An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
React Hooks calling child component method from parent
For calling Child Component method from parent component in hooks we are using React.forwardRef and React.useImperativeHandle hooks from React.
React.forwardRef
React.forwardRef creates a React component that forwards the ref attribute it receives to another component below in the tree. This technique is not very common but is particularly useful in two scenarios:
React.forwardRef accepts a rendering function as an argument. React will call this function with props and ref as two arguments. This function should return a React node.
For more information, see forwarding refs.
React.useImperativeHandle
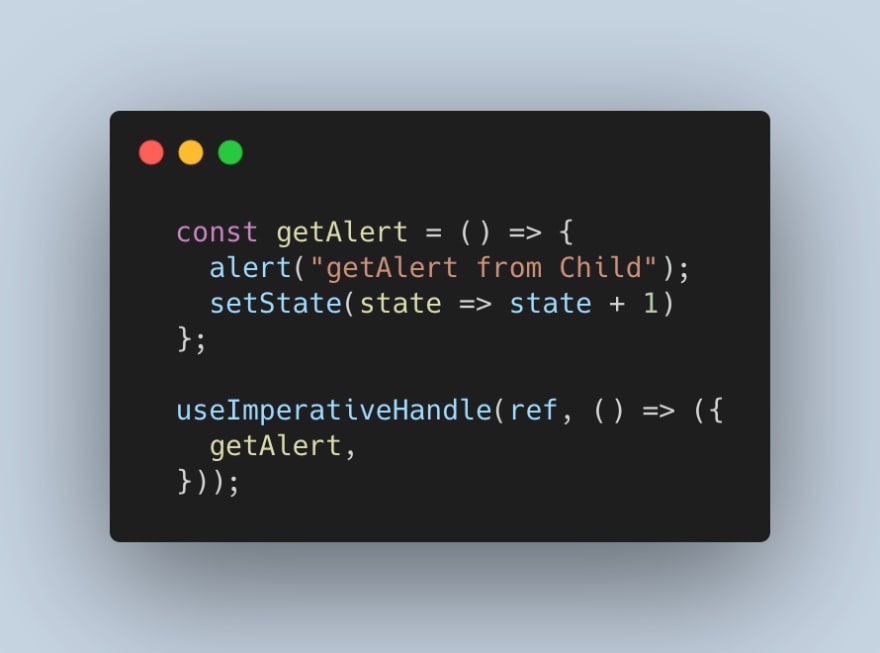
useImperativeHandle customizes the instance value that is exposed to parent components when using ref. As always, imperative code using refs should be avoided in most cases. useImperativeHandle should be used with forwardRef:
Here comes the important part to call the child method.
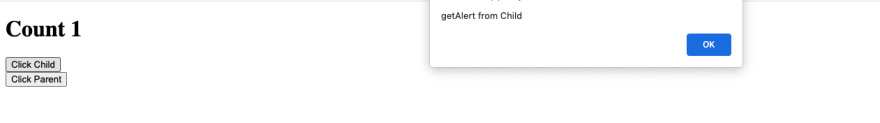
Now we will just render the child component in the parent and create a ref using React.useRef with that the getAlert() function will be called.
import React from "react";const { forwardRef, useRef, useState, useImperativeHandle } = React;// We need to wrap component in `forwardRef` in order to gain// access to the ref object that is assigned using the `ref` prop.// This ref is passed as the second parameter to the function component.const Child = forwardRef((props, ref) => { const [state, setState] = useState(0); const getAlert = () => { alert("getAlert from Child"); setState(state => state + 1) }; // The component instance will be extended // with whatever you return from the callback passed // as the second argument useImperativeHandle(ref, () => ({ getAlert, })); return ( <> <h1>Count {state}</h1> <button onClick={() => getAlert()}>Click Child</button> <br /> </> );});export const Parent = () => { // In order to gain access to the child component instance, // you need to assign it to a `ref`, so we call `useRef()` to get one const childRef = useRef(); return ( <div> <Child ref={childRef} /> <button onClick={() => childRef.current.getAlert()}>Click Parent</button> </div> );};Child component is rendered and a ref is created using React.useRef named childRef. The button we created in parent component is now used to call the child component function childRef.current.getAlert();
Reference
Original Link: https://dev.to/007_dark_shadow/react-hooks-calling-child-component-method-from-parent-144p
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To