An Interest In:
Web News this Week
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
Writing Chrome Extensions Using Svelte-Kit and Manifest v3
Svelte-Kit has been an amazing tool to create great responsive and reactive websites. But with its roots as a compiler, I wondered how I could use it to create a Chrome Extension, and as it turns out it's really simple.
Today, we're going to see how we can build a simple extension with Svelte-kit and use Chrome's Manifest V3 which will allow us to use promisified versions of many of the Chrome API's methods.
Note: this method can work with Manifest V2 as well
1. Setting Up Our Repo
We'll start with an empty repo where we will create the template svelte kit project.
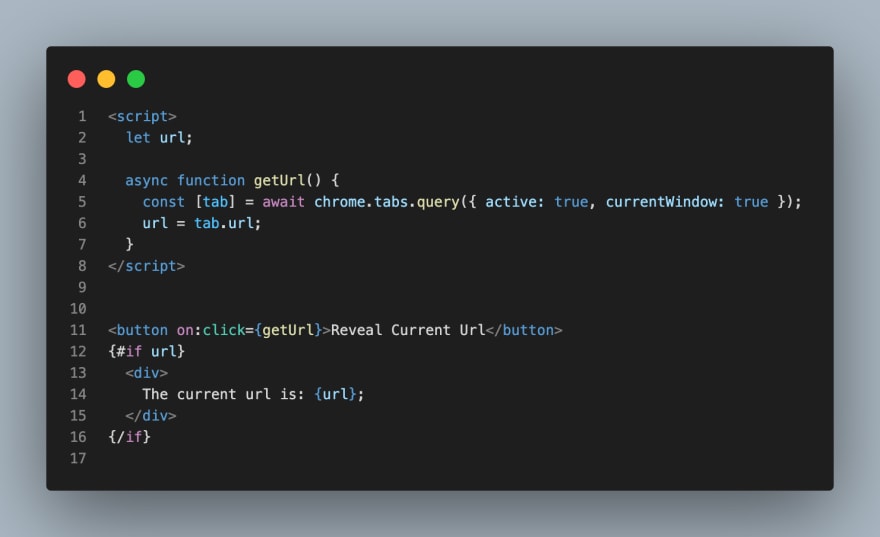
npm init svelte@next my-extensioncd my-appnpm installnpm run devWe are going to replace the default index page that is created with the following code that will allow us to get the url of the current tab:
Note: We are using the Chrome api as other methods are blocked by the extension executer for safety reasons.
Update the body tag in the the app.html file to configure the max size of the extension popup as such:
Once updated we will create our manifest file in the /static folder. We will be using manifest V3 here as that is the latest from the Chrome team.
{ "name": "My first Svelte Extension", "description": "A browser extension made with Svelte Kit", "version": "1.0.0", "manifest_version": 3, "permissions": [ "activeTab" ], "action": { "default_title": "Svelte Extension", "default_icon": "favicon.png", "default_popup": "index.html" }}Now when we build our extension, the manifest file will be included in our build folder making it much easier and cleaner.
Finally we need to change our adapter to the sveltekit-adapter-chrome-extension as the usual @sveltekit/adapter-static creates an inline script that is blocked in Manifest V3 due to Content Security Policies (The same is true for Manifest V2 but you are able to define a Content Security Policy rule with a the sha256 of the script or a nonce, that bypasses it in Manifest V2).
npm install -D sveltekit-adapter-chrome-extensionWe are then able to build our project running npm run build
2.Testing our Extension
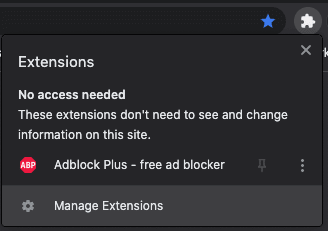
Click on the extension icon in your chrome browser and then click on manage extensions
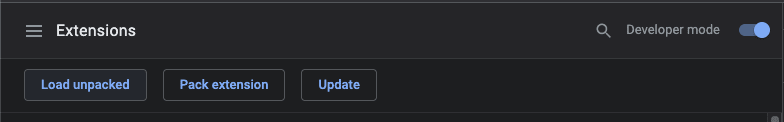
Make sure that developer mode is turned on (on the top right side of the page) then click on Load Unpacked.
Select your build folder from the file picker and open it. You should now see your extension on the page.
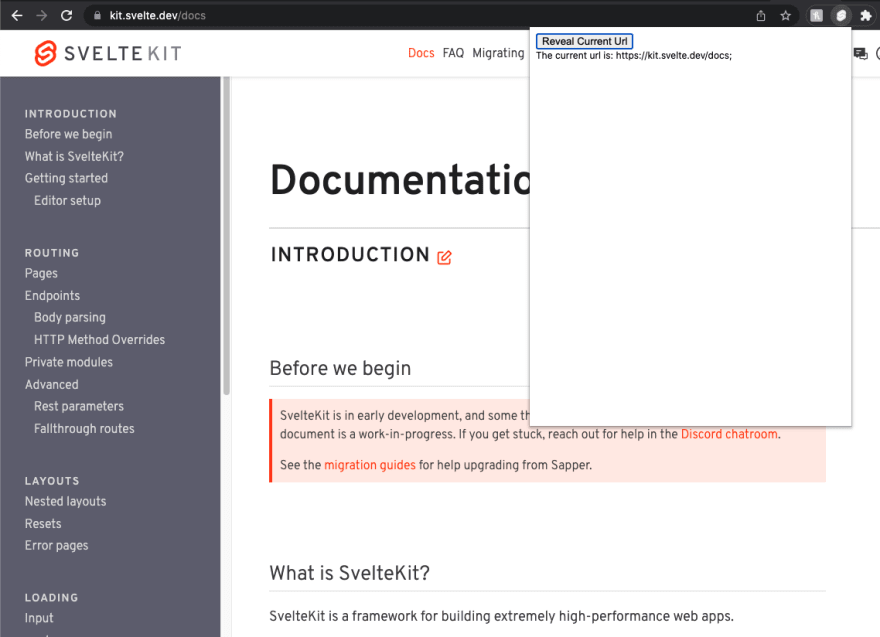
Make sure it is enabled and navigate to any page you want. Toggle the extension and press the button!
There you go! You've just made your first Chrome extension using Svelte Kit and Manifest v3!
Original Link: https://dev.to/michmich112/writing-chrome-extensions-using-svelte-kit-and-manifest-v3-mkd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To