An Interest In:
Web News this Week
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
Some of the most prominent UI Kits for Tailwind CSS

Tailwind CSS has emerged as an excellent front-end solution in recent times. This utility-first framework has made itself famous in dev circles due to its magnificent class categories. This post is about some of the most renowned UI kits for Tailwind CSS.
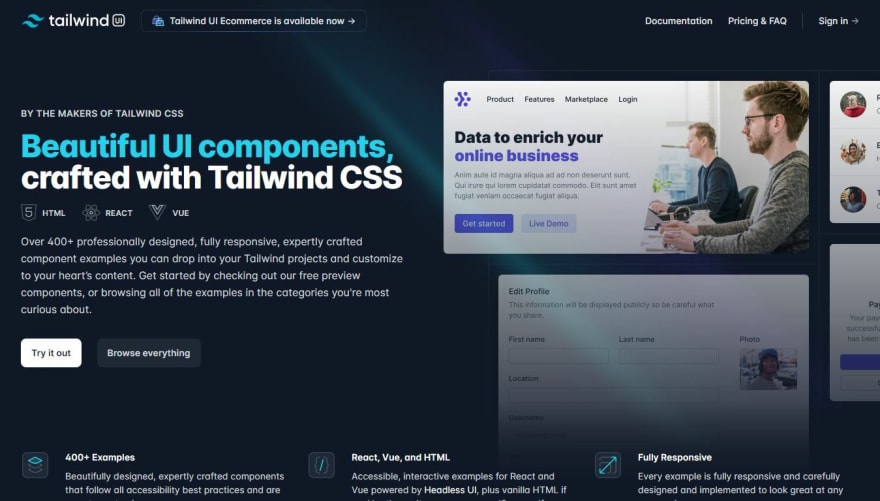
Tailwind UI (premium)
A brainchild of the creators of Tailwind CSS. They have over 400 expertly crafted (as they like to put it) UI components that you can drop right away in your projects. The components can be integrated with JavaScript for interactivity as well as React and Vue. They have three categories of Application UI, Marketing, and Ecommerce components at different prices.
The components are pretty great, and they have all the necessary categories of UI components for websites, stores, and apps that you can use in unlimited projects.
You can preview their components and find more about them here. https://tailwindui.com/preview
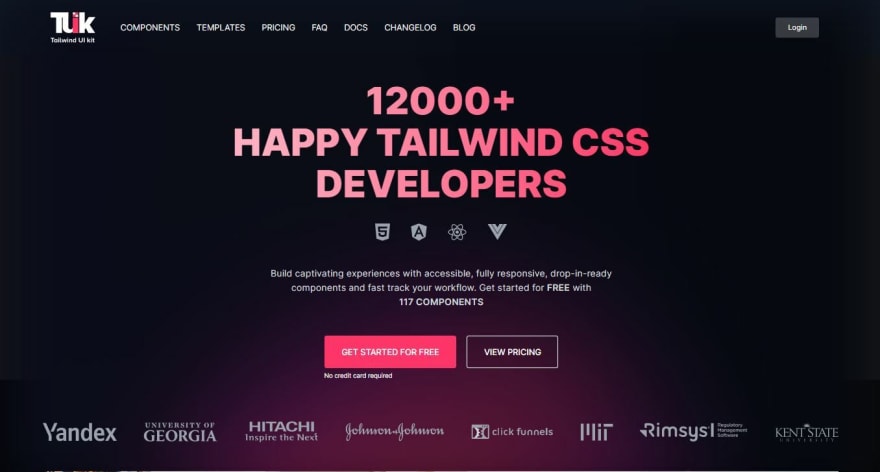
Tailwind UI Kit (free and premium)
Tailwind UI kit has the most extensive library of expertly designed components and templates (1000 components and 30 templates) that you cant find anywhere else. They also have fully responsive, drop-in-ready components that can be integrated with React, Vue, and Angular. They also have three categories of Web Application UI kit, Marketing UI kit, and Ecommerce UI kit. Besides premium licenses, they also have a community license that gives you free access to 117 of their prime components.
