An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Beautify Your GitHub Profile README
Have you ever seen a beautiful profile README while browsing the GitHub profiles of someone?
You may be wondering how to make it look like that. Here are some tips:
Use HTML Elements
Because README uses Markdown syntax, there are some features in the layout that HTML Elements can do that Markdown cannot, such as centering blocks and resizing images.
Use Tools
There are many tools that can help you make your README more beautiful. The idea is to use the GitHub API to dynamically generate SVG charts that show your GitHub data, such as contribution amount, cost used languages or total star earned, total PRs... etc.
For Badges
For badges, try shields.io, it helps you create many different kinds of badges, and there are many parameters to create the badge you want to show.
Here is an example:
For Stats
For stats, try github-readme-stats, it helps you create SVG for all kinds of your GitHub stats.
Here is an example:
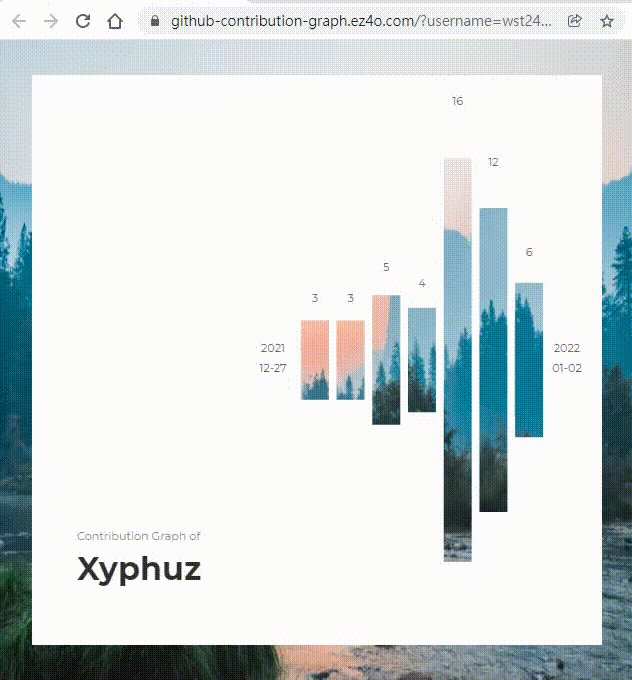
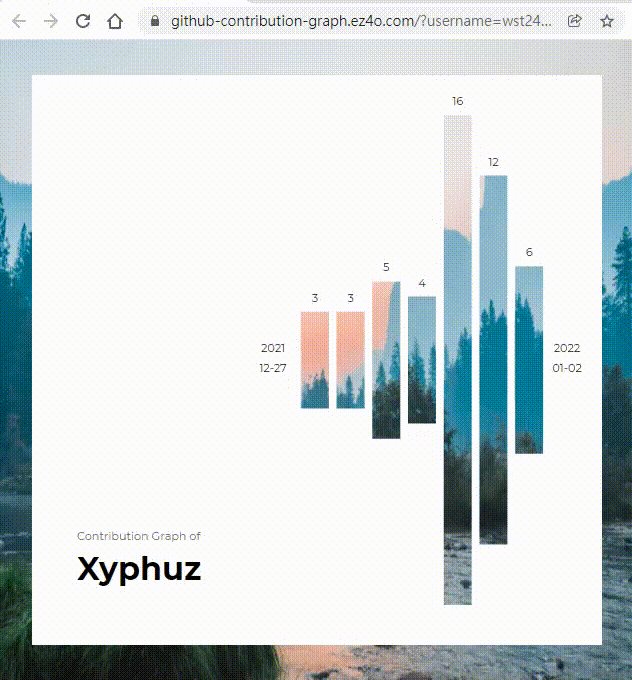
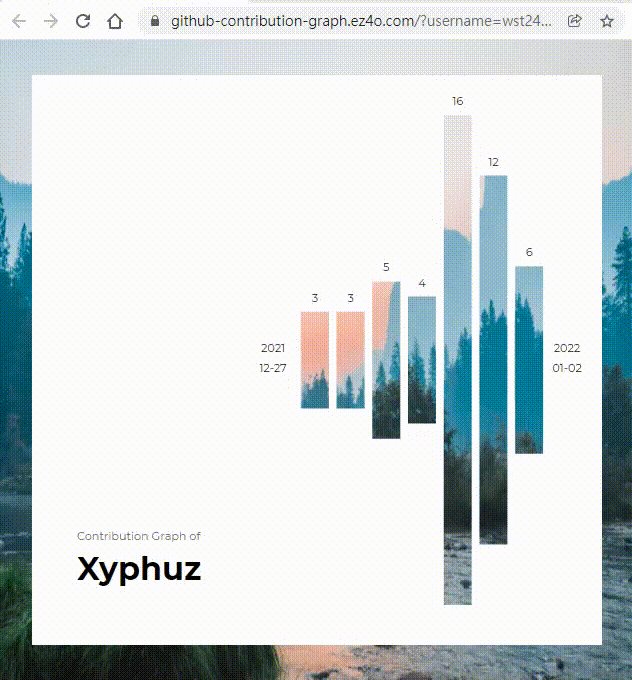
For Commit/Contribution Graph
For commit/contribution graph, try github-contribution-graph!
It's an awesome tool for dynamically generating contribution graphs that show your GitHub contributions.
It's beautiful, it has SLIM animation, and it supports custom background image (even .gif !)
Here is the demo:
Okay, that's all about today's tips!
If you have any ideas or questions, please feel free to share them with me in the comment section!
If you like any of the above tools, don't forget to leave a star in their GitHub repo!
Original Link: https://dev.to/wst24365888/beautify-your-github-profile-readme-24fg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To