An Interest In:
Web News this Week
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
Find The Perfect Color Palette Using These Free Tools.
People who know about CSS or use CSS for a web developer know about the importance of color in CSS.
Color is a crucial part of CSS, and you'll need to understand it to use it on your website.
Choosing the right color is crucial if you want your website to look professional. But it's not easy to get it right.
CSS color generators are a great way to get the color you want for your website.
In this article, I will talk about CSS color palette generators.
let's get started
What are Color palette generators?
A color palette generator is an online tool that will generate a random color palette or allow users to generate a selection of colors that go well with a specified shade.
There are five main types of color palettes:
Monochromatic: Single color or a variety of tints of the same color. You create monochromatic colors using shades/tints of the same color.
Analogous: On the color wheel, analogous colors are adjacent. It means they are next to each other on the color wheel.
Complementary: The complementary color is like the analogous color palette generator. They are opposite each other on the color wheel.
Split complementary:
Three colors make up the split complementary. A split complementary scheme involves the use of three colors. Start with one color, find its complement, and then use the two colors on either side of it. For example, the complement of blue-green is red-orange and the split complement of blue-green would be red and orange. Again, any shade, tint, or tone of these three colors can be used when developing your color scheme.
- Triadic: Three colors make up a triadic color. These color palettes work best in projects that need a lot of contrast. They are at the same distance in a color wheel.
What are the Benefits of Using a Color Palette Maker?
Some of the importance of using color palette generators are:
- It provides the appropriate color scheme.
- It is easier to use than using one's hands to calculate the right colors for use every time.
Here are some of the color palette generators that will make your life easier as a designer:
1.
Coolors
This is the perfect website for any web designer. It is a super fast color scheme generator. It helps you generate and collect beautiful palettes on the go.
Click on this link to visit the website
2.
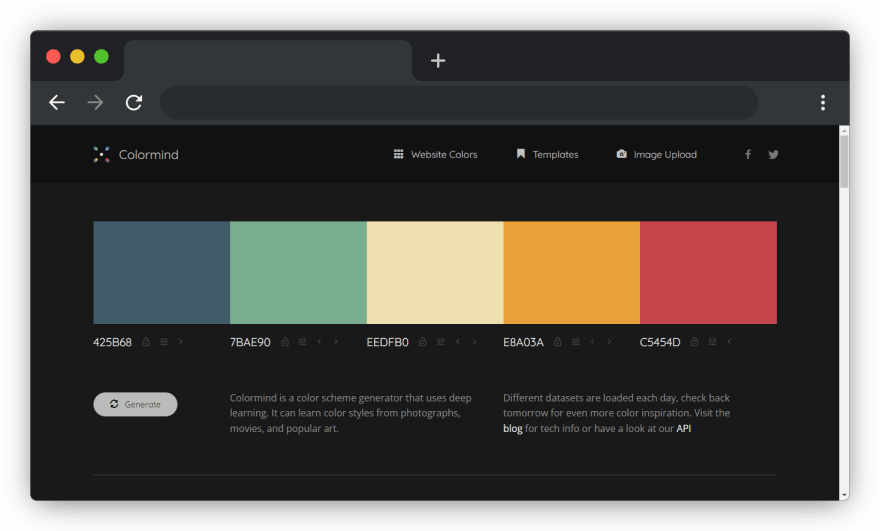
Color Mind
Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.
Click on this link to visit the website
3.
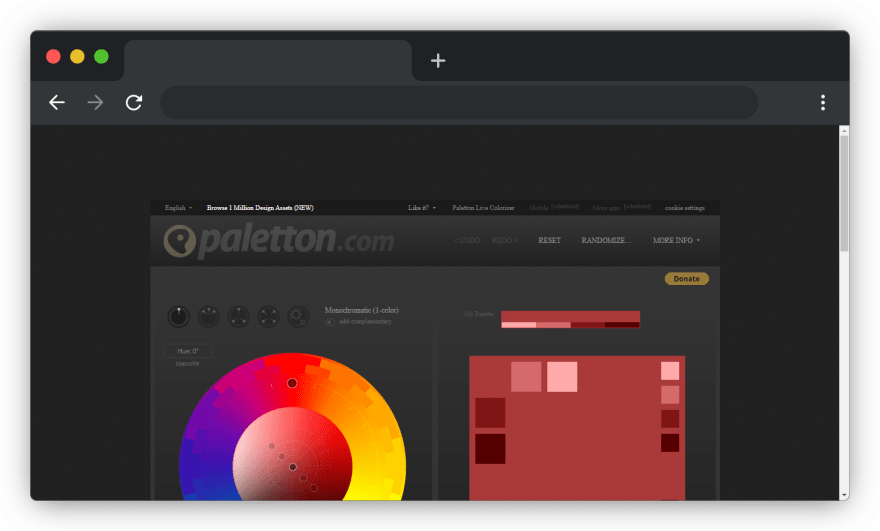
Paletton
Paletton uses color to create a color scheme. It has plenty of previews and simulations to accommodate different scenarios for palette usage.
