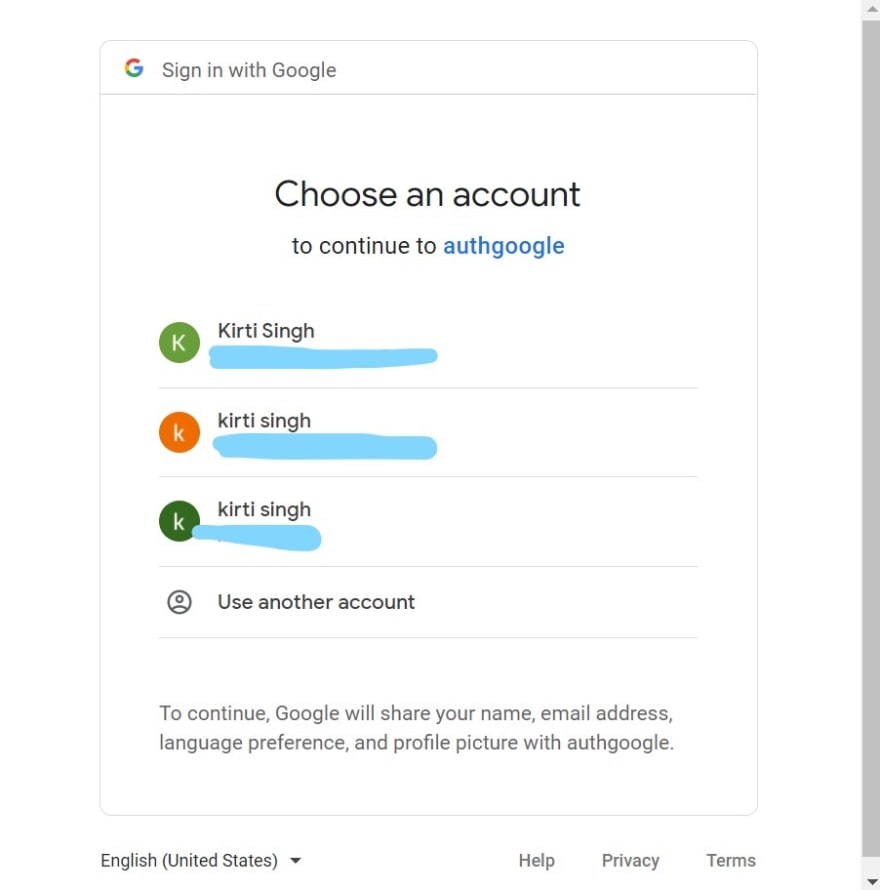
Now, just run your react app and click on the login button you will see something like this

and after you log in with any of the accounts it will display it in the console.
I have attached the GitHub code for the same.
Github
Thank You!!!
Original Link: https://dev.to/kirtisingh3008/adding-google-authentication-feature-25a4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


