An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
October 23, 2021 08:39 pm GMT
Original Link: https://dev.to/harsvnc/the-css-chrome-dev-tool-you-didnt-know-of-3155
The css chrome dev tool you didnt know of
Did you know that chrome dev tools has a css overview panel to identify flaws inside your css?
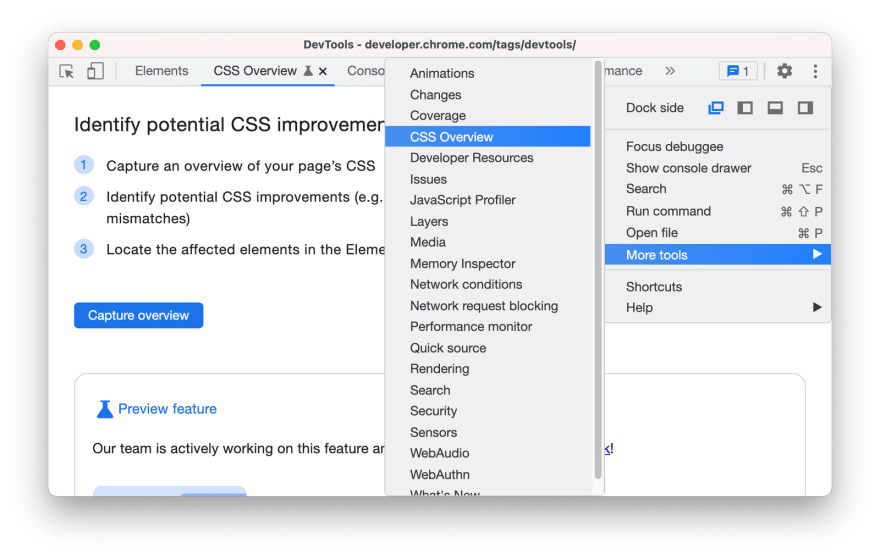
You can find it when you open your dev-tools in chrome (F12) and than More options() More > More tools > CSS Overview.
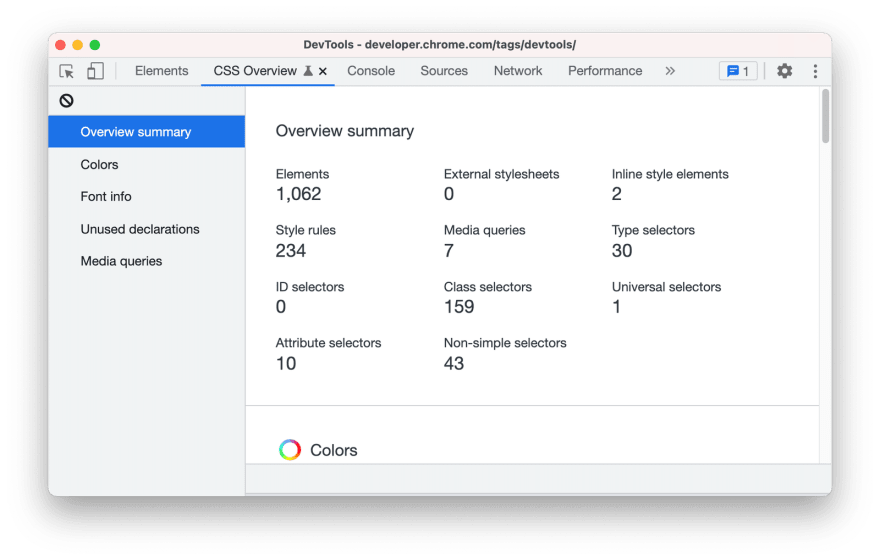
Here you can get an high level overview of you page's css
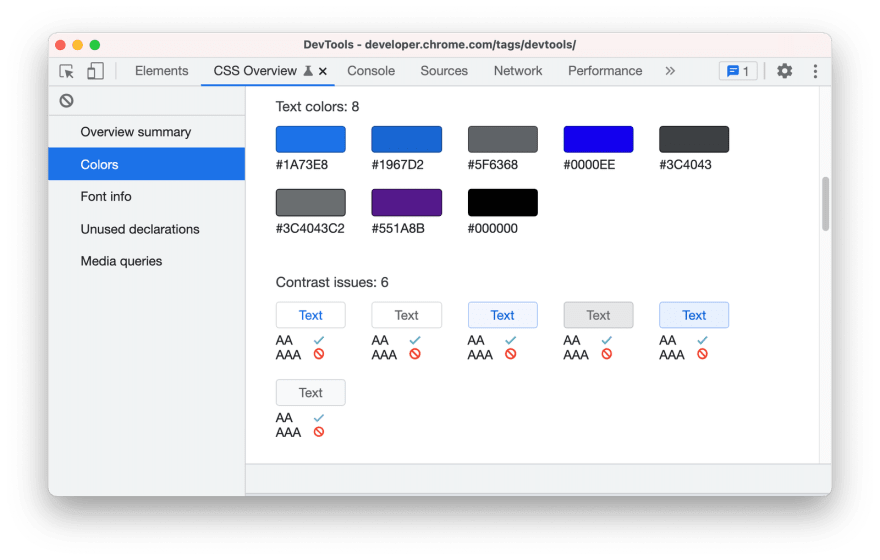
In the colors section you can see all the colors you used and it even indicates bad contrasts in your css.
I hope you learned something just as i did =)
If you liked this post, you may like my blog or even want to connect on twitter for more information about building web applications or saas development or software development in general.
Original Link: https://dev.to/harsvnc/the-css-chrome-dev-tool-you-didnt-know-of-3155
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To