An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
25 Places Where You Can Get Free Tailwind CSS Components
As the Tailwind CSS ecosystem grows (Adam Wathan recently reported that Tailwind broke 2 million downloads per week), more and more people are creating resources to help you make neat stuff with this awesome framework.
One of the most popular resources for Tailwind CSS are the component libraries (e.g., Tailwind UI), which can help you speed up the development process by providing ready-made elements that you can drop directly into your Tailwind projects.
Component libraries like Tailwind UI are a great time-saver, but they can also be expensive for many, so, to help you find some great alternatives without breaking the bank, I've put together a list of my favorite free options, all of which I've tried and tested, and some of which I even use in my projects.
Ready to dive in? Let's take a look at the list!
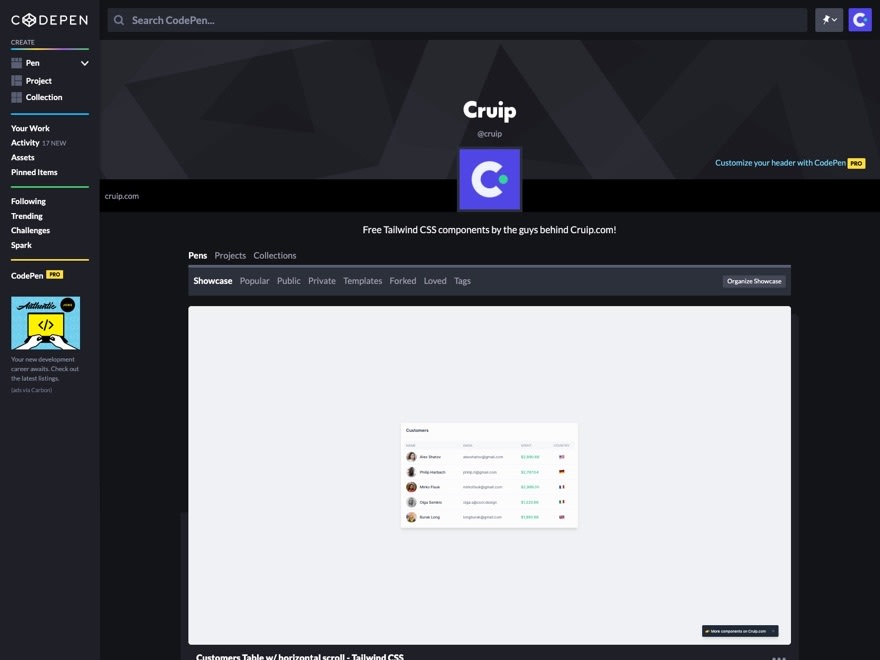
Cruip Free Components

Cruip Free Components is a library of free Tailwind CSS templates and code experiments created by the team behind Cruip.com! The gallery includes an extended variety of snippets from various premium templates, such as application dashboards, landing pages, and websites. These are fully functional pieces of code that can be used in any project or app.
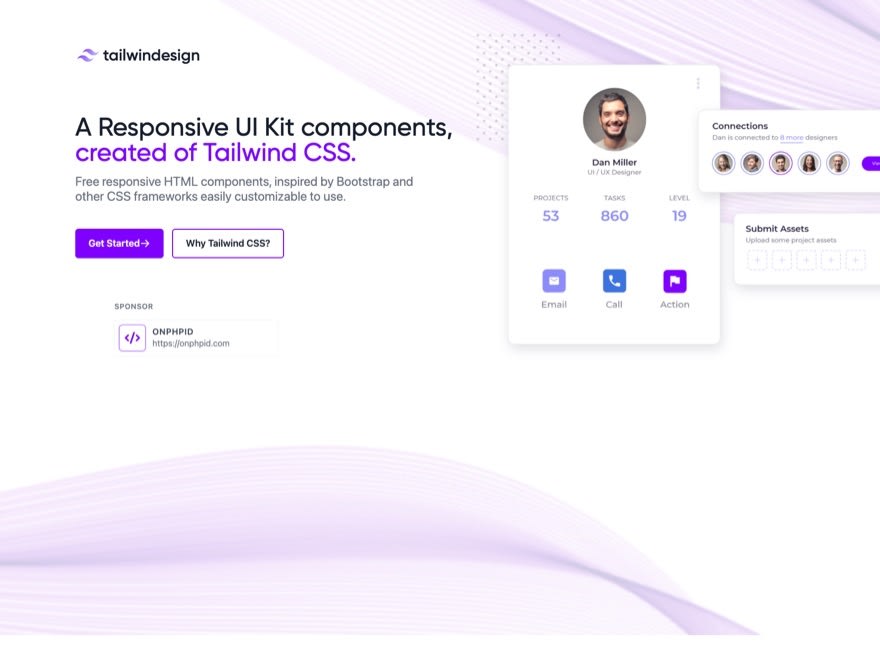
Tailwind Design

Tailwind Design is a gorgeous UI Kit pack that includes custom components and elements to create responsive web apps. Tailwind Design is unique because it's scalable, easy to use, follows Tailwind's principles, has beautiful layout and it's made with modern development best practices in mind.
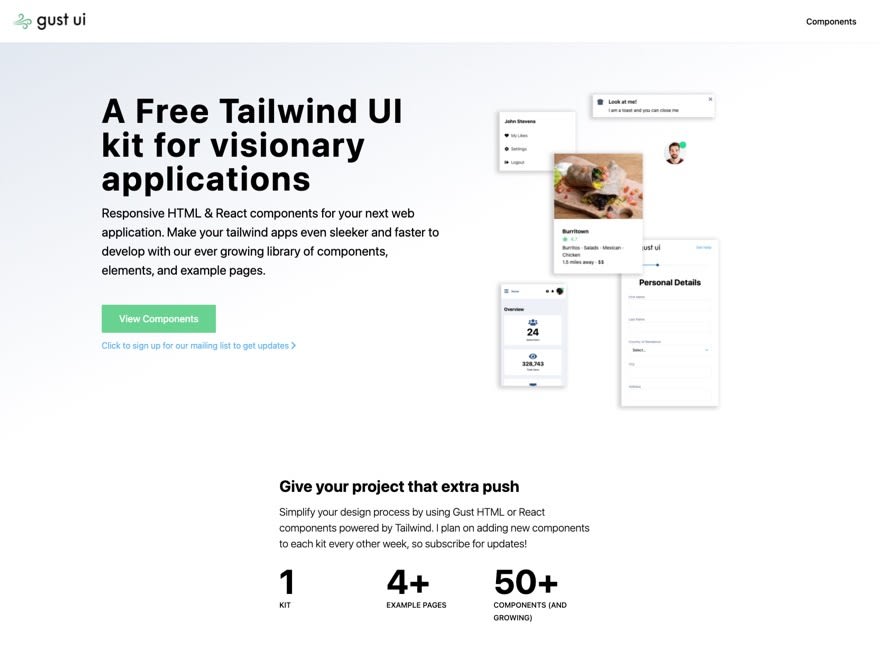
Ghost UI

