An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Day 21 of 100 Days of Code & Scrum: Grinding for XP, Scrum, and Next.js (Free E-Book)
Happy Friday, everyone!
Today was a grind, but I learned a lot. Firstly, I read Scrum and XP from the Trenches for an hour or so. After that, I worked out because sitting down and staring at the screen for too long can be draining. I spent the rest of the day learning and reviewing Next.js.
An interesting fact I didn't know before was that Next.js implements lazy loading for images, so images are loaded only as you scroll down to them. This is very efficient for websites!
Anyway, moving on to my daily report!
Yesterday
I found a really fun resource for Scrum, which was a Scrum Comic. Also, I learned about misconceptions revolving around the Product Owner role and how large businesses fail to implement scrum properly.
Today
Here are the things I learned and worked on today:
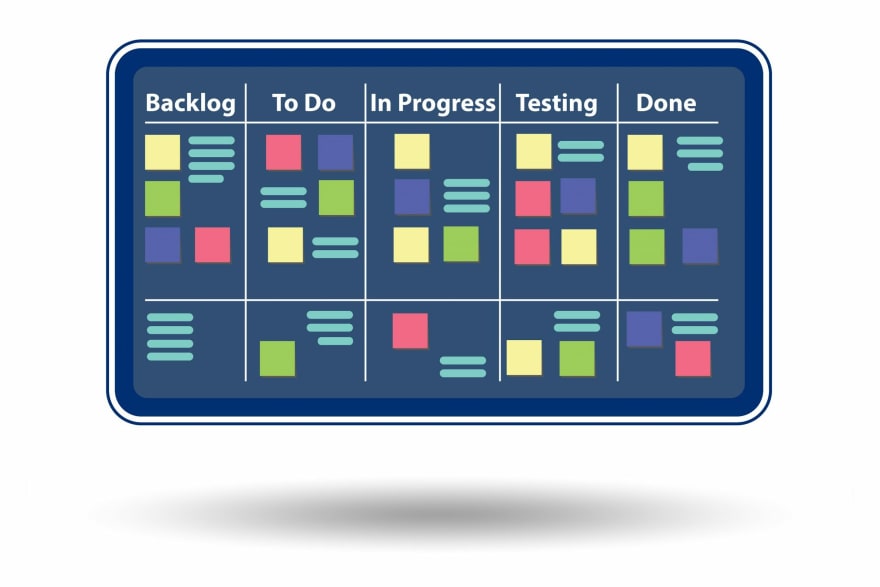
Scrum
- I read Scrum and XP from the Trenches.
- I learned a lot about Product Backlog management.
- Product Backlog Items (and User Stories) ideally should have:
ID- unique identifier to keep track of an item in case it is renamedName- a short descriptive name.Importance- a Product Owner's importance rating.Initial Estimate- the Development Team's initial estimate about how much work is needed to implement this story. T-shirt sizes are great ways to estimate.How to Demo- high-level description of how it will be demonstrated in the Sprint Demo.Notes- brief info or clarification
- learned about the differences between external and internal quality
- while it is tempting to immediately create a visible output that the clients would appreciate (external quality), internal quality is more important and is nonnegotiable (cannot be compromised).
Next.js
- I followed the official Next.js tutorial to review Next.js.
- learned about lazy loading for images in Next.js
- reviewed the difference in Routing between vanilla React and Next.js.
- reviewed
css-modulesand its syntax - reviewed about
<Head>and<Layout>
phew That's a lot of learning!
Have a great Friday, everyone!
Resources/Recommended Readings
- The 2020 Scrum Guide
- Mikhail Lapshin's Scrum Quizzes
- Effective User Stories
- Scrum and XP from the Trenches.
- Official Next.js tutorial
Free E-Book
DISCLAIMER
This is not a guide, it is just me sharing my experiences and learnings. This post only expresses my thoughts and opinions (based on my limited knowledge) and is in no way a substitute for actual references. If I ever make a mistake or if you disagree, I would appreciate corrections in the comments!
Original Link: https://dev.to/rammina/day-21-of-100-days-of-code-scrum-grinding-for-xp-scrum-and-nextjs-free-e-book-3fpo
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To