An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
Accessibility evaluation tools
After learning about different accessibility principles, looking at more complex challenges, and going in depth on ARIA we have finally arrived at the last part of this series. And it is time to talk (write) about accessibility evaluation tools.
There are a lot of different tools to use for accessibility evaluation, in this post I will cover my personal preferences. If you know about an awesome tool I should try please let me know!
What are accessibility evaluation tools?
Like the name sugests accessibility evaluation tools are tools that help you evaluate how accessible a site is. These tools perform automated tests and gives you feedback on how accessible your site is according to the WCAG principles.
Remember to think for yourself.
These tools can be of great value, especially if you are new to accessibility. But it is important to remember to think for yourself as well. Focus on learning and understanding the different WCAG principles and how to implement them rather than relaying on tools only.
I use these tools regularly but they are not a part of my everyday workflow. Typically I run one of them when I have finished a new feature - before deploying to test - to make sure I havn't missed anything. Or if I refacor a component and I'm afraid my changes might "break" something I run an evaluation to make sure the content is still accessible.
The tools I use
As I mentioned above there are a lot of different accessibility evaluation tools, and they mostly cover the same things. The decision of which tool to use often comes down to personal preference.
Siteimprove
The Site Improve chrome extension gives you a button in your browser that will run an accessibility test on the page you are currently on. The results of the test shows up as a panel to the left in your browser window. It displays issues sorted into different categories and gives you details about what should be fixed - and also hints on how to fix it.
I love siteimprove. It's easy to use, it gives you a quick overview - and also provides details if you need them. It gives you a lot of information about the different areas of accessibility.
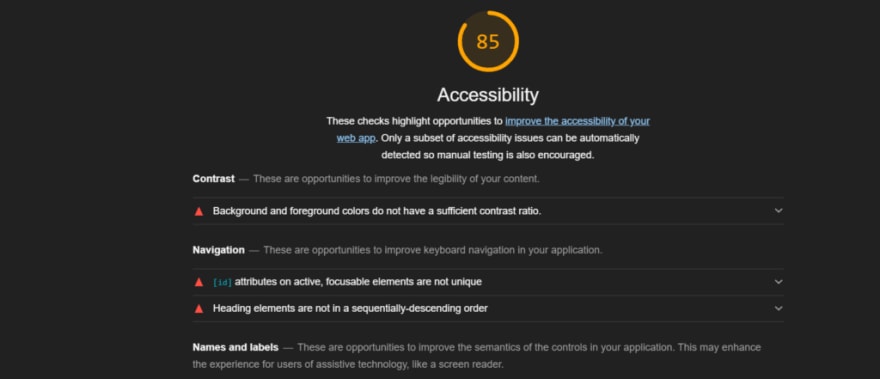
Lighthouse
Lighthouse is available as its own tab in chrome devtools
I mainly use Lighthouse to test the performance of a website (which is also an important part of accessibility - not everyone have access to a fast internet connection). But it will also give you an accessibility score and tell you what needs to be fixed.
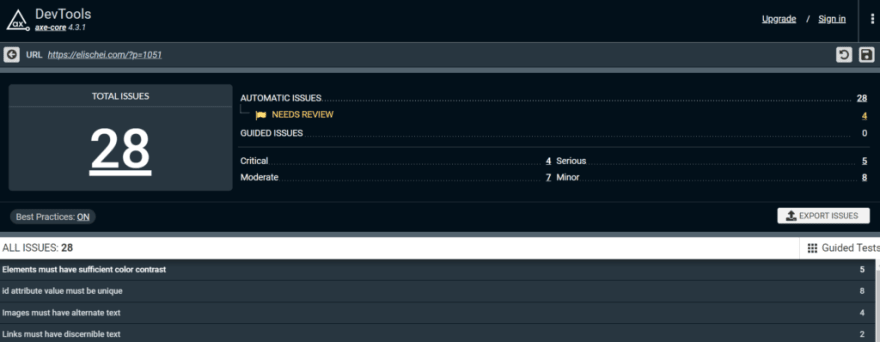
Axe dev tools
Like lighthouse Axe dev tools has its own tab in devtools. You can scan the whole site, or only parts of it (requires you to log in). It presents a list of issues and possible solutions to fix them.
Tools for checking colors
There are a lot of different color checking tools out there. Some browsers also have their own built-in version in devtools. But the tools I use most are WebAIM contrast checker and contrastchecker.com.
Other resources
Did you find this article usefull? Follow me on twitter to be notified when I publish something new!
Also, if you have any feedback or questions, please let me know in the comments below. :)
Thank you for reading, and good luck with your accessibility evaluation!
/Eli
Original Link: https://dev.to/elischei/accessibility-evaluation-tools-4mbg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To