Can't find the perfect storm of styles for your next web app? Make it yourself with Gust UI. Gust UI is a Tailwind CSS gallery, showcasing responsive components, elements, and example pages. Quickly apply existing styles to your app without getting overwhelmed by a massive quantity of unrelated styles all thrown together. Remove what you don't need, change what you do need, and create an app that's just right for you.
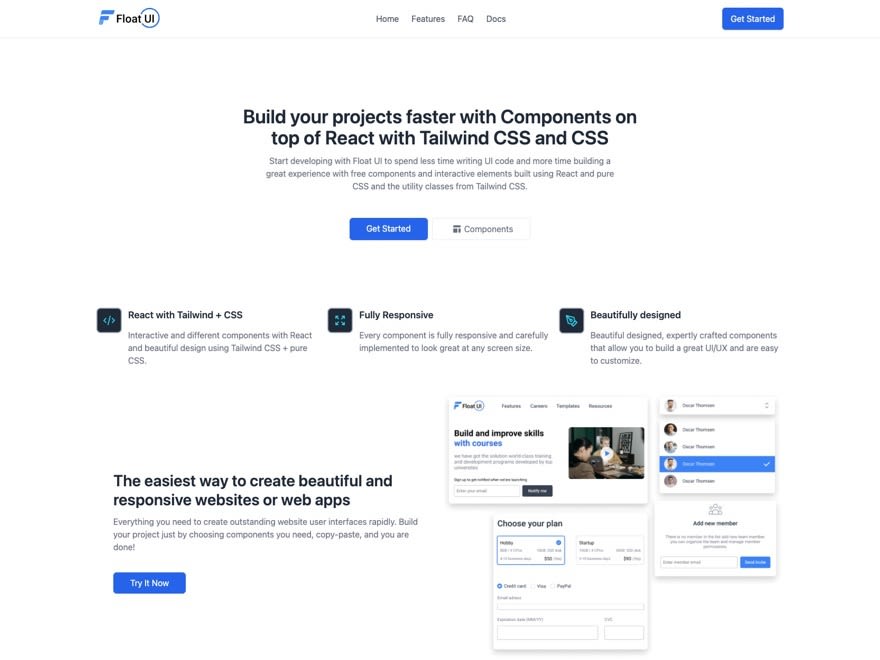
FloatUI

Float UI is a collection of interactive UI components and elements that allow you to rapidly develop websites and web applications with React. Float UI is built from the ground up using pure React, React Router, and Tailwind CSS to provide everything you need to build a beautiful website. No jQuery or third-party plugins required.
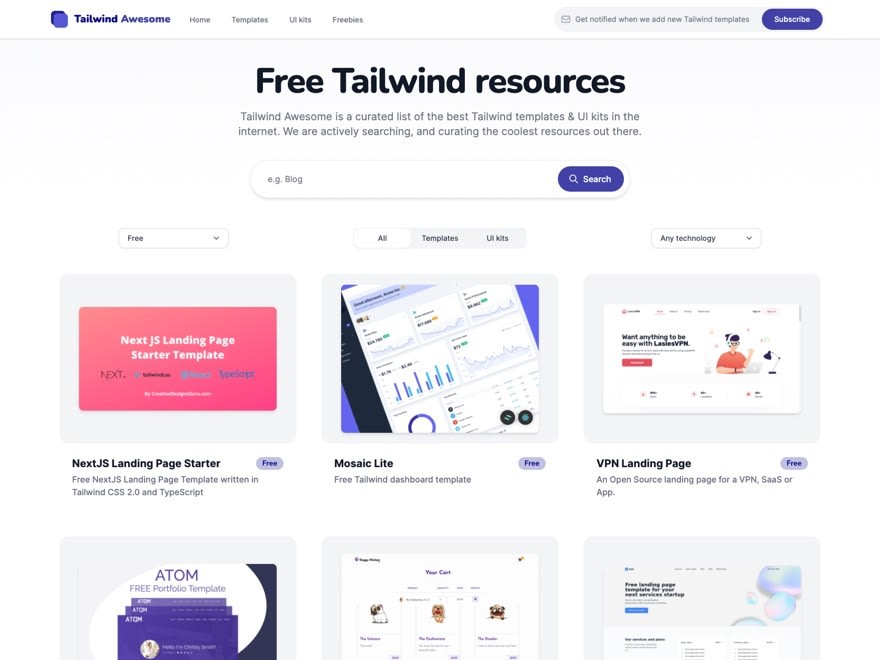
Tailwind Awesome

Looking for the coolest new templates and UI kits for a website or web app? Tailwind Awesome is a hand-picked collection of the best free resources on the internet. The team behind this project is constantly on the lookout for new themes, templates, modules, and UI kits; so that you'll never run out of awesome things to use with Tailwind CSS.
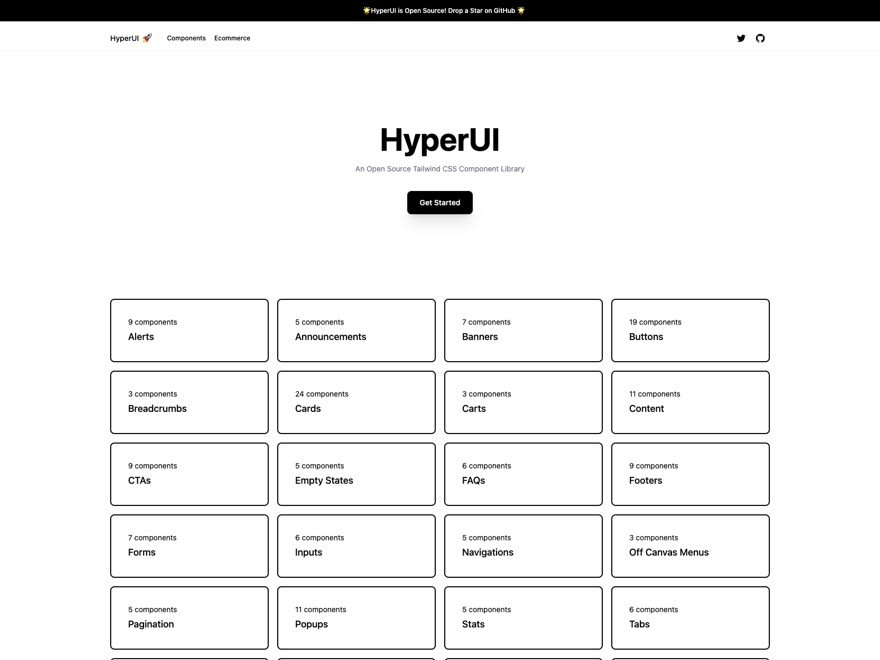
HyperUI

