An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
Javascript Security Checklist
- Introduction
- 1. Code Linting & SAST
- 2. Running a security audit with npm audit
- 3. Integrity checking for JavaScript (SRI)
- 4. Validations, Validations, Validations!
- 5. Minify and obfuscate your Javascript
Introduction
Javascript is everywhere, It runs inside your browser, astronaut spacesuit, and most developers use it as a client-side and server-side programming language to allow them to create interactive web pages.
Javascript is a lightweight, interpreted programming language with first-class functions.
In addition, the Javascript ecosystem relies heavily on third-party libraries; 
Therefore, ensuring the security of JavaScript requires following security best practices to reduce attack surfaces. But how do we keep JavaScript applications safe?
I will be sharing with you in this article some helpful tips I use every day as a security engineer so you can start thinking more about security before deploying your code to production.
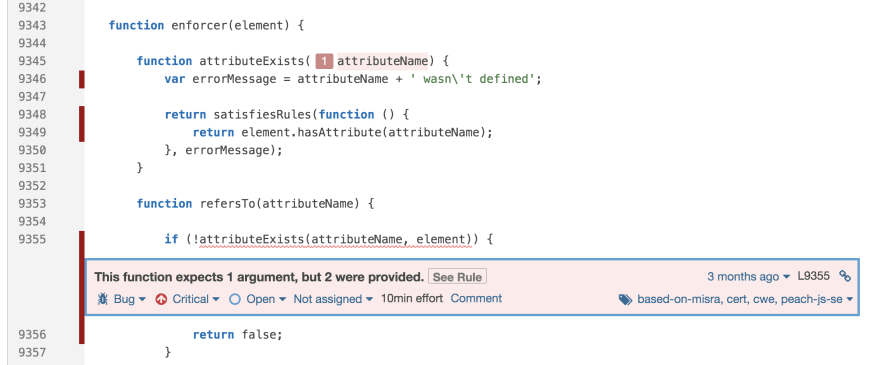
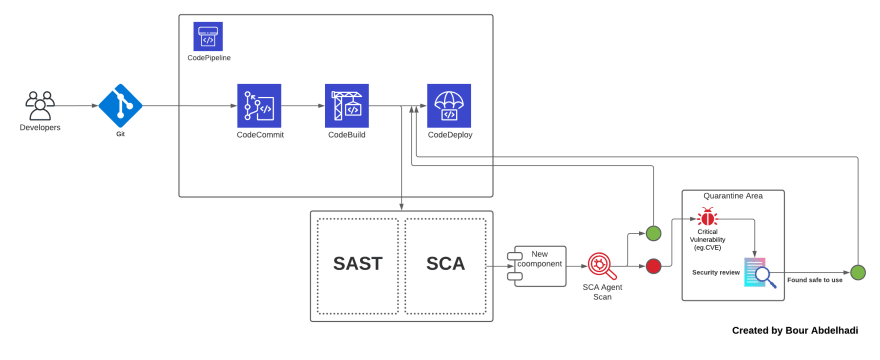
1. Code Linting & SAST
Seeing real-time feedback through linting while you're coding inside your IDE can help you accelerate development and reduce costs by finding errors and security issues earlier.
You can use:
Most SAST tools like SonarQube provide more features to identify code smells and known security vulnerabilities.
2. Running a security audit with npm audit
Most of the developers are using NPM(node package manager), which is a tool that helps you to install other people's code packages into your Javascript project.
When it comes to security, the first thing we will consider is NPM audit tool. This tool will help you detect vulnerabilities in all your installed dependencies and help you fix them.
Suppose you are using Github as a source control management system. In that case, they have a tool called Dependabot, which automatically scans the dependencies of NPM and informs you via email to clarify the risks.
If you're working on a big project, you should consider automating this job instead of doing it manually each time by yourself. Thus, we can create a Cron Jobs to set recurring tasks (Choose your preferable CI tool).
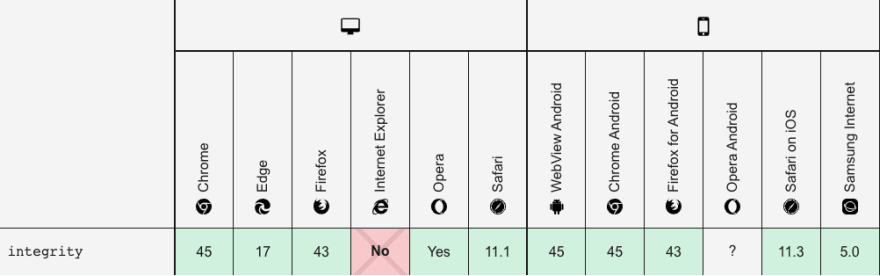
3. Integrity checking for JavaScript (SRI)
If you're a developer, I'm sure you used before the <script> tag to import third-party libraries inside your code, but did you ever think about the possibility of manipulating the source code of those imported scripts?
Yes, It can happen, especially when you render external resources on your website. Therefore, your website may face a security breach.
You can use the SRI feature to enable browsers to verify the resources they fetch as a security measure.
<script src="https://example.com/example-framework.js" integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC" crossorigin="anonymous"></script>How does it work?
Let's say we'd like to add JQuery to our code.
- Download the minimized version of JQuery.
- Calculate the SHA256 hash of JQuery version 3.5.1 hosted by Cloudflare
- Run it twice through OpenSSL to generate the checksum.
- Encode the result in base64 format.
curl -s https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js | openssl dgst -sha256 -binary | openssl enc -base64 -A9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=Now that we have the hash, we can add the integrity attribute to the script tag and the prefix sha256- to the hash to indicate the hashing algorithm used. Starting from now, any browser that supports SRI will require that the provided hash matches the calculated hash of the downloaded file.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>4. Validations, Validations, Validations!
Client-side validation is not enough, and you should never rely on it when you write your code.
- Don't trust user inputs.
- Use proper methodologies for encoding/escaping
- Sanitize and clean your user inputs
- Set secure cookies
- Establish a secure content security policy
- Encrypt data transmissions between client-side and server-side
- Use updated libraries and frameworks
- Perform regular scans on your underlying databases and codebases
Read:
- https://portswigger.net/web-security
- https://snyk.io/blog/5-ways-to-prevent-code-injection-in-javascript-and-node-js/
5. Minify and obfuscate your Javascript
As an attacker, I will try my best to understand the business logic behind the code, and if I do so, I can find my way through.
It's crucial to minify & obfuscate your Javascript to make it more difficult for the attacker to understand your code and decrease the attack surface.
To Be Continued...!
You can reach me out on LinkedIn if you have questions @Bour Abdelhadi
Original Link: https://dev.to/bscript/javascript-security-checklist-af
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To