Click on this link to visit the website
4.
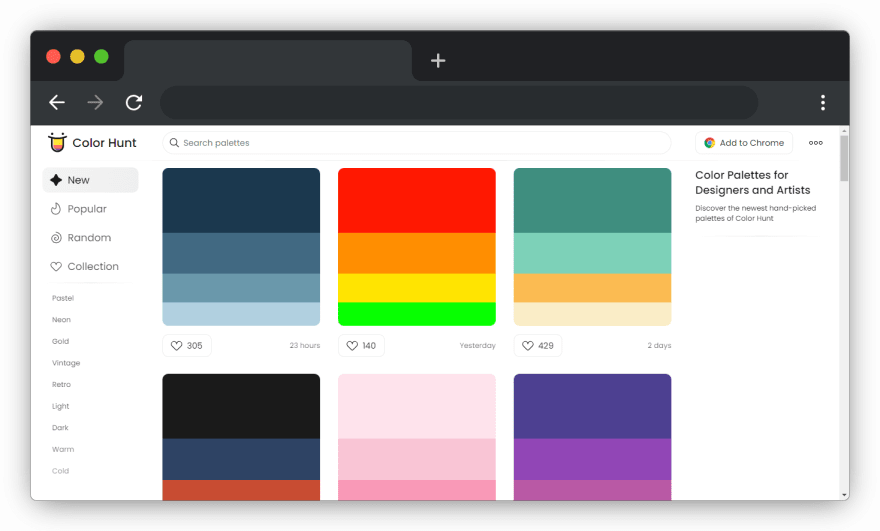
Color Hunt
This is a color Palettes for Designers and Artists. It contains the newest hand-picked palettes of colors.
Click on this link to visit the website
5.
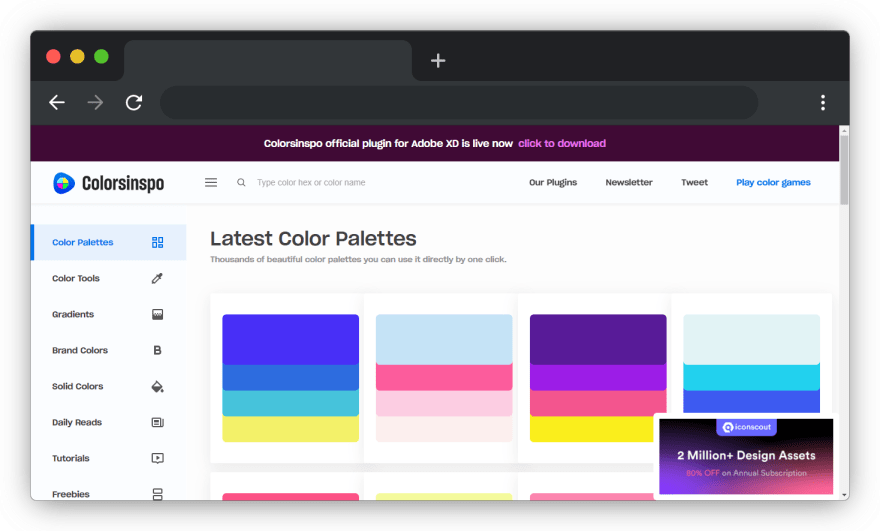
Color Inspo
Color Inspo contains the latest color palettes. It contains thousands of beautiful color palettes you can use by clicking on them.
Click on this link to visit the website
6.
Pigment
A unique way to generate fresh and vibrant colors based on lighting and pigment, instead of math. Find a beautiful, free color palette in seconds to kick off your next project.
Click on this link to visit the website
7.
Adobe Color CC
Adobe color creates color schemes with the color wheel. Browse thousands of color combinations from the Kuler community.
Click on this link to visit the website
8.
Curls
Curls contain colors that work together and are fashioned into quality palettes. It makes it easier for you to find the right color combinations.
Click on this link to visit the website
9.
Material UI Colors
Color palette generator for Material Design.
Click on this link to visit the website
10.
Html Color Codes
Easily find HTML color codes for your website using our color picker, color chart, and HTML color names with Hex color codes, RGB, and HSL values.
Click on this link to visit the website
11.
Color Space
With color space, you won't have to waste hours on finding the perfect color palette again! All you have to do is enter color and generate a nice color palette.
Click on this link to visit the website
Conclusion
Thank you for reading, hope you enjoyed the article! If you have any questions or feedback for me, please leave them below, I'll attend to them shortly.
If you found this article helpful, please like and share it .
That's all for today! You reached the end of the article .
Original Link: https://dev.to/cesscode/find-the-perfect-color-palette-using-these-free-tools-28dk
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To