HyperUI is a free, open source library of Tailwind CSS components. They are all customisable and ready to use out of the box. Get access to the source code for free, and copy/paste, or download your favorite components for easy integration into your own web project. Change colors, font sizes, content and much more.
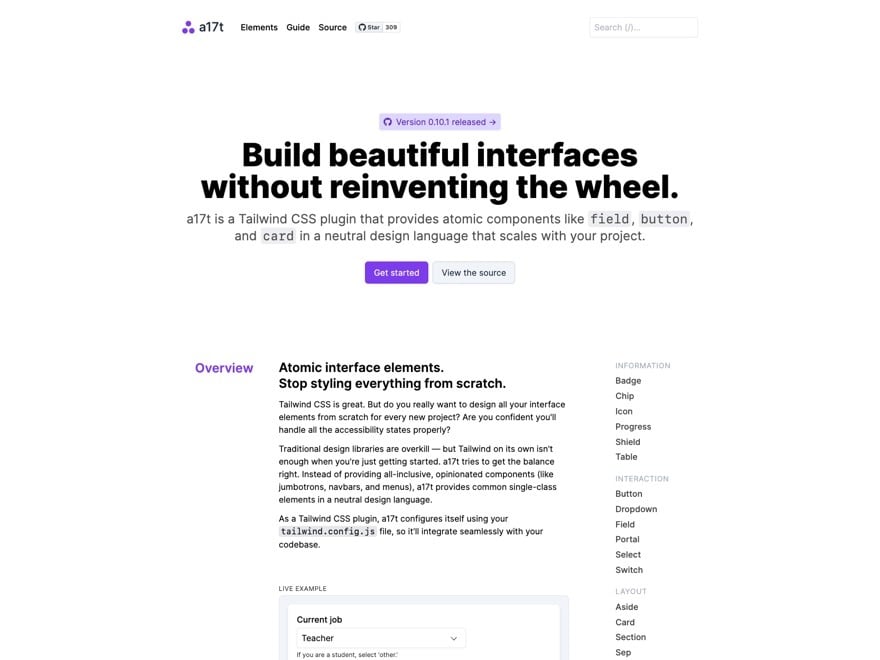
a17t

a17t was created out of the need to have an extensible, atomic and design agnostic way to create UI components. This plugin is the culmination of several months of work, and a result of many discussions between two passionate individuals who argue over the ideal approach to CSS. You'll find this plugin makes creating Tailwind utility classes a breeze.
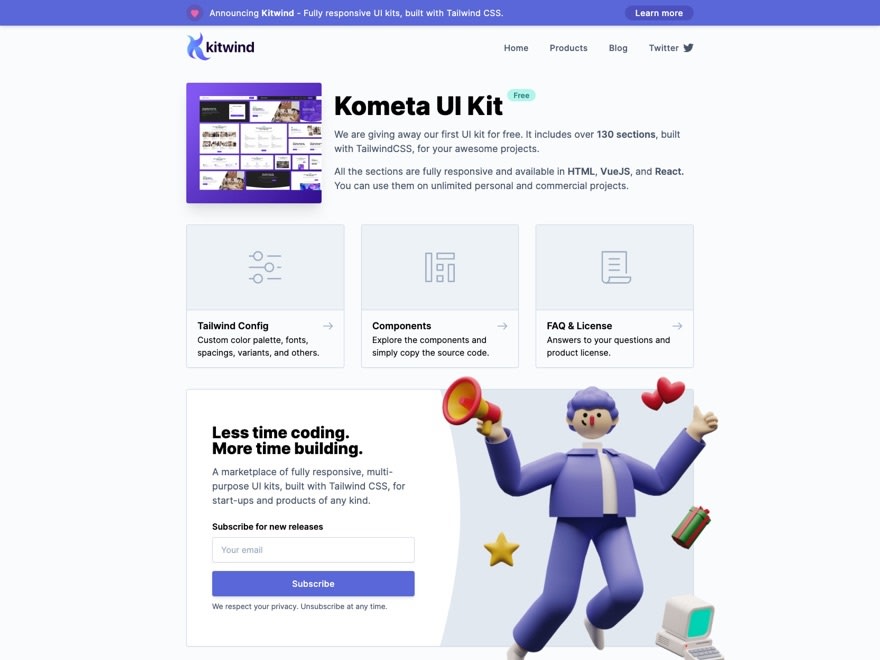
Kometa UI Kit

Kometa UI kit is a set of TailwindCSS-based UI components. You can use them as Tailwind sections, or simply as a handy set of elements to spice up your app. It doesn't matter if you're building an admin dashboard, a SPA, or just some website - these sections will become an essential part of your toolkit and, they will make your workflow way better.
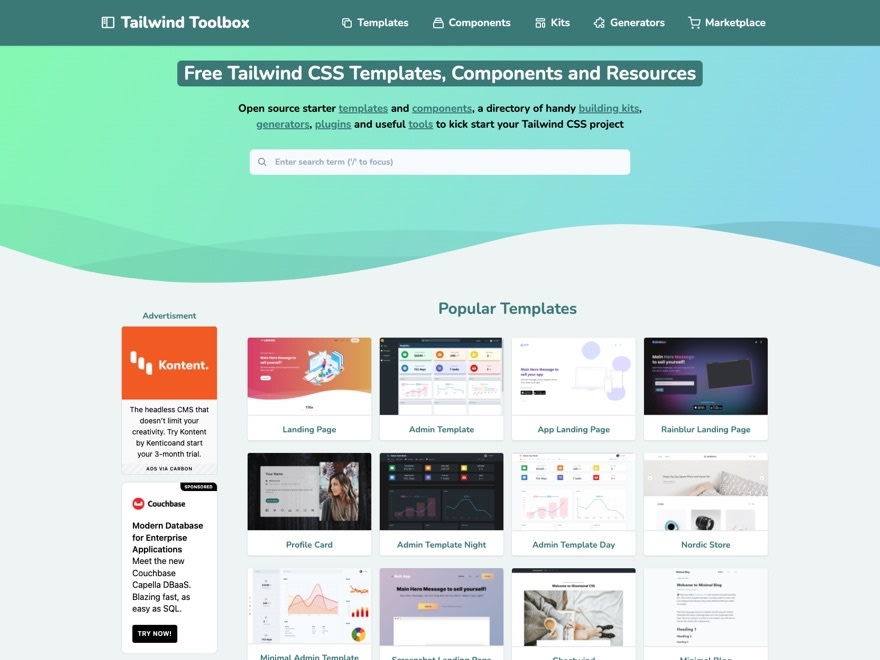
Tailwind Toolbox

