16 must-have Figma Plugins for UI/UX Designers
Hey there, I'm Savio Martin, A 14-year-old boy on an intention to enhance as a successful full-stack web developer. I love building full-stack web applications and mobile apps. I have proved my superiority in frontend technologies. I love to share my resources and expertise with the dev community. I regularly write articles on @hashnode.
Today, I'm gonna share 16 must-have Figma Plugins for UI/UX Designers. These plugins are really helpful to UI/UX designers and fasten our job. So, consider installing these plugins. Those are the plugins I could not live with, huh!! So, let's get started
Color Palettes
With Color Palettes for Figma, you can search for your favourite colour code, palette number or name that you remember from Color Palettes plugin and apply it on your design and make it awesome
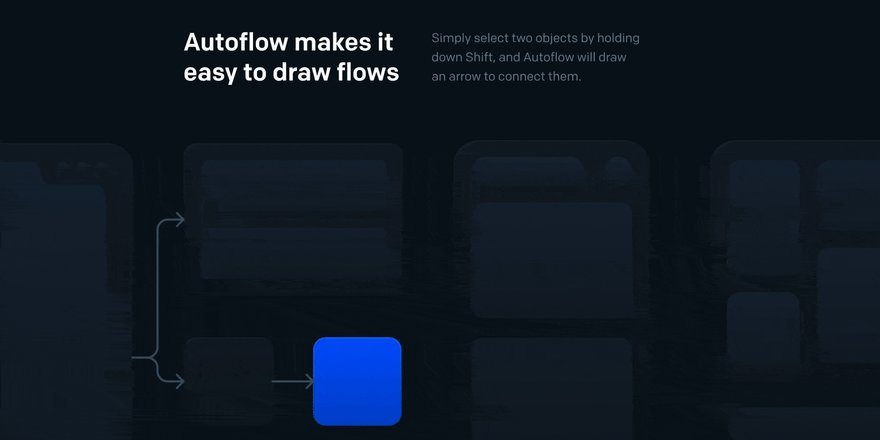
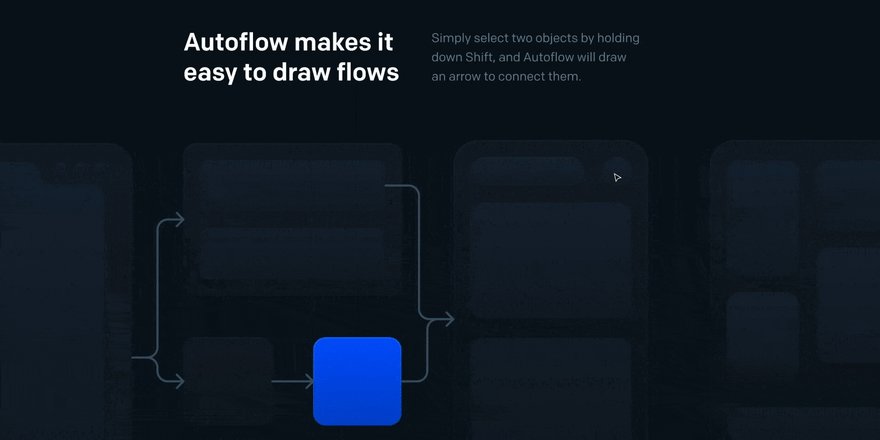
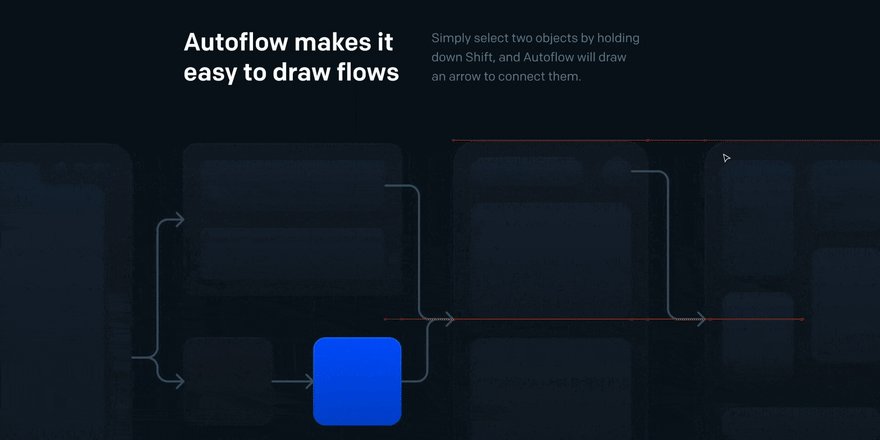
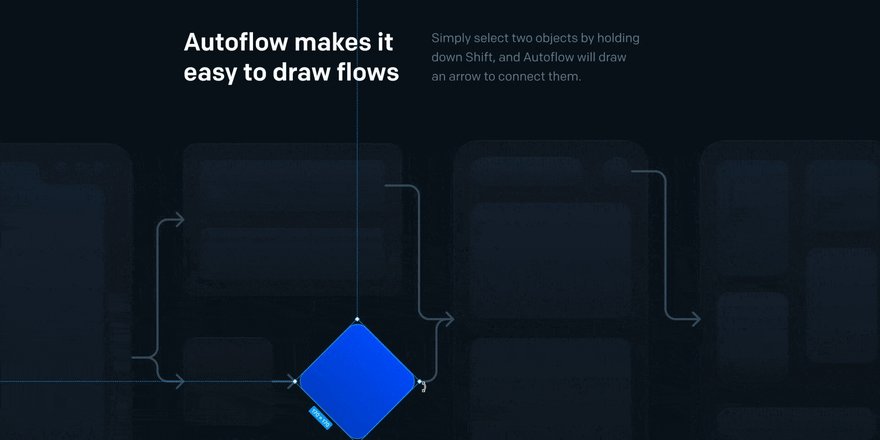
## Autoflow
Autoflow makes it easy to draw flows. Simply select 2 objects and a line will be magically drawn between them.
