An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
RegEx in JavaScript with a cool project
Hi everyone, This is my first blog on this platform in which we are going to learn regex with the help of a cool mini project.
Outline
- What is RegEx?
- Use cases of RegEx.
- Different ways to define RegEx in JavaScript.
- RegEx Cheatsheet
- Some useful Flags in RegEx.
- MetaCharacters
- Quantifiers
- Project
What is RegEx?
RegEx is short for Regular Expresssions. RegEx are strings of special characters that are used as patterns to match against strings.
Use cases of RegEx.
- For validations (email validation, phone validation etc).
- Match and replace programs.
- Password pattern matching etc.
Ways to define RegEx in JavaScript.
There are basically two ways to define RegEx in JavaScript.
- Using Literals
- Using RegEx Object
Let's have a look at how to define RegEx using both ways.
- Using Literals
let regPat = /ab/- Using RegEx object
let regPat = new RegExp('abc');For the RegEx object part, you do not need to import/require anything to use it. Since, it is a global object that is available to you everywhere in your code file.
For this blog, I'll be using the literal way
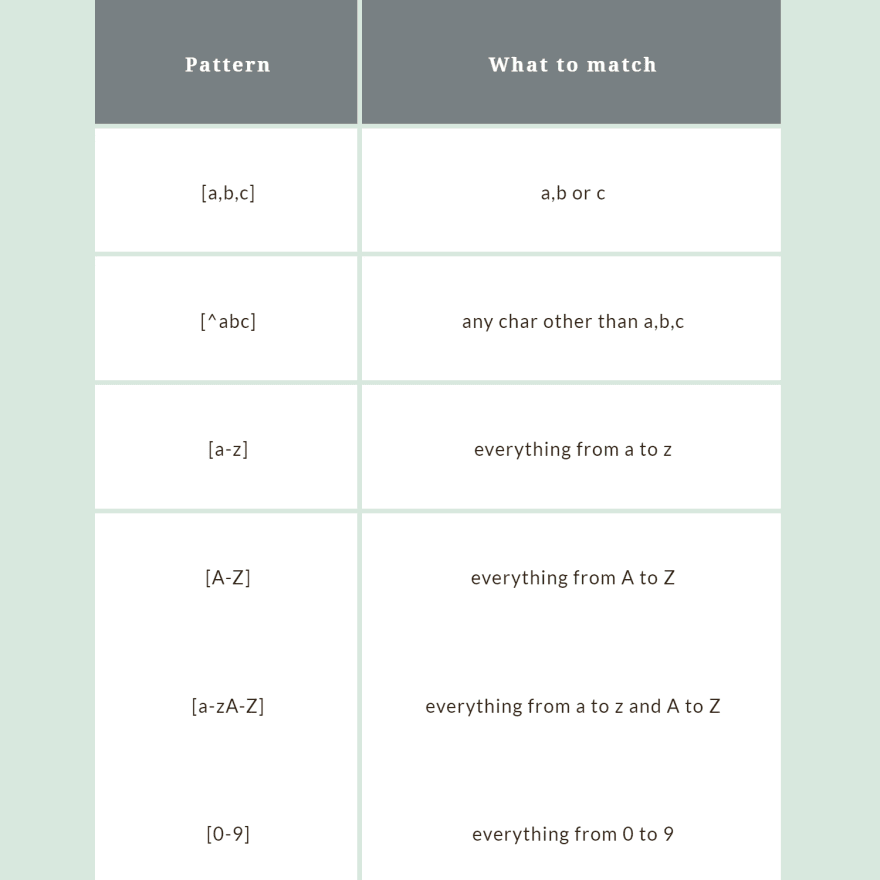
RegEx Cheatsheet
Some useful Flags.
- i --> It is used to ignore case sensitivity.
- g --> It is used to perform global search.
- s --> It is used to match newline character.
- m --> It is used to perform multi-line search.
You can use more than one flag in your RegEx pattern but it is important to write flags at the end.
For Example
/gold/i.test('GolD')this will output to true because i flag at the end will ignore the case senstivity.
Metacharacters
Metacharacters are used to match the following character either as the special character or the literals.
Some of the metacharacters are written below.
- \d --> to match the next character from [0-9]
- \D --> to match the following character anything but digits.
- \s --> to match the next character as whitespace/space.
- \w --> to match the alphabets(both capital and small ones).
- \W --> to match anything but alphabets.
Quantifiers.
Quantifiers are used to tell how many number of characters or expressions you want to match.
For example: If you want to match 10 digits you will do something like this
let regPat = /\d{10}/Some of the quantifiers are as follow
[]? --> It will match the occurrence of anything in bracket for 0 or 1 times.
[]+ --> Check if occurs 1 or more times.
[]* --> Occurs 0 or more times.
[]{n} --> occurs n times.
[]{n,} --> occurs n or more times.
[]{n,m} --> occurs at least n times but should be less than m times.
Project.
We will be building a cool mini project using RegEx to validate mobile number in US format.
function telephoneCheck(num){ let result = false; const patterns = [ /^\d{3}-\d{3}-\d{4}/,/^\d{10}$/,/^\d{3}\s\d{3}\s\d{4}/,/^\(\d{3}\)\d{3}-\d{4}/,/^1\(\d{3}\)\d{3}-\d{4}/,/^1\s\(\d{3}\)\s\d{3}-\d{4}/,/^1\s\d{3}\s\d{3}\s\d{4}/,/^1\s\d{3}-\d{3}-\d{4}/]result = patterns.some(reg => reg.test(num))return result;}telephoneCheck("1 555 555 5555")It will return true for every format that respects the US mobile number format otherwise false will be returned.
Following are the valid US phone number format
555-555-5555
(555)555-5555
(555) 555-5555
555 555 5555
5555555555
1 555 555 5555
--
I hope I was able to deliver something good to you guys . Feedback, suggestions, etc are always welcomed.
Have a fun and safe time and Thank you so much for dedicating your time to go through this blog .
You can follow me on Twitter
"Let's Learn and Grow Together. Adios amigos/amigas hasta la proxima vez "
Original Link: https://dev.to/jaspalsingh1998/regex-in-javascript-with-a-cool-project-2e6m
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To