Tailwind Toolbox is a collection of useful open-source starter templates, components, handy building kits, generators, plugins, and tools to kick start any Tailwind CSS project. Almost everything on this site is open-source and available for you to use in your projects, so if you want to build something with Tailwind that needs a custom template to guide you then this is the site for you.
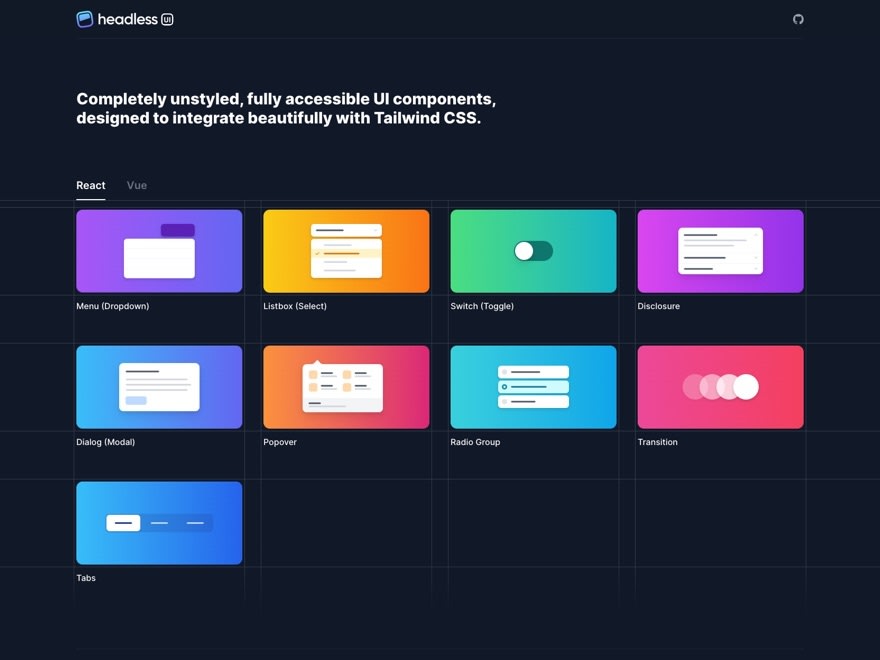
Headless UI

Need something simple, fast, and flat? Headless UI is a gallery of completely unstyled, fully accessible UI components that you can use in any way you choose. With everything from buttons and headers to menus, radios, and transitions, there's a little bit of everything for everyone. These are unchained componentsjust add your own flair to make them your own!
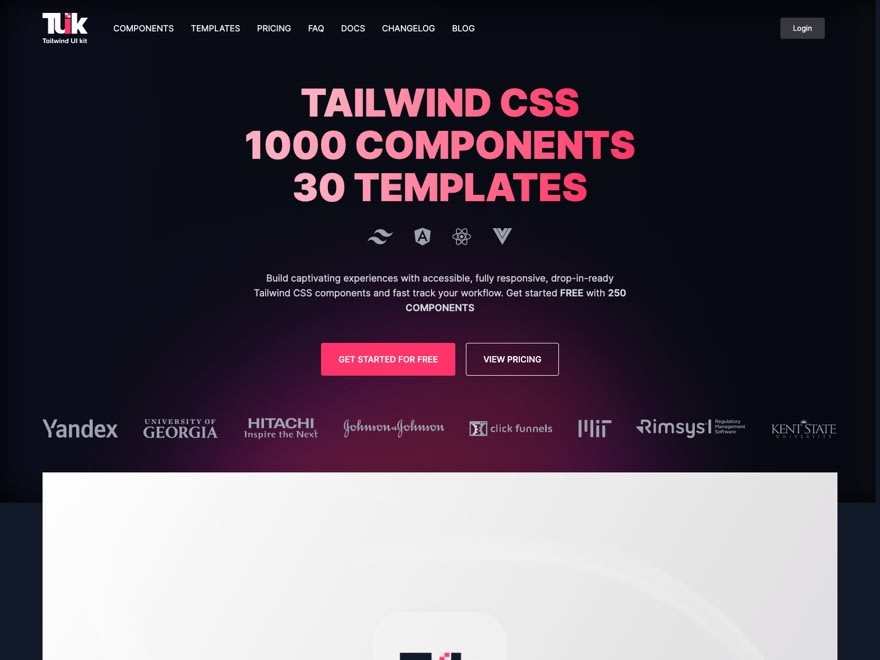
Tailwind UI Kit

Tailwind UI Kit is a powerful library of accessible, fully responsive, drop-in-ready Tailwind CSS components to fast track your workflow and make sure your latest project looks beautiful on all devices. With easy to implement styles, functional animations and handy utilities like the responsive menu bar, typography presets and more you'll be able to get started with a handful of lines of code.
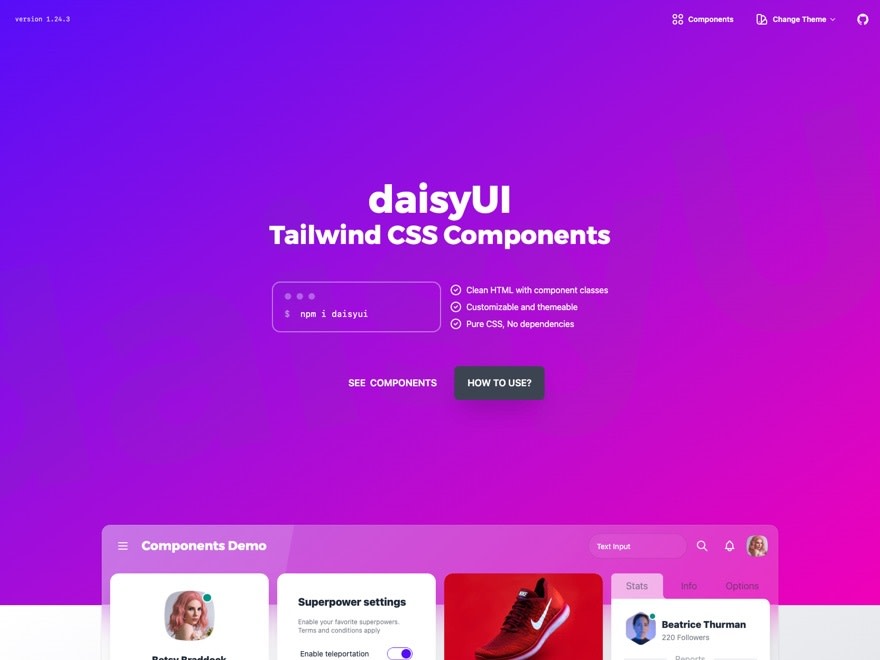
DaisyUI

