An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
O que ReactJS e SPA (Parte 1)
O que React ?
Segundo a documentao oficial, React "Uma biblioteca JavaScript para criar interfaces de usurio", ou seja, uma biblioteca que auxilia a construo de componentes que o usurio interage e visualiza na pgina.
Vamos pegar como exemplo um aplicativo muito famoso chamado Netflix, ele construdo com React.
Quando usamos o Netflix ele se parece muito com um aplicativo mobile por conta de sua interatividade e reatividade de nossas aes, com muitos efeitos, previews de contedo sem que precisssemos esperar para o contedo chegar at a gente.
Tradicionalmente em sites, quando ns, por exemplo, clicamos em um link ou boto, nossa solicitao era enviada a um servidor e uma nova pgina HTML era enviada de volta ao navegador onde seu resultado podia ser exibido. Portanto, tradicionalmente os sites podem parecer um pouco lentos., pois podemos ter uma latncia em que esperamos o carregamento dessa nova pgina HTML e assim por diante.
E esse ciclo de solicitao e resposta que podemos interromper com JavaScript, portanto, neste ponto, nem mesmo precisamos reagir.
apenas um JavaScript que pode nos ajudar aqui, pois JavaScript uma linguagem de programao que nos permite, como desenvolvedores, executar lgica no navegador, e a grande vantagem dessa lgica no navegador que ele pode fazer coisas que manipulam o que o usurio v.
O JavaScript no navegador capaz de manipular os chamados elementos do DOM (Document Object Model) ou seja, os HTML que so renderizados na tela.
No precisamos solicitar uma nova pgina HTML apenas para apresentar algo diferente ao usurio, podemos usar o JavaScript para nos ajudar. E como o React uma biblioteca JavaScript, podemos fazer uso dele para facilitar nosso trabalho.
Construindo SPAs (Single Page Applications)
Agora, como as coisas ficam mais fceis com o React porque podemos construir essas interfaces de usurio com React e JavaScript. Ao trabalhar com o React, muitas vezes construmos os chamados SPAs (Single Page Applications) uma aplicao web ou site que consiste de uma nica pgina que fornece uma experincia do usurio similar de um aplicativo, como o Netflix, porque podemos controlar a partes de uma pgina ou a pgina inteira com React, o que significa que usamos para tudo o que vemos na tela e at para mudar de pgina.
Ento, quando clicamos em um link e carregamos uma nova pgina, como fazemos com o Netflix ao clicar em qualquer categoria, parece ao usurio que mudamos para a pgina, mas na verdade no solicitamos um novo arquivo HTML de algum servidor.
Acabamos de usar o JavaScript atravs do React apenas para alterar o que visvel na tela.
E isso geralmente leva a uma interface mais suave e uma melhor experincia do usurio.
Iniciando o ambiente de desenvolvimento.
Para desenvolvimento de software possumos diversas possibilidades de programas para escrever cdigos, para quem iniciante eu recomendo o VS Code, pois um dos editores de cdigos mais usados no mundo atualmente e possui diversos recursos que vo te ajudar nesse processo de aprendizagem, mas voc pode usar qual mais se sentir a vontade.
Para iniciar o ambiente de desenvolvimento em sua mquina vamos usar o Create React App, uma ferramenta que voc pode usar para criar projetos de react que so basicamente pastas pr-configuradas com alguns arquivos de cdigo bsicos e, o mais importante, um monte de arquivos de configurao que ajudam a iniciar esse aplicativo para uso em produo, pois o cdigo antes de ir para produo passa por algumas etapas de transformao e otimizao de cdigo para rodar de forma mais performtica possvel no navegador.
Para instalar essa ferramenta, primeiramente precisamos instalar o NodeJS, que uma ferramenta que possibilita rodar JavaScript fora do navegador, ns precisamos usar essa ferramenta apenas para o desenvolvimento em React junto com Create React App.
Voc pode instalar a ltima verso do Node neste link: Download NodeJS
Aps realizar a instalao, podemos rodar o seguinte comando para iniciar um novo projeto react:
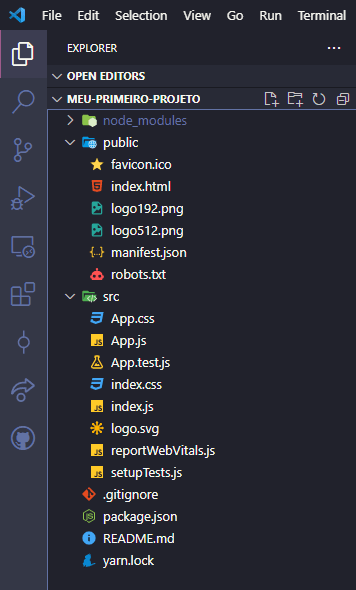
npx create-react-app meu-primeiro-appAceitar a instalao de outros pacotes e aps a configurao, pode entrar na pasta dentro do editor de cdigo de sua preferncia e ver uma estrutura de pastas semelhante a essa:
Entre com o terminal dentro do projeto e inicie a aplicao, para fazer isso poder rodar os seguintes comandos:
cd meu-primeiro-appnpm run startPara finalizar essa primeiro introduo a React, importante frisar que, como dito anteriormente, React uma biblioteca JavaScript ou seja, essencial ter conhecimento bsico de JavaScript, HTML e CSS para dar continuidade a essa srie de artigos.
Algumas fontes de estudos para os tpicos mencionados:
Para acompanhar mais posts sobre React, siga-me nas redes sociais:
Twitter
Instagram
LinkedIn
Dev.to
Medium
Original Link: https://dev.to/hugocostadev/o-que-e-reactjs-e-spa-parte-1-dg1
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To