An Interest In:
Web News this Week
- March 22, 2024
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
Core Web Vitals
The heart of the Google Core Web Vitals update are the new performance metrics which aim to get the user experience. It's not about technical performance, is about feeling fast...
Core Web Vitals metrics
Largest Contentful Paint LCP loading metric
LCP measures loading performance. How quickly is content drawn to the page?
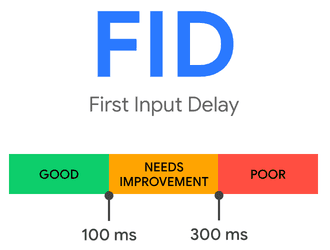
First Input Delay FID interactivity metric
FID interface responsiveness. How quickly does the page respond to user actions?
Cumulative Layout Shift CLS visual stability metric
CLS measures visual stability. Does content move unexpectedly on the page?
How can I calculate scores on my local device?
With these Core Web Vitals tools:
Conclusion
The user experience is very important because it aims to provide positive experiences that keep a user loyal to the product or brand.
I hope this article helps you get up and running with it. Thanks for reading!
Original Link: https://dev.to/carmenansio/core-web-vitals-4f7a
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

