An Interest In:
Web News this Week
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
Automating a website from Chrome DevTools
In this tutorial, we are going to create a simple code snippet to automate tasks on a webpage without the need for any external tools or frameworks.
If you find yourself having to repeatedly do the same stuff on a particular website, then you should probably try this.
Moreover, it is a fun and good way to JavaScript and the DevTools.
You can play around with browser games and try to beat the high score, just the way I got a high score of 400 clicks-per-second (CPS) in a game. [do not tell the police ]
So let's get right into it.
What are we building
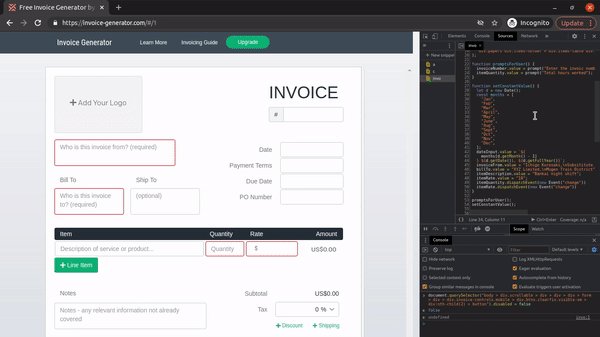
For the purpose of this post, we'd be automating this https://invoice-generator.com/ website that allows you to create invoices online. Let's assume we rarely change most of the input except these, for a particular client:
- invoice number
- units of hours worked
- date (auto-generated)
Inspecting JS selector
We will open our DevTools to be able to inspect elements and get a JS selector to access any element we want to work on. For instance, to get the invoice number input element, we right-click on the element in the Elements tab in DevTools and select copy JS path copy
List of elements we will be interacting with
const invoiceNumber = document.querySelector( "div.papers > div div.title > div > div > input");const billTo = document.querySelector( "div.papers > div > div:nth-child(1) > div.col.contact-info > div.row.bill-to-details > div:nth-child(1) textarea");const invoiceFrom = document.querySelector( "div.papers > div > div:nth-child(1) > div.col.contact-info > div.contact.from textarea");// date format "Dec 9,2021"const dateInput = document.querySelector("#dp1639600324282");const itemDescription = document.querySelector( "div.papers div.items-holder > div.items-table div.name textarea");const itemQuantity = document.querySelector( "div.papers div.items-holder > div.items-table div.quantity > input");const itemRate = document.querySelector( "div.papers div.items-holder > div.items-table div.unit_cost input");Then we'd create functions to perform the input value operations
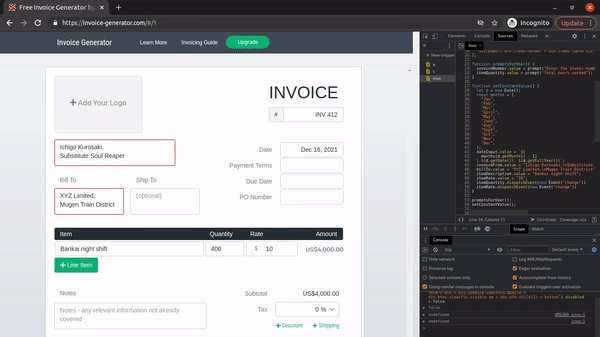
function promptsForUser() { invoiceNumber.value = prompt("Enter the invoic number"); itemQuantity.value = prompt("Total hours worked"); itemQuantity.dispatchEvent(new Event("change"))}function setConstantValue() { let d = new Date(); const months = ["Jan","Feb","Mar","April","May","June","Aug","Sept","Oct","Nov","Dec",]; dateInput.value = `${months[d.getMonth() - 1]} ${d.getDate()}, ${d.getFullYear()}`; invoiceFrom.value = "Ichigo Kurosaki,
Substitute Soul Reaper"; billTo.value = "XYZ Limited,
Mugen Train District"; itemDescription.value = "Bankai night shift"; itemRate.value = "10";}promptsForUser()setConstantValue()The setConstantConstant function changes the value of the input elements to values that stay constant mostly through the use of the script and the promptsForUser function to retrieve some information from the script user.
Also, the total amount in the invoice listens to a change event from the quantity so we manually dispatched a change event.
Saving our code as snippets in DevTools
DevTools Snippets allow you to save your script in the browser and allow reusability
We'd find the Snippet editor from the Sources tab in DevTools
Create a new snippet and paste all our code within.
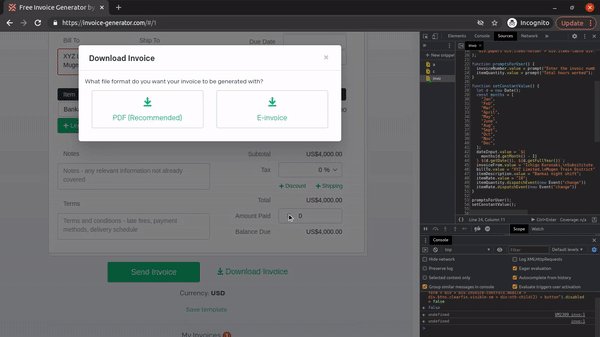
Showcase
Conclusion
A downside to this approach if you have no control over the website is that the elements selectors can change anytime so this method is not generally advisable for web automation
Still, it's a great way to play around with DevTools. You can inspect Local Storage, Cookies, pause the javascript execution and play around with the debugger.
Have fun trying to beat my 400 click-per-second highscore!!!
Original Link: https://dev.to/zt4ff_1/automating-a-website-from-chrome-devtools-4ha6
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To