An Interest In:
Web News this Week
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
Day.js | The lightest API to handle dates in JS
Today I am writing again to bring you a library that will help us with the handling of dates in JavaScript, yes, as we all know the handling of dates in JavaScript is not very intuitive, although they are putting new improvements to this day it is still the use of some functionalities provided by the Date API is not very intuitive
Why use dayjs?
Basically the justification for using dayjs is to simplify the handling of dates in JavaScript
It is a fairly widespread library and which you have probably heard of already, it was presented a while ago as an alternative to Moment.js which is not recommended for use today.
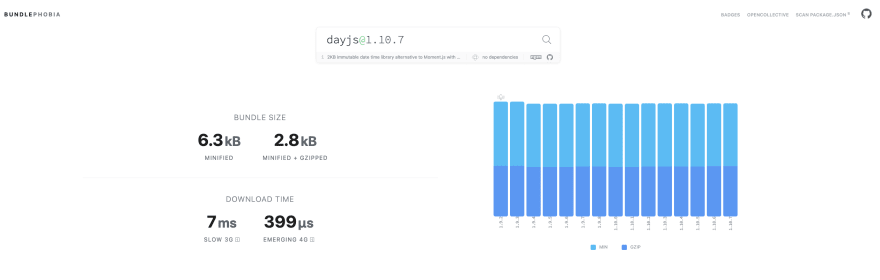
It has a very lightweight for the functionalities it offers us, see more here
It is very light because it takes advantage of the Treeshaking since the library is fully extensible through plugins that we will add depending on the needs that arise, in this way we will only import the things we need
Some examples
Now we will go to see some examples where its use would be justified compared to the native API, either for simplicity, readability or also to prevent possible errors
We are going to review some of the most interesting functionalities that dayjs offers us
Without plugins
Get difference in days between two dates
import dayjs from "dayjs";dayjs(new Date(2020, 5, 10)).diff(new Date(2020, 5, 1), "day"); // output: 9Check if the given date is valid or not
import dayjs from "dayjs";dayjs("20").isValid(); // output: falsedayjs("2021-09-13").isValid(); // output: trueGet the number of days in the month
import dayjs from "dayjs";dayjs('2021-09-13').daysInMonth() // output: 30Add days, months, years, hours, minutes, seconds etc.
import dayjs from "dayjs";dayjs("2021-09-13 20:09:09").add(20, "minute").format() // output: 2021-09-13T20:29:09+02:00 Subtract days, months, years, hours, minutes, seconds etc
import dayjs from "dayjs";dayjs("2021-09-13 20:09:09").subtract(20, "minute").format() // output: 2021-09-13T19:49:09+02:00 Extending the functionality through plugins
RelativeTime
Get time difference in string format between current date and given date using Spanish locale
import dayjs from "dayjs";import relativeTime from "dayjs/plugin/relativeTime";import "dayjs/locale/es";dayjs.locale("es");dayjs.extend(relativeTime);dayjs("2021-09-14T13:28:55.979Z").fromNow(); // example output: en 3 horasWeekOfYear
Get week of year
import dayjs from "dayjs";import weekOfYear from "dayjs/plugin/weekOfYear";dayjs.extend(weekOfYear);dayjs("2021-09-13T13:28:55.979Z").week(); // output: 38IsSameOrAfter
Check if one date is equal to or greater than another
import dayjs from "dayjs";import isSameOrAfter from "dayjs/plugin/isSameOrAfter";dayjs.extend(isSameOrAfter);// To use `year` granularity pass the second parameterdayjs("2021-09-13").isSameOrAfter("2021-09-14", "year"); // output: trueMinMax
Get the highest date or the lowest date among the dates of an array
import dayjs from "dayjs";import minMax from "dayjs/plugin/minMax";dayjs.extend(minMax)const maxDate = dayjs.max([ dayjs("2021-09-13"), dayjs("2021-09-16"), dayjs("2021-09-20")])const minDate = dayjs.min([ dayjs("2021-09-13"), dayjs("2021-09-16"), dayjs("2021-09-20")])maxDate.format() // output: 2021-09-20T00:00:00+02:00 minDate.format() // output: 2021-09-13T00:00:00+02:00 IsBetween
Check if the given date is within the indicated date range
import dayjs from "dayjs";import isBetween from "dayjs/plugin/isBetween";dayjs.extend(isBetween);// To use `day` granularity pass the third parameterdayjs("2010-10-21").isBetween(dayjs("2010-10-20"), dayjs("2010-10-25"), "day"); //output: true// To use `year` granularity pass the third parameterdayjs("2010-10-21").isBetween(dayjs("2010-10-20"), dayjs("2010-10-25"), "year"); //output: falseAdvancedFormat
Vitamin default formatting options
import dayjs from "dayjs";import advancedFormat from "dayjs/plugin/advancedFormat";dayjs.extend(advancedFormat);dayjs("2021-09-14").format("Q Do k kk X x"); // output: 3 14th 24 24 1631570400 1631570400000As can be seen in the examples above, the API is quite simple and readable, it seems to me without a doubt a great option if we need to solve some other complex function with dates in JavaScript
For view more information go to official dayjs docs
Thanks for reading me.
Original Link: https://dev.to/producthackers/day-js-the-lightest-api-to-handle-dates-in-js-3n9j
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To