DaisyUI is a collection of popular Tailwind CSS components with over 7K stars on Github and thousands of followers on Twitter. This repository contains a flexible set of widgets that can be used with Tailwind's component-based approach to component styling. Helpful for quickly creating custom UI in development as well as engaging design in production.
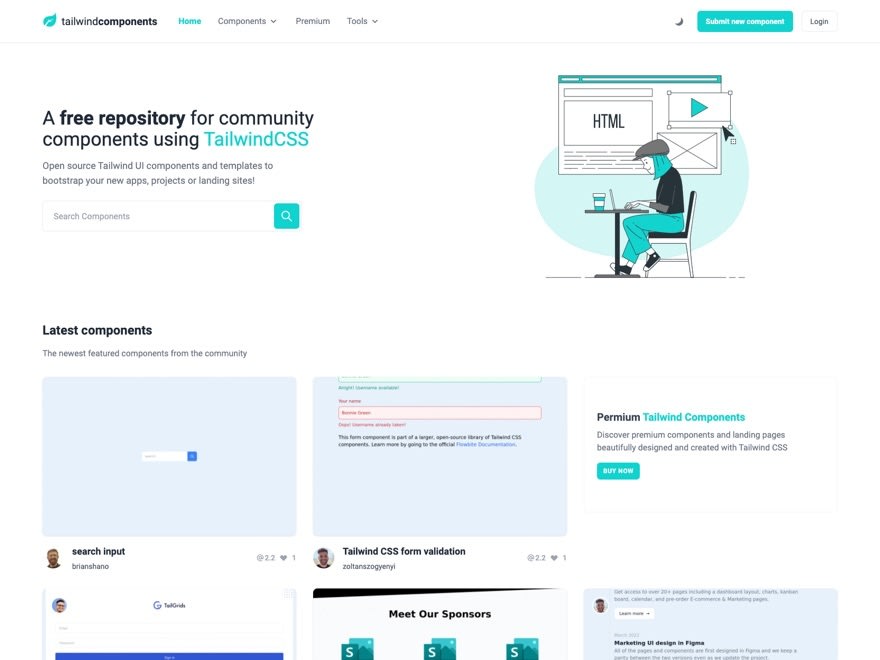
Tailwind Components

Tailwind Components is the perfect place if you're looking to begin building your next site or web app with Tailwind CSS. This popular website comes as an open-source repository of free UI components made for the Tailwind CSS framework. It includes templates, demos, and documentation to help you kick-start your next web project by providing a start point for your new site or app.
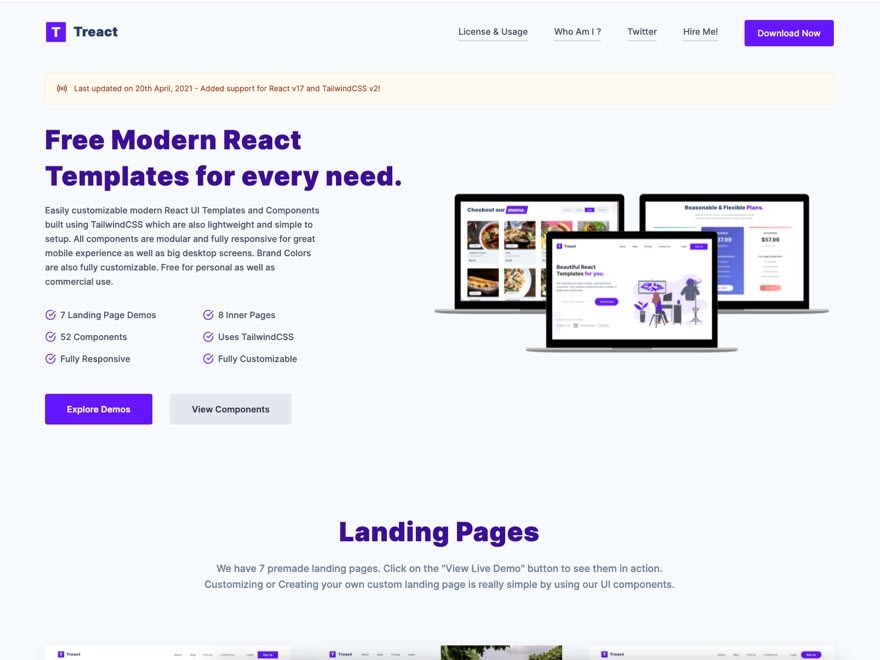
Treact

Treact is a modern gallery of React UI templates and components built using TailwindCSS. This product comes with a ton of cool CSS animations and a lot of useful structure to set up your next project super simple. All components are modular and fully responsive for a great mobile experience as well as big desktop screens. All the resources in Treact are constantly updated and 100% free for personal and commercial use.
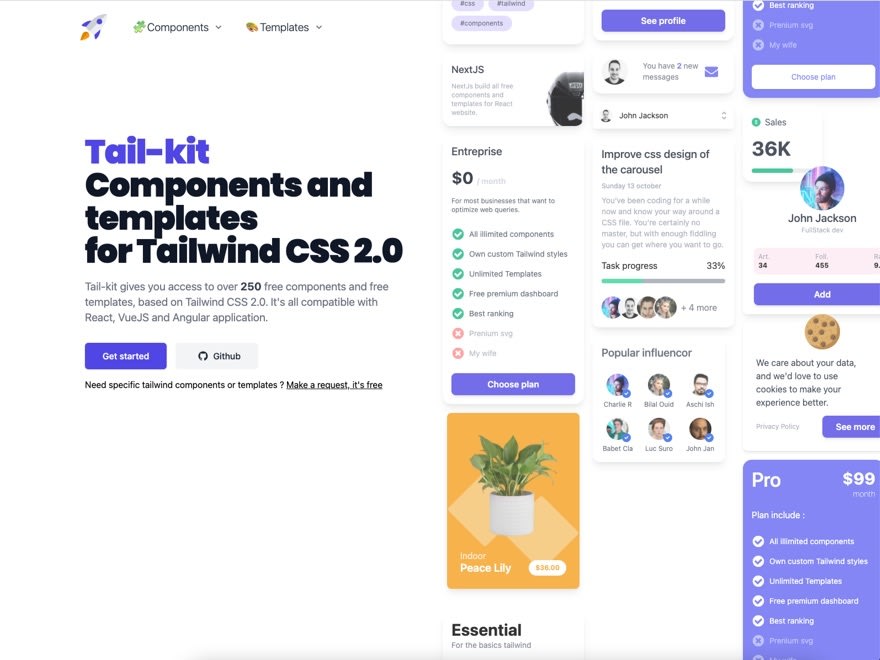
Tail-Kit

