An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Create a Website Without Code
Convert your designs into responsive, live websites automatically. Add interactions, motion graphics, video, audio without writing any code. Connect to data and content source and build fully functioning websites, landing pages, HTML emails, product pages, or business applications easily. There are many platforms that allows you to build responsive websites without a single line of code. One such platform is Quest
With Quest, anyone can build what they envision without being constrained by their engineering bandwidth.
How to start
Go to quest.ai. Then signup for free using Build For Free button. Make sure to select The new quest tile during sign up.
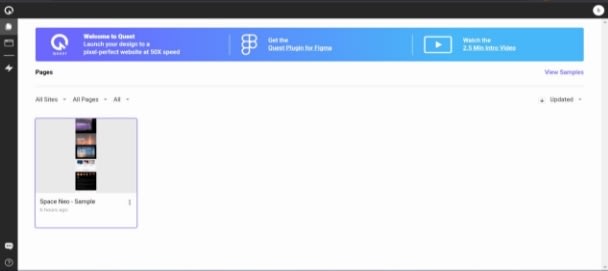
After signup, youll be directed to a page shown below 
Quest is more of like a web hosting. For design of the web page, you can use either Adobe XD or Figma. Select the Quest plugin for Figma on top middle of the page. Now you will be directed to Figma plugin page as shown below.
- Click on the Download button

and you will be directed to a page where you can select Install for installing the plugin.
- You will be asked to sign up to Figma. Complete the process
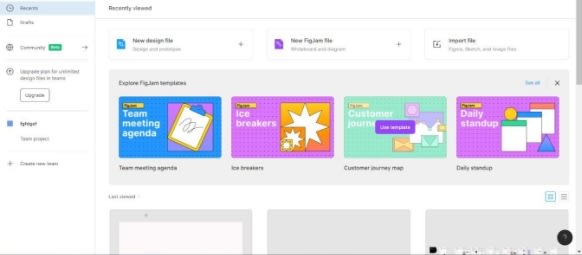
After login you will be directed to a page where you can start creating your design by selecting New design file. To learn more about how to design in Figma, use **resource section at the bottom of the Figma home page or help.figma.com
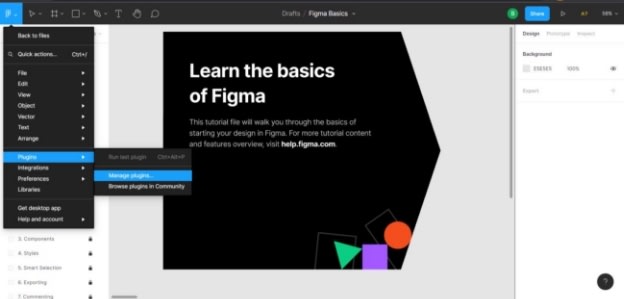
After completing the design in Figma, you need to connect Figma and Quest using a plugin. For that go to plugin option on the dropdown menu and select manage plugin under plugins.
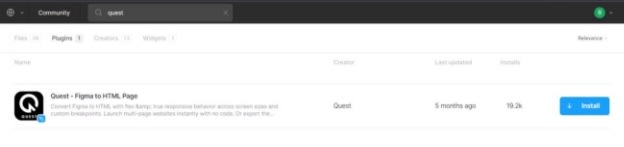
- Click on the Browse plugin on community and search for Quest

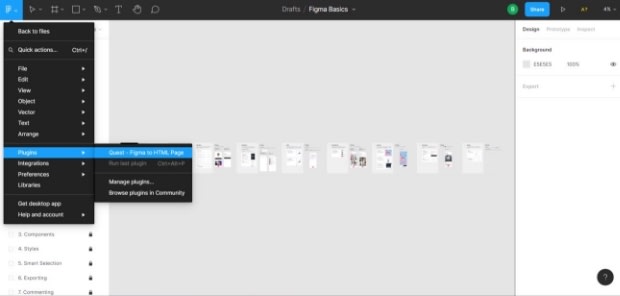
Now, go back to the design space and select Quest under plugin. 
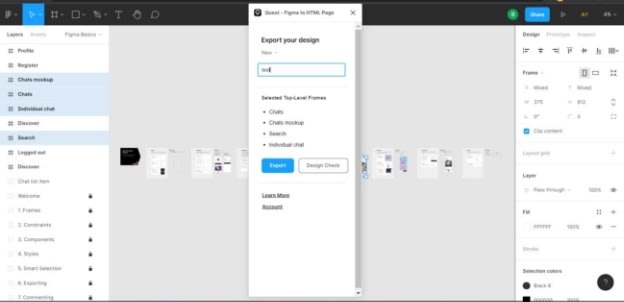
This will show up a box as shown below. Give a name for the design and select the layers that has to be imported to quest and click export.
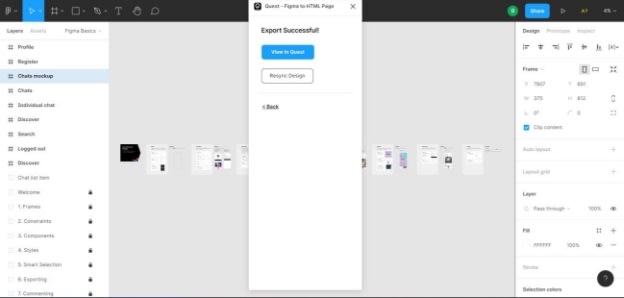
You can now see you design in quest work window just by selecting View in Quest.
Inside Quest you can make you design adjustable to different screen sizes like laptops, tablets, smartphones etc. You can also launch your design into a custom domain if you had bought one already.
To know more on how to work with Quest visit the resource section at the top of Quest homepage or visit www.quest.ai/docs
Website | Instagram | LinkedIn | Twitter
Original Link: https://dev.to/ieeemace/create-a-website-without-code-4a91
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To