- Run Autoflow
- Select any 2 shapes while holding down SHIFT and a line will be drawn
- Keep selecting until you're all wired up!
Product Planner makes the process more comfortable to get started, product planning, product insights, identifying risks, setting goals and identifying and solving problems. Use the prebuilt template relevant to your tasks.
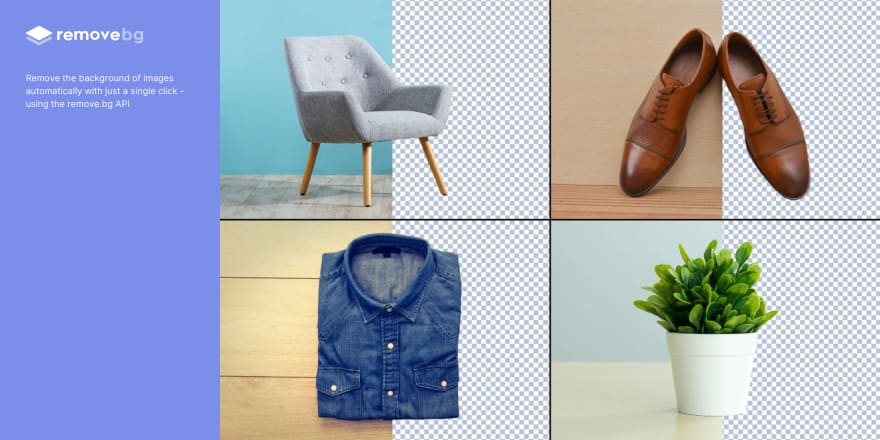
## Remove BG
Remove the background of images automatically with just a single click - using the remove.bg API.
## Figmotion
Figmotion is an animation tool built right in Figma. This makes the entry into animation easier and more convenient as there is no need to switch to a completely separate motion tool such as Principle, Haiku or After Effects. Figmotion makes the animation hand-off to developers more manageable as well as it is built with web technologies in mind.
With Brands Colors for Figma, you can search for your favorite brand's colors or app's colors and apply it on your design and make it awesome
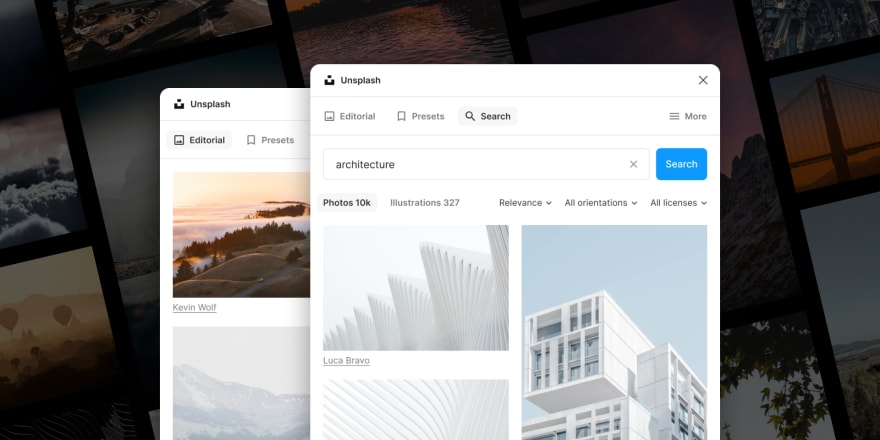
## Unsplash
Insert beautiful images from Unsplash straight into your designs.