Tail-Kit is a set of the 250+ most common components and the most popular component templates, followed by an extensive customisation guide. The goal is to speed up your development workflow and help you achieve the best experience possible when using Tailwind CSS. So stop coding CSS yourself and start Tail-Kitting!
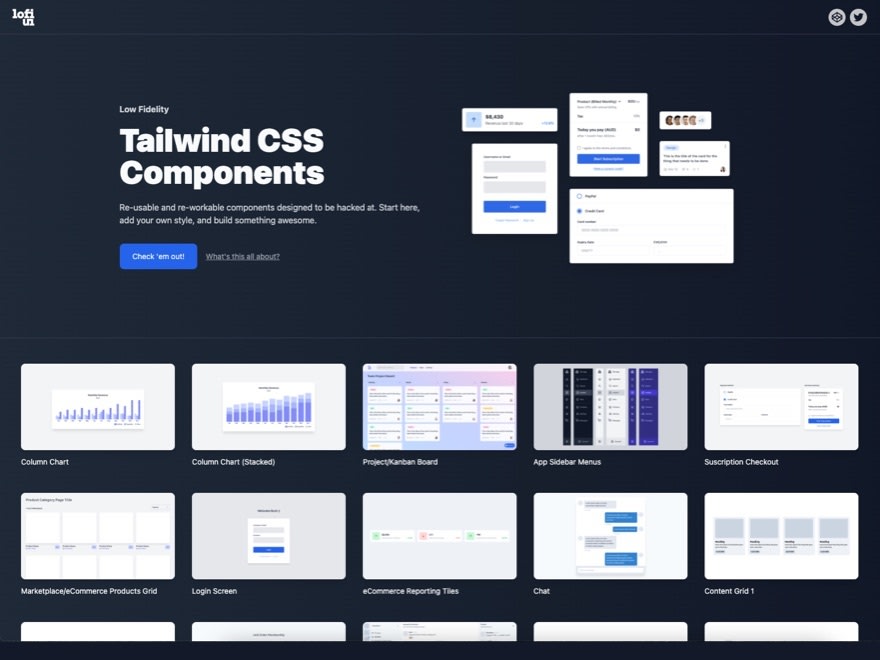
Lofi UI

Lofi UI was created as a fun (but still functional) gallery of re-usable, re-workable, and just plain beautiful Tailwind CSS components. This product wanted to make a space that allowed both experienced frontend developers and beginners alike to learn from others, experiment with different components, and create something awesome in no time. No need to fork or modify this code, just build your own!
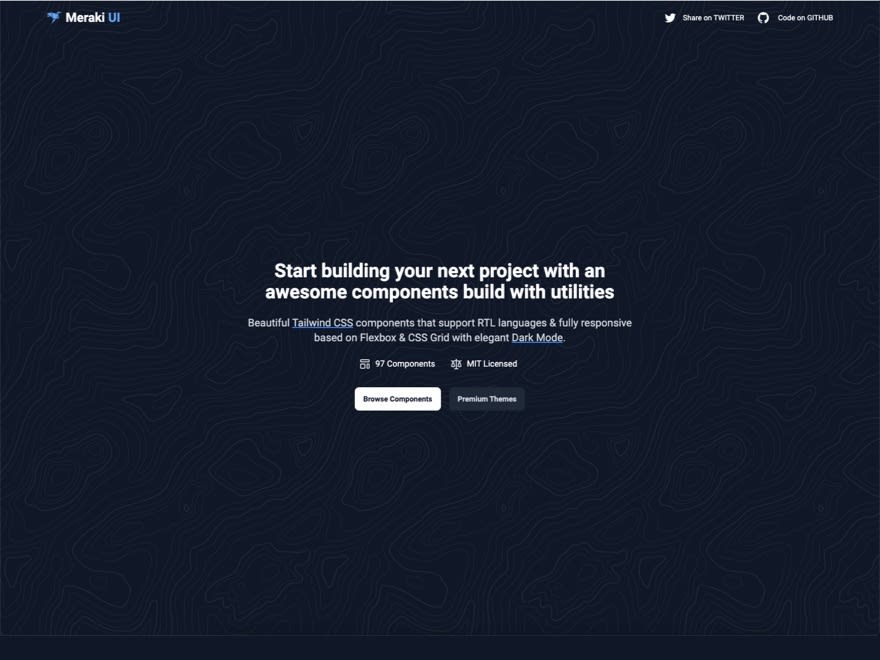
Meraki UI

Meraki UI is a collection of beautiful, handcrafted, and manually composed Tailwind CSS components that support RTL languages & fully responsive based on Flexbox & CSS Grid with elegant dark mode. Packed with tons of accessible UI elements, contextual iconography, and sensible web typography Meraki UI is an ideal destination for anyone looking to start building web apps with awesome components built with utilities.
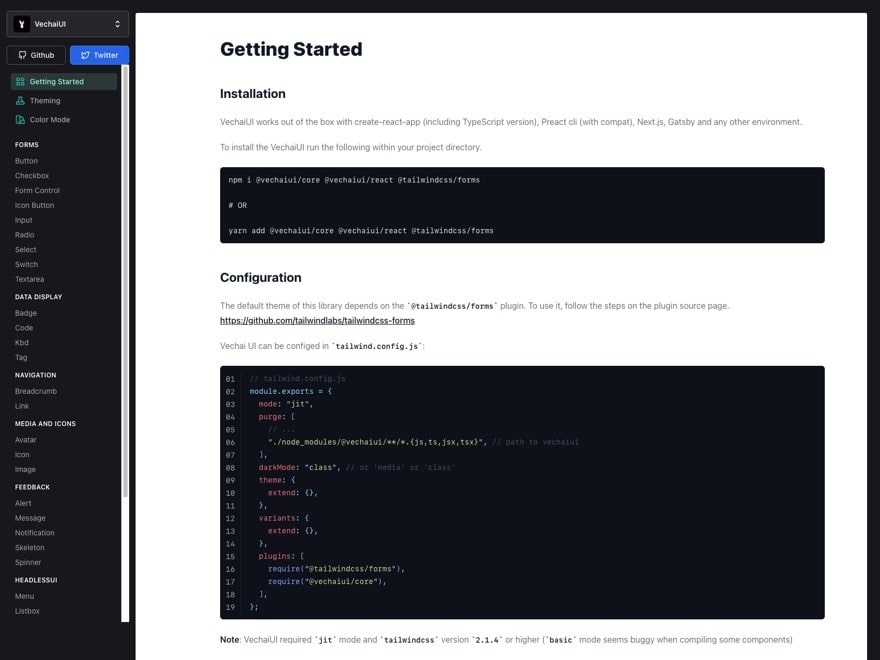
VechaiUI

