An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
Vizzu: Open source library for animated data visualizations and data stories
Hello, dev.to community!
After four years of coding and navigating the rough waters of bootstrapping a startup and finding the right path forward, our small team of Vizzu is at the best place it can be: We finally have our first product: an open-source library. (I admit, I might be biased here as an open-source enthusiast developer.)
Im proud to announce that we are releasing Vizzus first public beta (v0.3.1) into the world, and Id like to say a few words about why we think it is unique among the dataviz libraries and why we hope that you will love to use it as much as we do.
About the project:
Vizzu is a free, open-source Javascript/C++ library utilizing a generic dataviz engine that generates many types of charts and seamlessly animates between them. It is designed for building animated data stories and interactive explorers as Vizzu enables showing different perspectives of the data that the viewers can easily follow due to the animation.
To learn more about the project, please visit our:
Project page on GitHub: https://github.com/vizzuhq/vizzu-lib
Tutorial: https://lib.vizzuhq.com/0.3.0/
Examples: https://lib.vizzuhq.com/0.3.0/#examples-1.1
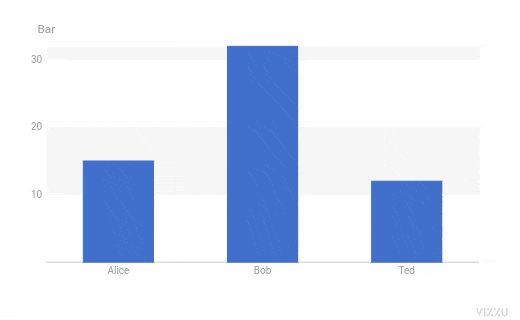
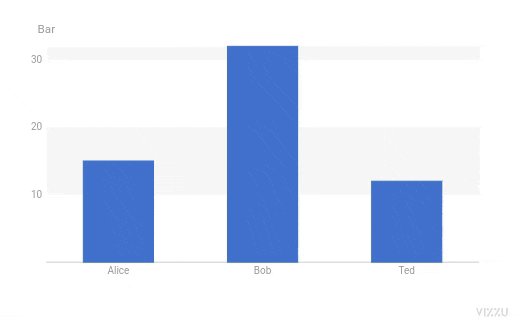
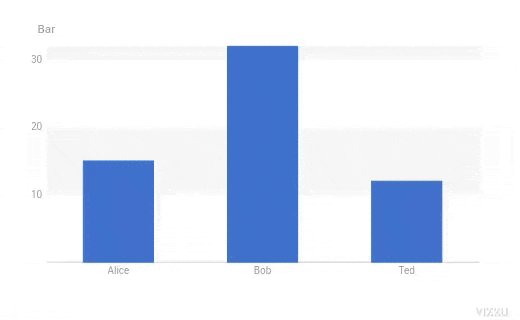
To give a little taste of the API, here is a small snippet from the readme. After you set your data of three data series named Foo, Bar, Baz, creating a bar chart is as simple as this:
chart.animate({ x: 'Foo', y: 'Bar'});Then you can transform it into a scatter plot by changing the data series governing different aspects of the chart:
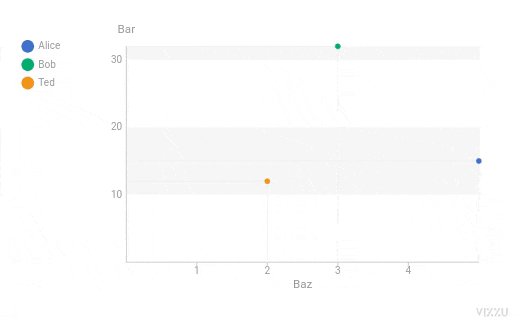
chart.animate({ color: 'Foo', x: 'Baz', geometry: 'circle' });So what is so special about Vizzu?
If you built animated data visualizations in the past, you had a big decision to make: You could go for a low-level library, most likely D3, which you could use to create stunning, highly customized animated dataviz, for the price of putting a lot of code and effort into your project. Or you could choose one of the high-level charting libraries, create static charts with considerably less code, and then animate a growing number (pun intended) of aspects of your chart.
High-level charting libraries are easier to use, because they implement the rules of data visualization (axes, legends, etc) and provide a high-level interface over this ruleset. Sometimes with a separate interface for each chart type, other times using the abstract interface of the 'Grammar of Graphics', like the Vega library.
We set out to build a dataviz tool, which offers you a third path. We think that the missing link for making animation a first-class citizen is to extend the data visualization ruleset into the time dimension, by working towards the Grammar of Animation.
As the first step, we created our engine that is inspired by the Grammar of Graphics, and provides a common interface for several different chart types. Then we looked at the parameter space of this engine and made each parameter interpolatable, turning our engine into a generic chart morpher, which can continuously interpolate between any chart types that can be described on its interface.
The second step on this road was to analyze these transitions and come up with rules that make them self-explanatory and easy to follow for the viewers. Finally, we built these rules into our engine to guide you through the mostly uncharted sea of dataviz animations.
We still have a lot to do, but we believe we are at a big milestone, as now we can give you a tool you can use to build highly animated data visualizations easily. Check out the examples and the tutorial, and decide for yourself.
If you want to learn more about our results on the path towards the Grammar of Animation, check out Peter's talk later this week at Crunch conf: https://crunchconf.com/speaker/P%C3%A9terVidzi and follow us on Twitter: http://twitter.com/VizzuHQ.
Original Link: https://dev.to/simzer/vizzu-open-source-library-for-animated-data-visualizations-and-data-stories-1d4i
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To