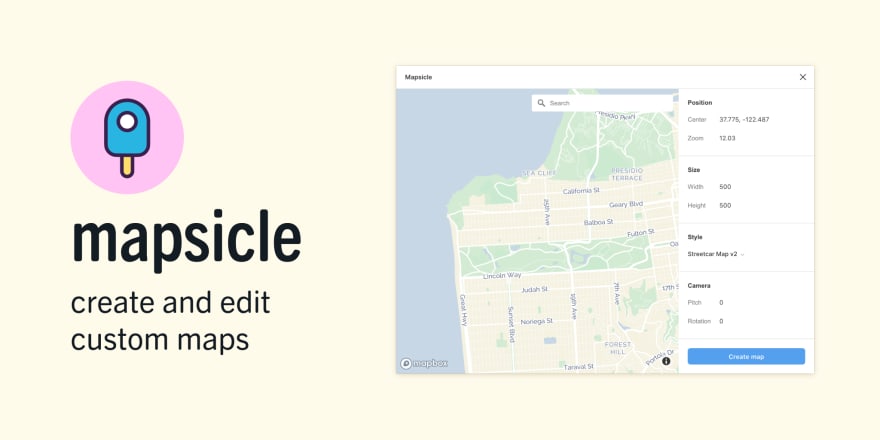
## Mapsicle
Never take a screenshot of a map again! With Mapsicle, you can quickly and seamlessly place maps in your mockups. An interactive map lets you pan to the perfect location, or you can search for a place anywhere in the world.
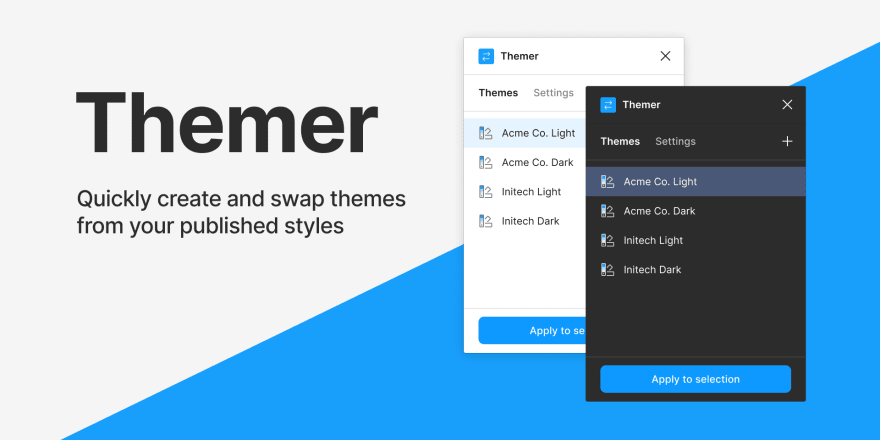
## Themer
Themer enables you to create and swap themes from your published styles in your team library. Use it for color, text and effect styles.
## Responsify
A Figma plugin to quickly test your designs across multiple device sizes.
- Select any frame, component, or instance
- Menu > Responsify > Select device sizes to test
- Command + Shift + P to re-run
## Blobs
Create organic blob shapes with the click of a button. Every shape that is generated is unique to the last. You can control how unique a shape is along with how many points it has.
## SmoothShadow
Create really smooth, layered shadows
## Isometric
Isometric allows you to create isometric layers without manually having to set them up.