VechaiUI is a CSS library that works out of the box with create-react-app (including TypeScript version), Preact cli (with compat), Next.js, Gatsby, and any other environment. VechaiUI was made for people who like to write the styles for their app rather than rely on an already-made theme. Using this library, you can make your app look great and be accessible with beautiful styles and accessible UIs.
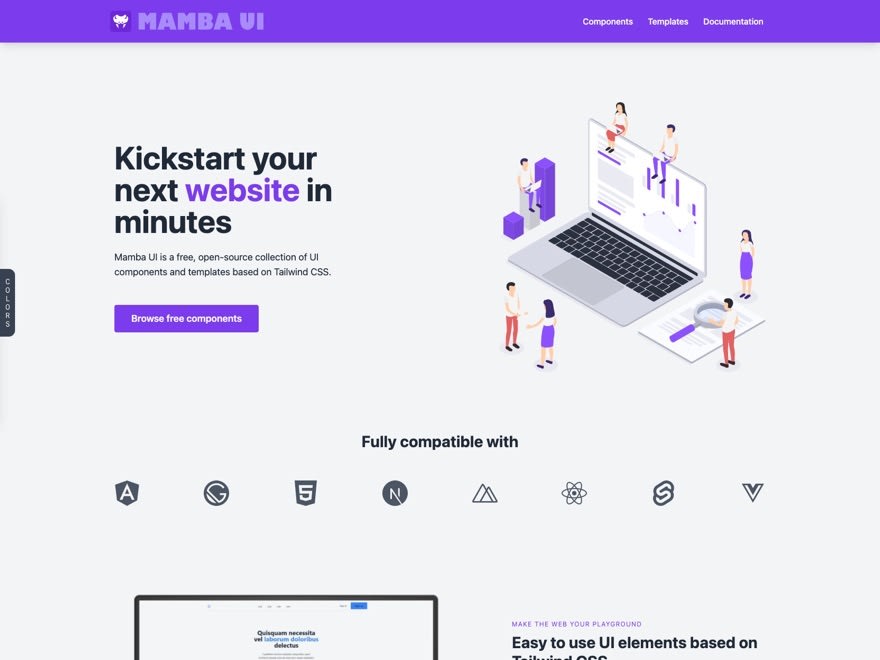
Mamba UI

Mamba UI is designed to help you build beautiful user interfaces that look great on any screen size. It's a library of Tailwind CSS compliant components and templates covering a wide range of interface styles -- from simpler, component-based design to complex data table layouts that work out of the box
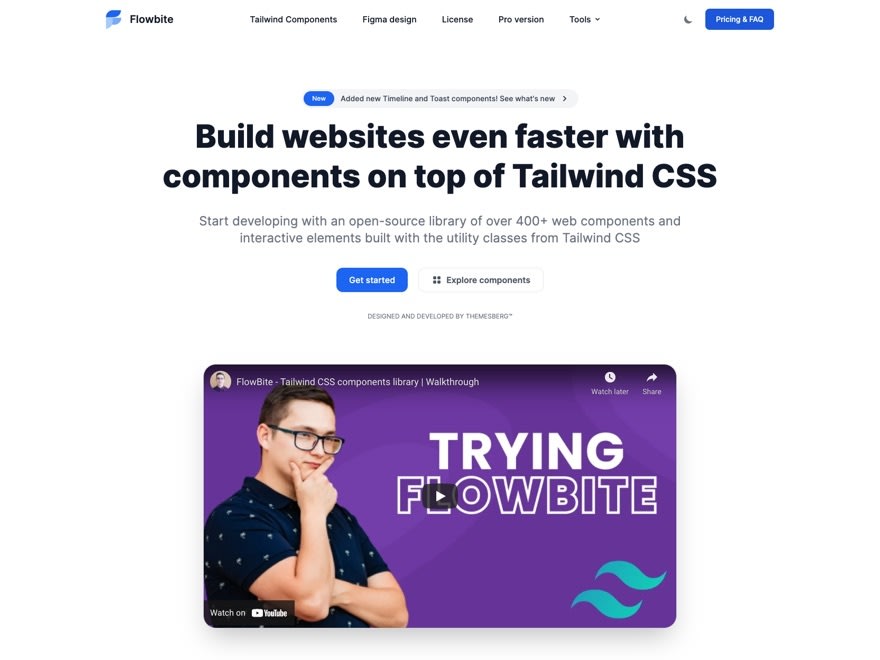
Flowbite

Start developing your next project with Flowbite - A growing library of over 400 free web components and interactive elements built with the utility classes from Tailwind CSS. Each element can be easily dropped into any Tailwind project to add a fresh new styling and branding. From common layout elements to more niche UIs this library is an invaluable resource for quickly building out any app or website.
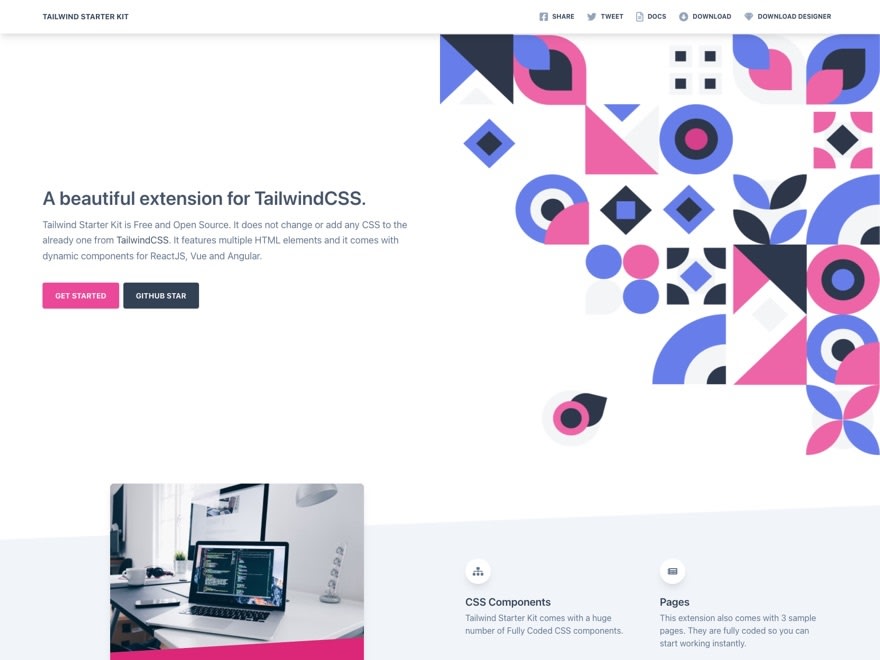
Tailwind Starter Kit

