An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
How to Install ReactJS on MacOS?
ReactJS is a free and open-source front-end JavaScript library created by Facebook in 2013. ReactJS is a User Interface (UI) library, and it is used for building and manipulating UI components.
In this article, I will be walking you through the full ReactJS installation process on MacOS in detail. I will be covering:
- NodeJS and NPM installation.
- ReactJS library installation.
- Creating a ReactJS project.
NodeJS and NPM:
In order to install ReactJS on MacOS, you must first have NodeJS and NPM installed. NodeJS is a JavaScript runtime which makes it possible to run JavaScript outside of the browser. NPM(node package manager) is used to install libraries such as ReactJS on the command line.
Installing Nodejs & NPM:
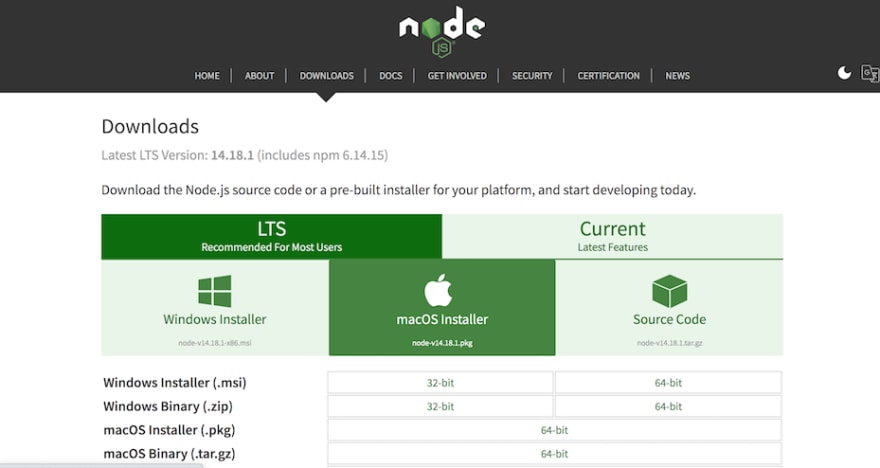
The only way you can install NodeJS is through their official website. Installing NodeJS will also automatically download NPM on your machine. You can find their NodeJS downloads section here.
Once you've downloaded NodeJS through their website, you should find the downloaded ".pkg" file inside of your downloads folder. Simply open this ".pkg" file by double-clicking on it and you will be prompted with a pop-up containing info about the NodeJS and NPM installation process.
Simply go through the next sections in this pop-up, and you will be prompted with this message once you get to the "Installation Type" section:
Click on "Install", or if you want to change the install location, click on "Change Install Location". This will start the NodeJS and NPM installation process. Once finished, you will be prompted with a final message displaying the location where NodeJS and NPM are installed. 
As stated in the pop-up, to have access to NodeJS and NPM from your project's directory, make sure that "/usr/local/bin" is in your project's "$PATH". To add "/usr/local/bin" to your "$PATH" on MacOS, run the following command in your project's terminal:
export PATH=/usr/local/bin:$PATHYou can then click "Close" to close the pop-up.
To check if both NodeJS and NPM were installed successfully, in your project's terminal, run:
node --versionand
npm --versionThis will return your NodeJS and NPM versions.
Installing ReactJS on MacOS:
Now that you have NodeJS and NPM installed, You should now be able to install ReactJS in your project's directory by running:
npm install --save react react-domCreating a ReactJS project:
Now that you have ReactJS installed, you can create a new react project directory by running:
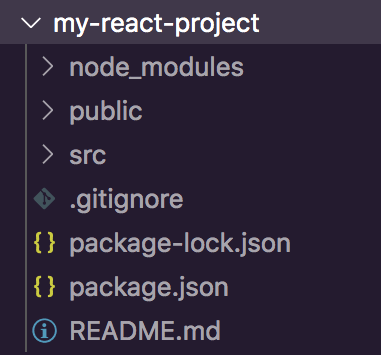
npx create-react-app my-react-projectThis will create a new project directory named "my-react-project" that will look something like this:
You can then open a terminal window inside of this react project by running:
cd my-react-projectOnce you're inside a terminal window inside of this react project, you can finally run the following command to start a development server on "localhost:3000":
npm startOriginal Link: https://dev.to/code_jedi/how-to-install-reactjs-on-macos-4hio
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


