An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
Wiki.js untuk Organisasi
Apa itu Wiki.js
Wiki.js adalah sebuah aplikasi wiki yang open source yang berjalan pada Node.js dan ditulis dengan bahasa javascript. Pada wiki.js konten ditulis dalam file markdown. Wiki.js menggunakan git untuk menyimpan konten yang akan dipublish.
System Requirement untuk Wiki.js
Pada postingan ini, saya akan menampilkan prosedur instalasi wiki.js versi 2.x. Dengan demikian berikut adalah service yang harus diinstall terlebih dahulu
- Node.js versi 10.12 atau yang lebih baru
- Database seperti Postgresql, mariadb, mysql dan lain-lain
Prosedur Instalasi
Pada proses instalasi wiki.js kali ini, saya akan memasang wiki.js pada perangkat linux dengan menggunakan docker compose, sehingga Node.js dan database tidak perlu diinstall terlebih dahulu. Berikut konfigurasi file docker-compose.yml untuk penginstalasian wiki.js pada linux.
version: "3"services: db: image: postgres:11-alpine environment: POSTGRES_DB: wiki POSTGRES_PASSWORD: wikijsrocks POSTGRES_USER: wikijs logging: driver: "none" restart: unless-stopped volumes: - db-data:/var/lib/postgresql/data wiki: image: requarks/wiki:2 depends_on: - db environment: DB_TYPE: postgres DB_HOST: db DB_PORT: 5432 DB_USER: wikijs DB_PASS: wikijsrocks DB_NAME: wiki restart: unless-stopped ports: - "3000:3000"volumes: db-data:Pada konfigurasi file docker-compose.yml diatas adalah konfigurasi default yang dapat diperoleh pada halaman wiki.js, namun pada untuk port saya ubah menjadi 3000:3000 karena port 80 telah saya gunakan. Setelah konfigurasi dirasa sudah cukup maka kita dapat menjalankan perintah berikut pada direktori yang sama dengan file yml untuk menjalankan servis wikijs.
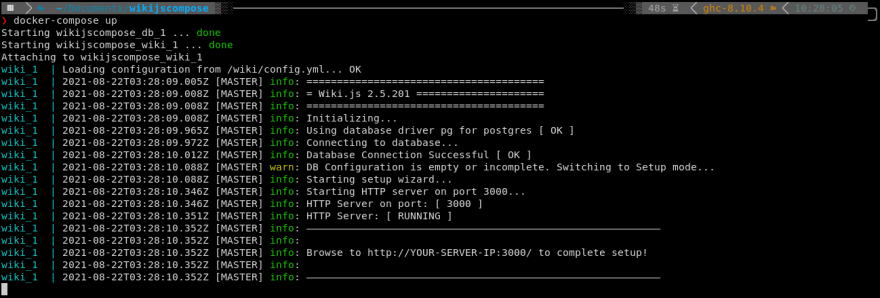
docker-compose upSetelah menjalankan perintah diatas, maka proses pemasangan wiki.js akan dimulai dan dapat ditunggu untuk beberapa saat. kemudian apabila tampilan berikut sudah muncul maka wiki.js dapat kita akses melalui browser.
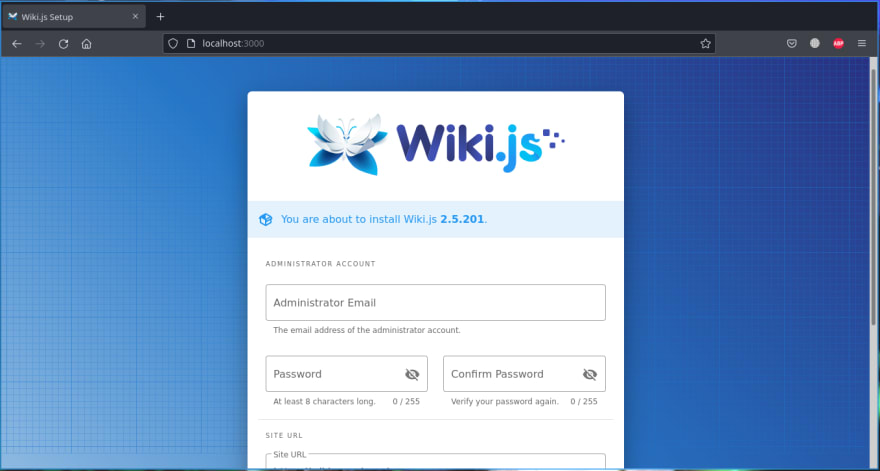
Berdasarkan tampilan terminal sebelumnya, kita diminta untuk mengakses halaman http://YOUR-SERVER-IP:3000/ untuk melanjutkan proses setup. Karena wiki.js dipasang pada komputer sendiri maka alamat yang diakses adalah https://127.0.0.1:3000 atau localhost:3000 dan diperoleh tampilan sebagai berikut.
Ketika tampilan localhost:3000 sudah seperti diatas maka proses pemasangan wikijs sudah berhasil. Berikutnya kita dapat memulai melakukan registrasi akun pada halaman tersebut. Terdapat juga fitur untuk membuat site url pada halaman registrasi. 
Tampilan diatas akan muncul ketika kita sudah melakukan registrasi, akan muncul halaman untuk login dengan menggunakan kredensial yang telah kita buat sebelumnya.
Tampilan diatas akan muncul ketika kita pertama kali login dan tidak ada konten sama sekali. Sehingga kita dapat menekan tombol "Create Home Page" untuk membuat halaman baru.
Pada pembuatan konten pada wiki.js, terdapat berbagai cara seperti dengan menggunakan markdown layaknya konten pada halaman dev.to ini ataupun dengan menggunakan html dan rich text format. Pada pembuatan konten pertama kali kita diminta juga untuk menentukan direktori penyimpanan konten yang mana secara default berada pada direktori /en/. Selain itu ketika kita membuat konten, kita dapat juga membuat tag sehingga pembaca dapat mencari konten lain yang relevan dengan konten yang sekarang dibuat melalui tag yang diberikan.
Pada postingan ini saya mencontohkan membuat konten dengan menggunakan markdown. Caranya kurang lebih sama dengan pembuatan konten pada halaman dev.to seperti tampilan diatas. Tampilan sebelah kiri adalah bagian Edit untuk menuliskan konten dan sebelah kanan adalah tampilan Preview dari konten yang kita tulis. Setelah konten sudah selesai dibuat maka kita dapat menekan tombol Create pada bagian atas untuk membuat halaman baru tersebut.
Tampilan diatas adalah tampilan halaman yang telah kita buat sebelumnya. Halaman yang kita buat tersebut adalah halaman utama atau main page. Apabila kita ingin membuat halaman baru maka cukup menekan tombol "New Page" pada sudut kanan atas dan melakukan prosedur yang sama seperti pembuatan konten pertama kali, dengan demikian halaman wiki.js sudah dapat digunakan dan dimanfaatkan untuk pembuatan konten organisasi.
Demikian artikel mengenai pembuatan konten untuk organisasi dengan wiki.js ini saya sampaikan. Mohon koreksi apabila terdapat kesalahan dan semoga konten yang saya sampaikan ini bermanfaat. Terima kasih.
Original Link: https://dev.to/stndb01/wiki-js-untuk-organisasi-1bbc
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

