An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
How to get rid of code formatting
As a Developer, We used to be in the situation to format the code after writing it. It became very frustrating when we have written the tons of lines of code and then we need to format it. So Isn't it better if we use some IDE extension to solve our issue. Yes, Correct in this blog we are going to discuss one of the best formatting extension for VS Code that I'm using it regularly. It's Prettier Extension. I'm sure you guys gonna loved it once start using it :).
What is Prettier?
Prettier is an opinionated code formatter with support for:
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
Benefits Of Using Prettier
- Code consistency across all the files that you have worked
- Easily format the old code base if you are working on any new features with the same file
- Prettier support the pre-commit Hook which can re-format your files that are marked as staged. Ref
- Easy to adopt
- Reduce overall development time
- Prettier provide functionality to ignore some of the files that we don't want to format.
- It reminds me of how Steve Jobs used to wear the same clothes every day because he has a million decisions to make and he didnt want to be bothered to make trivial ones like picking out clothes. I think Prettier is like that.
How to install in VS Code
As I'm mostly using the VS Code so I'll take VS Code IDE example for explaining the setup of the prettier extension. You can check other IDE setup here
Step-1: Open Visual Code Editor
Step-2: Go to Extension tab and search for the Prettier
Step-3: Install Extension. (It may takes few seconds )
Step-4: Go to settings or use the command (Ctr + "," or Command + "," (mac users ))
In this step we are going to configure to format code when we save the file. You may find the below screen. 
Perform the below operations:
- Set Prettier-Code formatter as Default Formatter (Take reference from above screenshot)
- Enabled Format On Save option
- There are some other options if you want then you can enabled it.
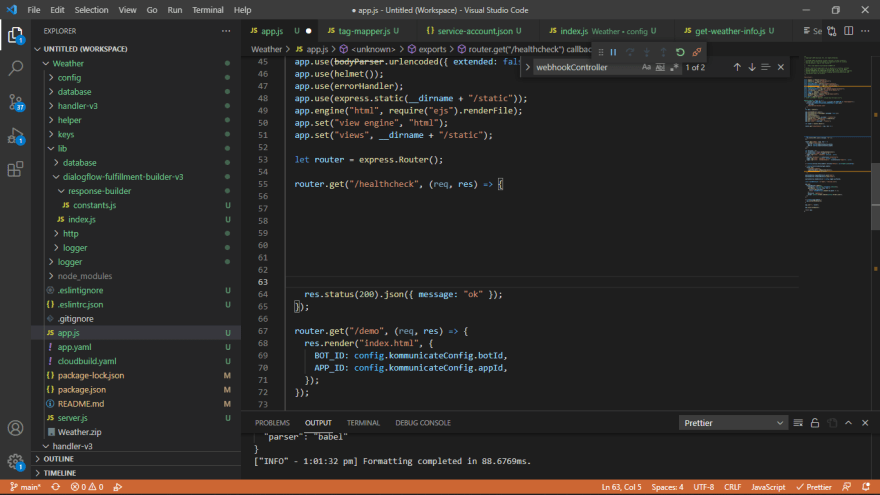
Step-5: Now let's test it.
Now let's add some extra space like below code.
Now if you save the file then it'll automatically remove the extra spaces and format the code of that file. Hope you see the magic .
Ignore certain files and folder completely Feature
We can achieve it using the 2 methods
- Use .prettierignore to ignore (i.e. not reformat) certain files and folders completely.To exclude files from formatting, create a .prettierignore file in the root of your project. .prettierignore uses gitignore syntax.
# Ignore all HTML files:
*.html
- Use prettier-ignore comments to ignore parts of files.Here we can add the comment above the code lines to ignore the parts of the file. It's normal like a comments based on the language. for more info check here
For more info you can check the below links regarding the features
Summary
Today, we have covered how to add the Prettier extension to our IDE for getting rid of code formatting and reduce the development time for most used programming languages. I have been using it for a long time and I really liked it. Once you start using it you'll definitely liked it. Hope you learn something new today.
Please follow me on Twitter for more updates regarding the programming cool stuff. Have a great day.
Original Link: https://dev.to/dhruv_rajkotia/how-to-get-rid-of-code-formatting-5794
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To