An Interest In:
Web News this Week
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
August 25, 2021 04:06 am GMT
Original Link: https://dev.to/larainfo/tailwind-css-image-and-file-upload-example-2dcm
Tailwind CSS Image And File Upload Example
In this tutorial we will create Image upload and file upload, attach file upload, responsive file upload, examples with Tailwind CSS
Tool Use
Tailwind CSS 2.x
Heroicons Icons
Setup Project
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">or
The Easiest way to install Tailwind CSS with Tailwind CLI
How to Install Tailwind CSS with NPM
Example 1
Image File Upload
<div class="flex justify-center mt-8"> <div class="rounded-lg shadow-xl bg-gray-50 lg:w-1/2"> <div class="m-4"> <label class="inline-block mb-2 text-gray-500">Upload Image(jpg,png,svg,jpeg)</label> <div class="flex items-center justify-center w-full"> <label class="flex flex-col w-full h-32 border-4 border-dashed hover:bg-gray-100 hover:border-gray-300"> <div class="flex flex-col items-center justify-center pt-7"> <svg xmlns="http://www.w3.org/2000/svg" class="w-12 h-12 text-gray-400 group-hover:text-gray-600" viewBox="0 0 20 20" fill="currentColor"> <path fill-rule="evenodd" d="M4 3a2 2 0 00-2 2v10a2 2 0 002 2h12a2 2 0 002-2V5a2 2 0 00-2-2H4zm12 12H4l4-8 3 6 2-4 3 6z" clip-rule="evenodd" /> </svg> <p class="pt-1 text-sm tracking-wider text-gray-400 group-hover:text-gray-600"> Select a photo</p> </div> <input type="file" class="opacity-0" /> </label> </div> </div> <div class="flex p-2 space-x-4"> <button class="px-4 py-2 text-white bg-red-500 rounded shadow-xl">Cannel</button> <button class="px-4 py-2 text-white bg-green-500 rounded shadow-xl">Create</button> </div> </div></div>Example 2
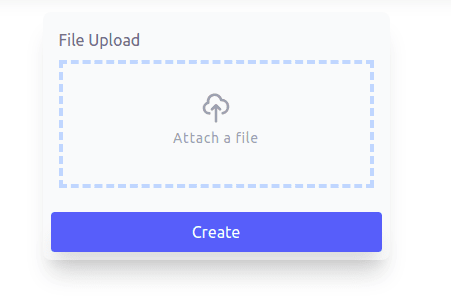
Attach File Upload
<div class="flex justify-center mt-8"> <div class="max-w-2xl rounded-lg shadow-xl bg-gray-50"> <div class="m-4"> <label class="inline-block mb-2 text-gray-500">File Upload</label> <div class="flex items-center justify-center w-full"> <label class="flex flex-col w-full h-32 border-4 border-blue-200 border-dashed hover:bg-gray-100 hover:border-gray-300"> <div class="flex flex-col items-center justify-center pt-7"> <svg xmlns="http://www.w3.org/2000/svg" class="w-8 h-8 text-gray-400 group-hover:text-gray-600" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 16a4 4 0 01-.88-7.903A5 5 0 1115.9 6L16 6a5 5 0 011 9.9M15 13l-3-3m0 0l-3 3m3-3v12" /> </svg> <p class="pt-1 text-sm tracking-wider text-gray-400 group-hover:text-gray-600"> Attach a file</p> </div> <input type="file" class="opacity-0" /> </label> </div> </div> <div class="flex justify-center p-2"> <button class="w-full px-4 py-2 text-white bg-blue-500 rounded shadow-xl">Create</button> </div> </div></div> See Also
10+ Free Tailwind CSS Colors Tools Resources for 2021
Tailwind CSS Simple Table Example
Tailwind CSS Simple Button Examples
Original Link: https://dev.to/larainfo/tailwind-css-image-and-file-upload-example-2dcm
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To