You can build functional web apps, stores, and websites with great ease. They also have around 30 templates with Angular, Vue, and React integrations that they sell separately. Their access for a lifetime is a significant plus.
You can preview their components and find more about them here.
https://tailwinduikit.com/
Meraki UI (free)
Meraki UI is a free Tailwind CSS components library with 58 stylish and fully responsive components. The kit supports RTL languages. It's also based on Flexbox & CSS Grid. They offer various components, including popups, cards, buttons, dropdown, forms, navbar, pagination, and much more. The kit is MIT licensed, and they have a Github repo where you can see the end results of different projects for yourself. They also have unique resources (built using Meraki UI components) that are entirely free. Check out their free components and resources here: https://merakiui.com/resources
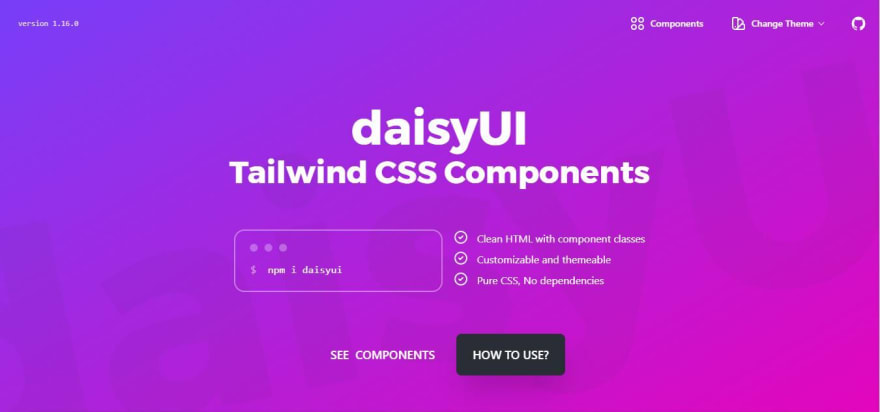
DaisyUI (free)
DaisyUI is another impressive and free component library that has expertly designed components for your projects. Their components are customizable, and they also provide you free help with themes, colors, layouts, and typography. If you want a quick and simple solution for a project right now, DaisyUI is your go-to.
They provide free solutions for not only components but also themes, layouts, and typography. Their component classes are clean and require no dependencies, so you just copy-paste, and youre good to go. Check it out here:
daisyUI Tailwind CSS Components
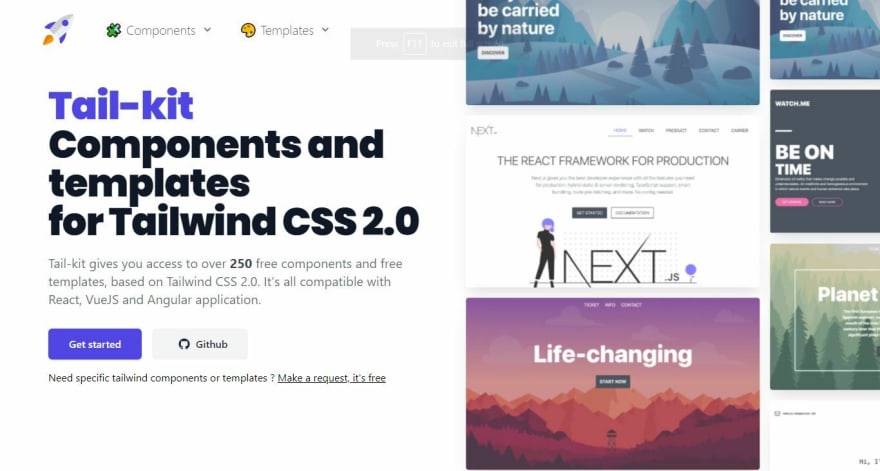
Tail-Kit (free)
Tail-kit is another free Tailwind CSS component and templates library that gives you access to over 250 components and templates. The kit is built for Tailwind CSS 2.0, which was a significant upgrade in the framework. You install the library and get access to all its components and templates in a jiffy.