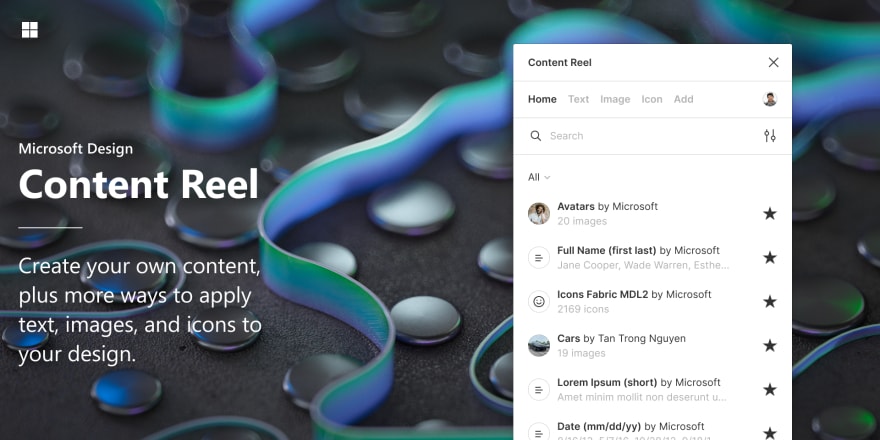
## Content Reel
Design layouts more efficiently by pulling text strings, images and icons from one palette. Content Reel lets you create custom content and share it with other Figma users. Collaboration has never been easier!
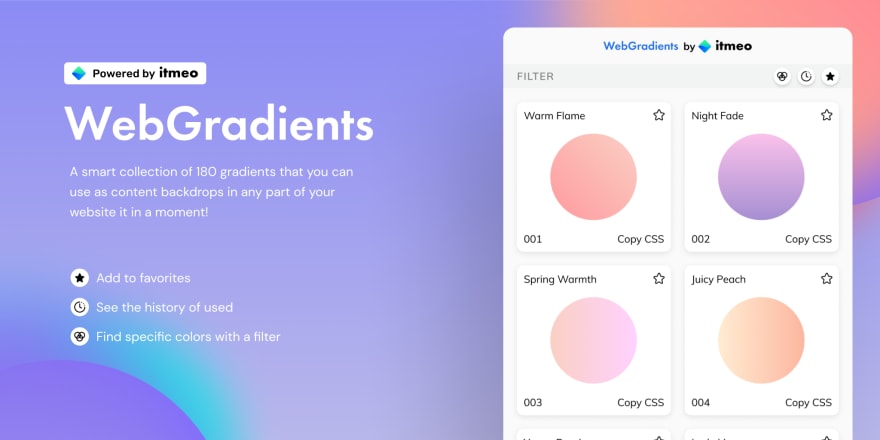
## Webgradients
Meet the easy-to-use and powerful functional gradient plugin that you can use as content backdrops in any part of your website it in a moment!
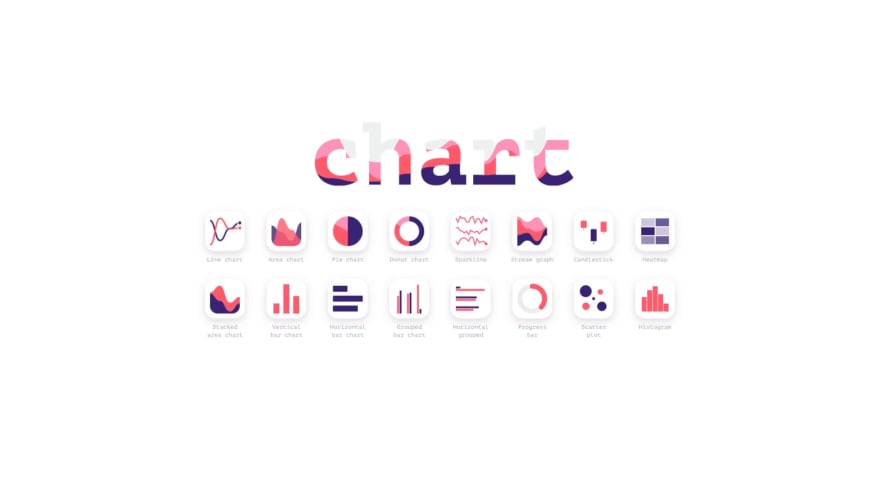
## Chart
Chart is a plugin for Figma that uses real or random data to create the most popular charts. Chart supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV and JSON files.
Hope you all loved this article. If you have any doubts or queries, write it up in the comments below. Also, do reactions in this article. Thanks for your time.
Don't forget to follow me on Github and Instagram
%[https://github.com/saviomartin/]
Wishing You A Good Day! Happy Hacking!
Original Link: https://dev.to/saviomartin/16-must-have-figma-plugins-for-ui-ux-designers-4ffm
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To