An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Handling sensitive client-side API keys in Next.js
How to avoid exposing API keys to the browser
TL;DR
Create an API handler which will call the external API with the sensitive API key, then call that handler from the client-side.
The problem
Here's an example of how to call an API with a required API key.
const API_URL= 'https://www.test.com/api'const API_KEY = 'some-secret-key'useEffect(() => { fetch(`${API_URL}/hello?apiKey=${API_KEY}`) // ...}, [])Of course, we don't want it to be hardcoded or committed to the repo; As a workaround, we can create an environment variable.
const API_URL = proccess.env.NEXT_PUBLIC_EXTERNAL_API_HOSTconst API_KEY = proccess.env.NEXT_PUBLIC_API_KEY;useEffect(() => { fetch(`${API_URL}/hello?apiKey=${API_KEY}`) // ...}, [])If you're wondering why variables start with
NEXT_PUBLIC_you can refer to this blog
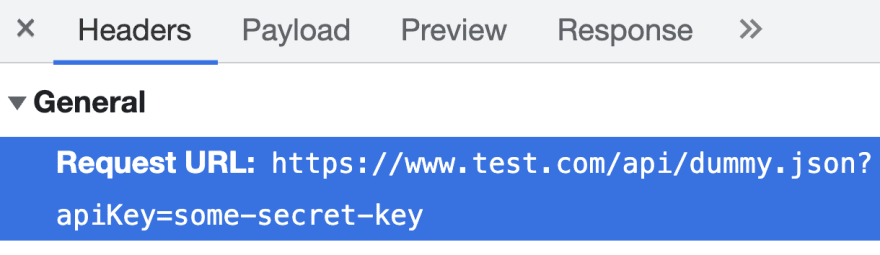
Using the above example will surely help us not leak the API key in our codebase; however, it is still accessible to the client-side.
Go to the Network tab in the browser, and you'll see the API key in the request headers.
Keep in mind that client-side code needs to be treated as publicly accessible by anyone.
Solution
As mentioned in the TL;DR section, we can prevent the exposure of API keys if the code is running on the server.
The good thing is that Next.js is not only a client-side framework but is also used to run server-side code, which means no need to create a new backend service for this use case.
Check this documentation to learn about creating an API in Next.js.
Here's the general steps
- Remove the
NEXT_PUBLICin the variable name(e.g.NEXT_PUBLIC_API_KEYtoAPI_KEY) - Create a handler named
hello.jsunderpages/api. - Move the API call to the handler with the updated environment variable.
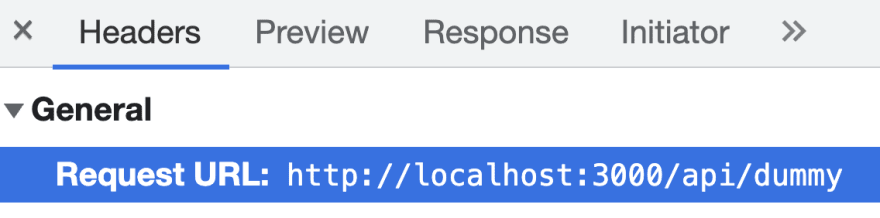
export default async function handler(req, res) { const data = await fetch( `https://www.test.com/api/hello?apiKey=${process.env.API_KEY}`, ).then(response => response.json()); res.json(data); // Send the response}The handler above is accessible via localhost:3000/api/hello in a local environment or https://www.ourhost.com/api/hello in production.
But since we are pointing to the same host, we use window.location.origin to avoid hardcoding the path or creating unnecessary environment variables.
useEffect(() => { fetch(`${window.location.origin}/api/hello`) // ...}, [])The API key should not be visible in the browser as the external API call executes from the server.
Conclusion
This article might be anti-climactic as the solution is very similar to all other solutions we've seen so far. However, it is worth mentioning that in Next.js, forwarding an API call to the server is straightforward since Next.js can be both used in the frontend and backend.
Original Link: https://dev.to/codegino/handling-sensitive-client-side-api-keys-in-next-2o0g
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To