Tailwind Starter Kit is free solution for Tailwind users that want to start using Tailwind for end to end styling of their projects, but are not comfortable installing CSS that is not officially released. It also comes with multiple components that can be used in any HTML document and is ready to use on React, Angular and Vue based projects. Everyone can take this CSS files from GitHub repository and start using Tailwind on their websites.
Kutty

Kutty is a Tailwind plugin for building modern and responsive web applications. It has a set of accessible and reusable components that are commonly used in web applications, such as dropdown, input groups and tabs. Kutty also provides common interface patterns like fixed header, sticky footer, centered navigation and full-screen layouts without navigation.
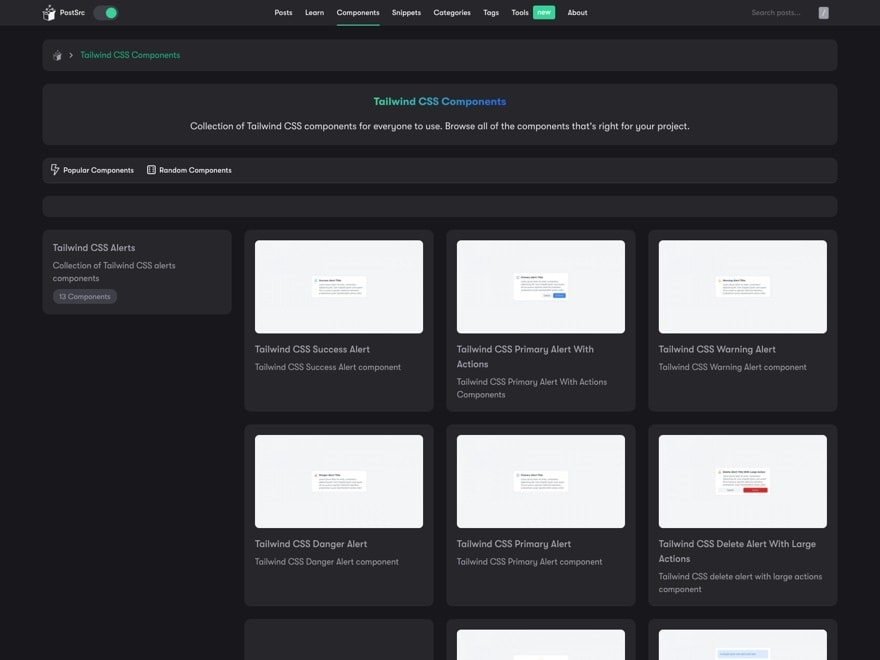
PostSrc

PostSrc is a collection of Tailwind CSS components for everyone. Browse all components in the collection, which are right for your project. Hint: you can use the search below the page to filter what you're looking for and view the results of individual components. Please note, the page is updated and posted daily so you might have to refresh to see new posts.
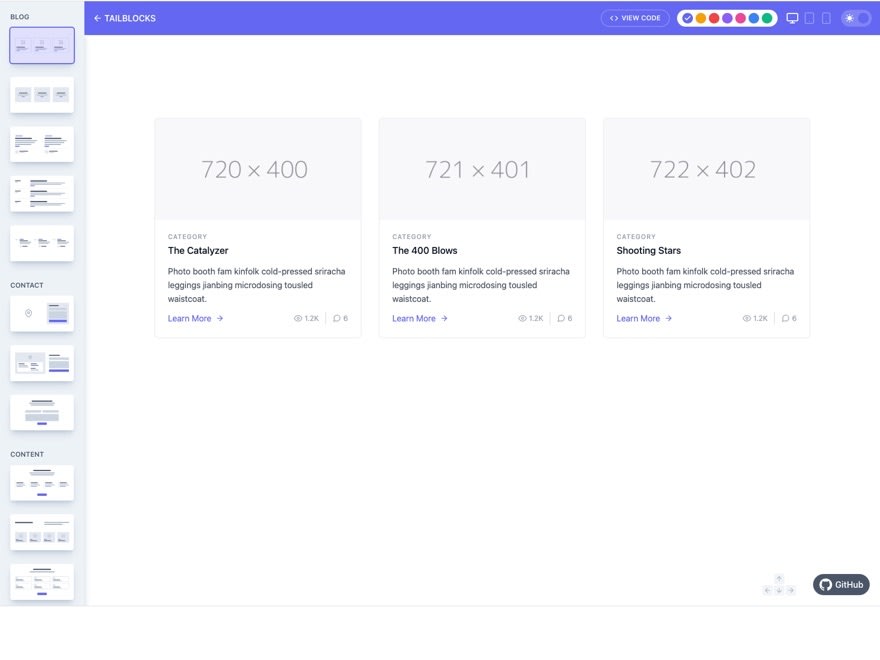
Tailblocks

Tailblocks is a powerful page builder that combines the best of Tailwind CSS with pre-built templates and sections, which you can use to build an entire website with only hand-picked Google Fonts. With over 120+ ready-to-use blocks and 10+ templates to choose from, you can create any type of website or landing page without the need of creating anything from scratch.
Components Collection

Looking for rare and uncommon Tailwind CSS components? We've got you covered! This repository includes all the best Tailwind CSS components and elements found on the internet. Everything is divided into a table of contents to allow you to easily access and grab what you need without the need of visiting multiple component libraries when searching for anything.
Conclusion
Thanks for reading, and please feel free to share your picks for other free component libraries in the comments below!
Original Link: https://dev.to/cruip/25-places-where-you-can-get-free-tailwind-css-components-47lm
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

