An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Extract colors from a website URL and generate a CSS/Sass code palette
We made alwane.io a web-based tool giving you the ability to extract colors from a website URL or an existing CSS code, regroup/order colors, then generate a palette including a CSS/Sass file. A simple and handy tool to build your next project's colors, get inspiration, and examine your website's color palette.
Tool Description
It's a simple web application to help you generate palettes for your projects. It uses a color sorting algorithm to gather colors from a website's CSS or any other existing CSS code and regroup them into color classes.
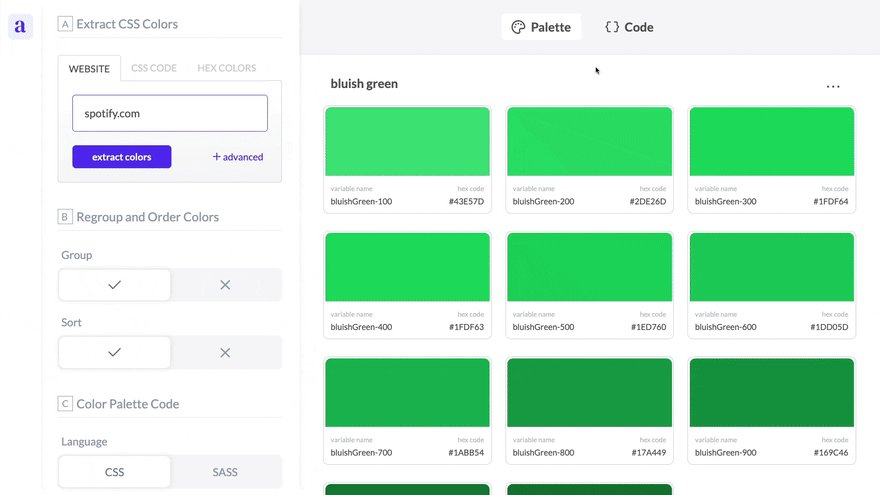
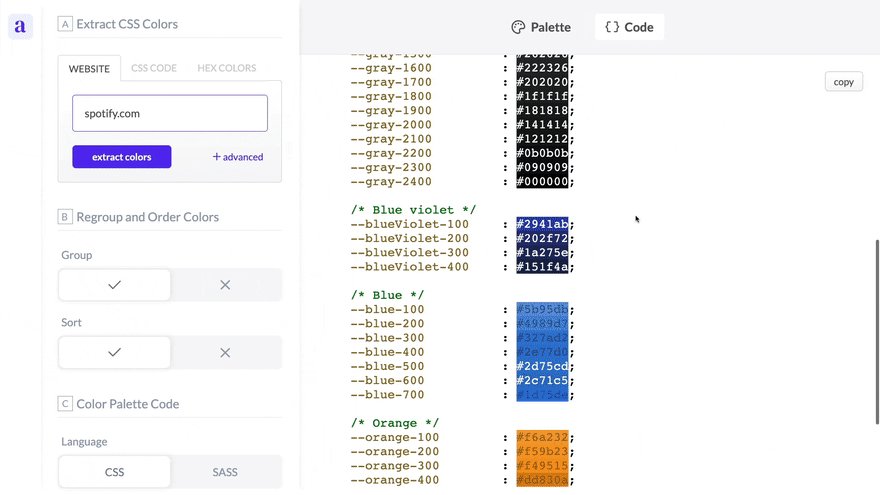
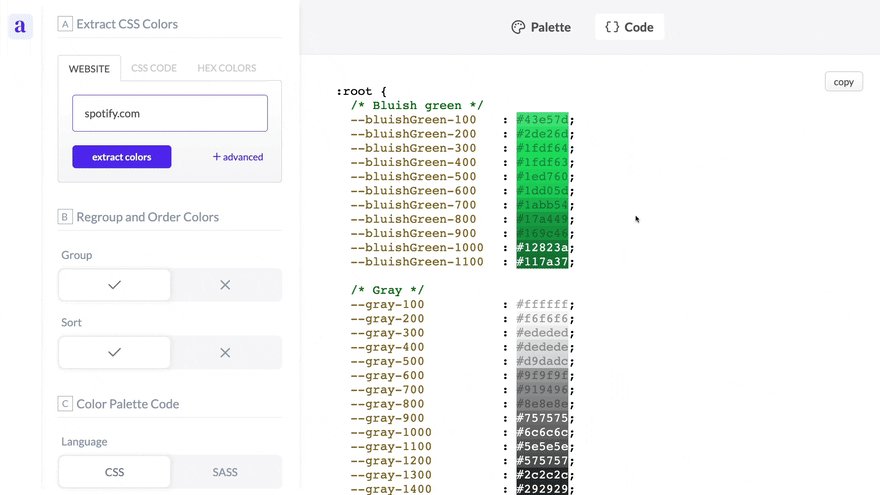
You can then order these colors, generate a CSS or SASS code, and start using it in your project. The tool also offers some other useful features:
Colors can be extracted from an existing CSS code (the one used by the website) or from any other CSS code.
Colors can be sorted and regrouped from a list of Hexadecimal codes.
Colors can be saved in sets: you can therefore create multiple lists of colors so that you can easily manage them.
This is incredibly convenient when each set contains colors from a different website or project, and you want to keep track of everything separately.You have complete control of the pallet, where you can remove one color or a group of colors.
I hope you like the tool. Id be happy to answer any questions, and I welcome your feedback.
Original Link: https://dev.to/arbaoui_mehdi/extract-colors-from-a-website-url-and-generate-a-csssass-code-palette-2jid
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To