An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
October 10, 2021 01:11 am GMT
Original Link: https://dev.to/pedrovelborr/architenting-react-applications-49ho
Architecting React Applications
React is easy to learn, hard to master. It give you all the freedom you need (or not) to organize your proyects. It have amazing stuff like hooks, contexts, Suspense, and more (and more in React 18). But now its time to do some real world large proyects where thing like maintainability, separation of concerns and reusability REALLY matter. So, what to do? You need to architect your codebase to resist both the test of the time and changes in requirements. How to do that? I prefer 2 ways to organize my code: domain-driven or based on the type of feature a framework or library provide.
Now i will share with you a approach that take the best of the two worlds:
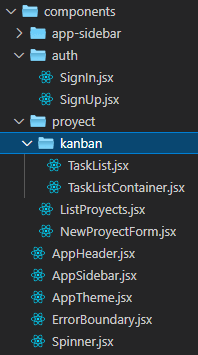
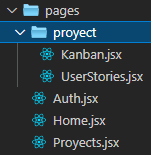
Here we have:
- components: Here we will place our Components, and then we will divide they based on domain, the page that use it or parts of one more complex component

- constants: enums, route paths, static select models..
- contexts: Context who are domain-agnostic. For example UserContext or configuration to use libraries based on context like @apollo/client or use-http.
- hooks: Hooks who are domain-agnostic. For example useWindowSize, useDocumentTitle
- pages: All pages of the application. Nested routes are places inside a folder with the same name as the root route.

- routing: Configuration of the routes. Logic related to public/private routes are placed here too.
- services: Here we have functions || classes || hooks to comunicate to the API. Business logic lives here.
- util: Utilities that dont match any category.
Thanks for reading. I will appreciate all the feedback. Keep learing...
Original Link: https://dev.to/pedrovelborr/architenting-react-applications-49ho
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