All the components & templates have React, VueJs, and Angular integrations. Some components do need to override basic Tailwind configuration before using them in your projects, but all the necessary configurations are available on their website.
Check out their free components here:
Tailkit - Premium UI Components for your Tailwind CSS projects
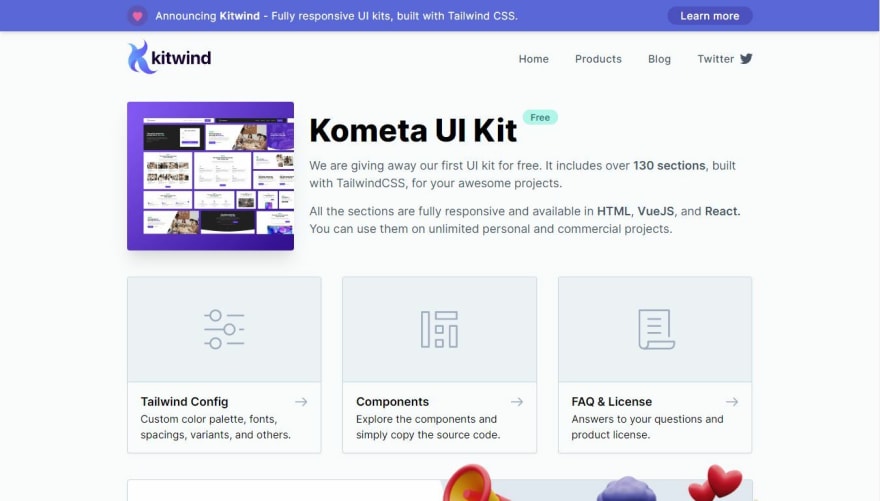
Kometa by Kitwind (free)
Kometa includes 130 sections of UI components, is accessible on their website. Kometa is built on Tailwind CSS 1.4.4 (a slightly older version of the framework). The kit also includes a custom color palette and font family with a couple of spacings & variants.
They have built their color palette on Material design color palette. The components are diverse and can be used in various projects for personal and commercial use.
Check Kometa out here:
https://kitwind.io/products/kometa/
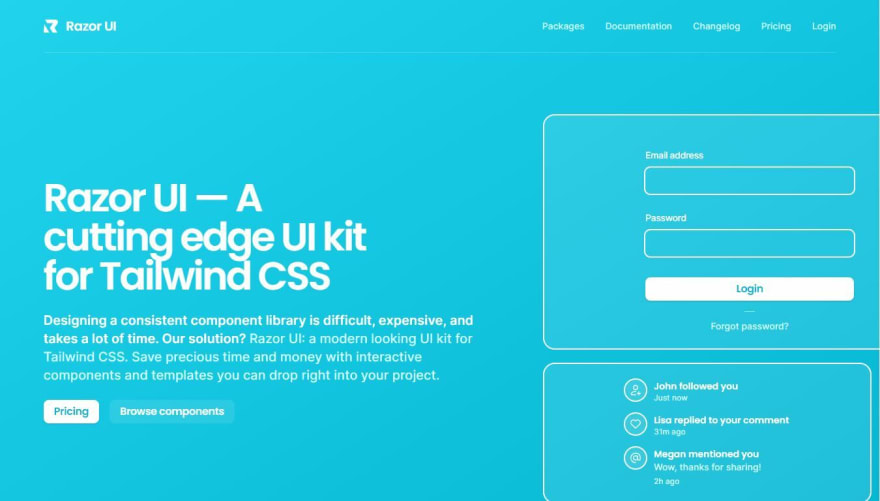
Razor UI (premium)
Razor UI does need some Node.js packages for configurations that are available in the documentation on their website.
Priced at $79, Razor UIs components kit is styled consistently with 100+ components, allowing your web designs to have a similar feel. To sum it up, if youre looking for something simple and beautiful, Razor UI is the way to go. Check their UI kit out here:
https://razorui.com/packages
Do let me know if youve ever used any of these UI kits. Im looking forward to hear about your experiences.
Original Link: https://dev.to/bryanalphasquad/some-of-the-most-prominent-ui-kits-for-tailwind-css-4m58
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To