An Interest In:
Web News this Week
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
Image Comparison Slider using HTML, CSS and Javascript
In this article, I am going to show you how to create Image Comparison Slider using HTML, CSS, and JavaScript.
Image Comparison Slider basically helps to differentiate between two images or products. As a result, the user can easily understand which of the two products is better.
You can watch the live demo to see how it works. This type of design is widely used in various industries such as e-commerce sites or product review sites. Here you can easily tell the difference between the two types of products or images.
In the following tutorial, I have shown you how to create a beautiful image comparison slider using JavaScript.
Step 1: Design the web page
I have used the following CSS codes to design the webpage. Here background-color I have used light blue and height 100vh has been used.
*,*:before,*:after{ padding: 0; margin: 0; box-sizing: border-box;}body{ height: 100vh; display: grid; background: #d1ebec; place-items: center;}Step 2: Create the basic structure
The following HTML and CSS codes are used to create most of the structure of the Image Comparison Slider.
Here I have used the slider height 62.5vmin and width 100vmin. A border of 5 pixels and a box of shadows have been used to enhance the beauty.
<div class="container"></div>.container{ height: 62.5vmin; width: 100vmin; position: relative; overflow: hidden; border: 5px solid #bfc0c1; box-shadow:-3px 5px 15px #000;}Step 3: Add the first image in the slider
Now I have added the image first. Its length and height are kept equal with the slider.
<img src="img1.jpg">img{ width: 100%; height: 100%; position: absolute;}Step 4: Add a second image in the Comparison slider
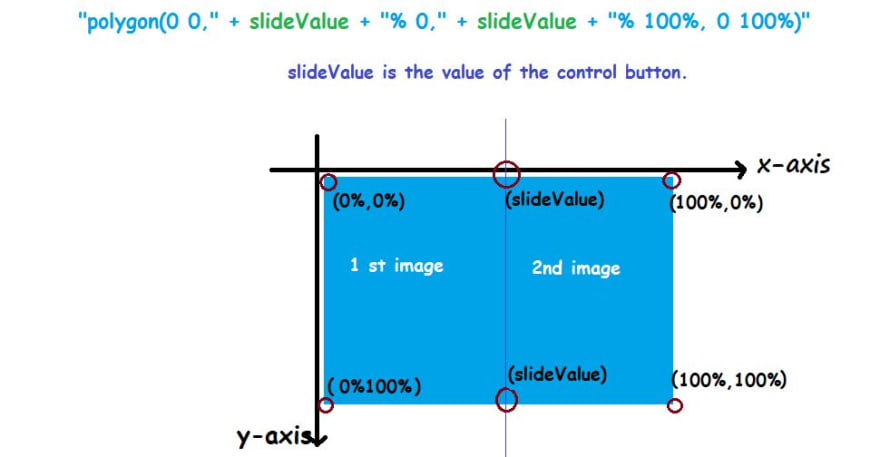
I have used the second image using the following codes. I have used a clip-path so that half of the second image can be seen here. If you do not know the basic concept of clip-path: polygon, then follow the image below.
<img id="my-img" src="img2.jpg">#my-img{ clip-path: polygon(0 0 , 50% 0, 50% 100%, 0 100%);}Step 5: Create a range control button
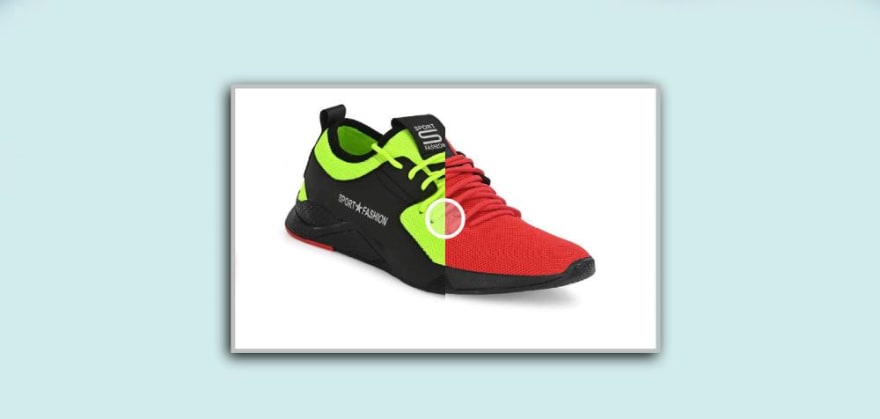
Now I have created a control button that will control the range of this slider. Here the minimum value I gave is zero and the maximum is 100. Here value 50 is used which means by default it will be in the middle of the slider.
<input type="range" min="0" max="100" value="50" id="slider" oninput="slide()">#slider{ position: relative; -webkit-appearance: none; width: calc( 100% + 40px); height: 100%; margin-left: -20px; background-color: transparent; outline: none;}#slider::-webkit-slider-thumb{ -webkit-appearance: none; height: 45px; width: 45px; background: url("slider-icon.svg"), rgba(255,255,255,0.3); border: 4px solid white; border-radius: 50%; background-size: contain; cursor: pointer;}Step 6: Activate the Image Comparison Slider with JavaScript
I have implemented this Image Comparison Slider using the following JavaScript. First I set a constant of the id of the control button.
Below I have given a picture to better understand the structure of JavaScript.
function slide(){ let slideValue = document.getElementById("slider").value; document.getElementById("my-img").style.clipPath = "polygon(0 0," + slideValue + "% 0," + slideValue + "% 100%, 0 100%)"; console.log("polygon(0 0," + slideValue + "% 0," + slideValue + "% 100%, 0 100%)");}

Hopefully, you have learned from the above tutorial how I made this Image Comparison Slider using HTML CSS, and JavaScript.
You can visit my blog for more tutorials like this.
https://www.foolishdeveloper.com/
Original Link: https://dev.to/shantanu_jana/image-comparison-slider-using-html-css-and-javascript-3cff
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To